变形和透视 perspective
前面介绍了css3 2D变形(transform)移动、缩放、旋转、倾斜
有2D 也有3D,例如3D transform中有下面这三个方法:
rotateX( angle )rotateY( angle )rotateZ( angle )

perspective 属性定义 3D 元素距视图的距离,以像素计(一般取500px)。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
目前浏览器都不支持 perspective 属性。
Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
注释:perspective 属性只影响 3D 转换元素。
更多有关3d和透视的知识可以参考张鑫旭前辈的文章——CSS3 3D transform变换,不过如此
变形和透视 perspective的更多相关文章
- CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
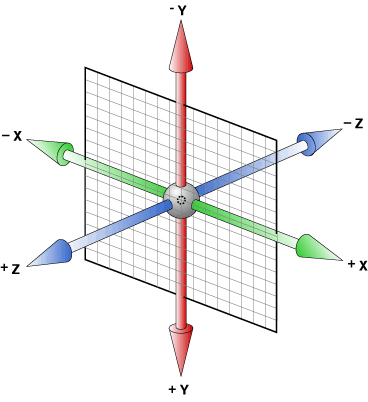
2d x y 3d x y z 左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 ...
- 第99天:CSS3中透视perspective
CSS3中透视perspective 透视原理: 近大远小 . 浏览器透视:把近大远小的所有图像,透视在屏幕上. 理解浏览器的坐标系:浏览器平面为 Z=0的平面,坐标原点默认为图片的中心,可以通过更改 ...
- CSS3 03. 3D变换、坐标系、透视perspective、transformZ、transform-style添加3D效果、backface-visibility元素背面可见、动画animation、@keyfarmes、多列布局
1.左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 CSS中的3D坐标系 CSS ...
- 立体透视 perspective transform-style 倾斜旋转
1.perspective 是设置镜头距离,距离越远视图越小,视图越近,视图越大.就像相机焦距一样.其只对子元素产生效果. 2.transform-style: preserve-3d 设置3d效果, ...
- CSS之透视perspective属性
透视原理: 近大远小 . 浏览器透视:把近大远小的所有图像,透视在屏幕上. 书写方式不同的定义 perspective有两种定义方式,如下 .class{ perspective: 800px; } ...
- 深入理解CSS变形transform(3d)
× 目录 [1]坐标轴 [2]透视 [3]变形函数 [4]透视函数 [5]变形原点 [6]背景可见 [7]变形风格 前面的话 本文将详细介绍关于transform变形3D的内容,但需以了解transf ...
- CSS3 变形、过渡、动画、关联属性浅析
一.变形 transform:可以对元素对象进行旋转rotate.缩放scale.移动translate.倾斜skew.矩阵变形matrix.示例: transform: rotate(90deg) ...
- CSS3——2D变形和3D变形
2D变形(CSS3) transform transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.倾斜.缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能 ...
- CSS变形动画
CSS变形动画 前言 在开始介绍CSS变形动画之前,可以先了解一下学习了它之后能做什么,有什么用,这样你看这篇文章可能会有一些动力. 学习了CSS变形动画后,你可以为你的页面做出很多炫酷的效果,如一个 ...
随机推荐
- Scratch编程:躲开鲨鱼(五)
“ 上节课的内容全部掌握了吗?反复练习了没有,编程最好的学习方法就是练习.练习.再练习.一定要记得多动手.多动脑筋哦~~” 01 — 游戏介绍 这是一款简单的小游戏,实现了用鼠标控制一条小海星在水里游 ...
- linux 磁盘占用的排查流程
Linux 服务器在使用过程中可能会遇到各种问题,其中之一就是"没有可用空间". 遇到这种情况,就需要进行排查,定位到消耗了磁盘的那个文件夹. 流程如下: 1. df -h df ...
- Authorization
授权,也叫访问控制,即在应用中控制谁访问哪些资源(如访问页面/编辑数据/页面操作等).在授权中需了解的几个关键对象:主体(Subject).资源(Resource).权限(Permission).角色 ...
- [PKUSC2018]主斗地(搜索+贪心)
首先如果对子和三张牌出现在解中,那么全拆成单张显然没有问题,顺子同理.于是真正有用的牌型就只有单牌.三带一.三带二.四带二了. 暴搜jry手中的牌,然后先搜出双方的大牌型(即三张.四张牌的个数),再枚 ...
- 2.Excel VBA术语
Excel VBA名词术语 在这一章中,让我们了解常用的Excel VBA术语.这些术语将在进一步模块学习中使用,因此理解它们是非常关键的. 模块 1.模块是其中代码被写入的区域.这是一个新的工作簿, ...
- mysql建表常用命令
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RD ...
- Java调用Python相关问题:指定python环境、传入参数、返回结果
本篇文章涉及到的操作均在Windows系统下进行,Java调用python在原理上不难,但是可能在实际应用中会有各种各样的需求,网上其他的资料很不全,所以又总结了这篇文章,以供参考. 一.指定pyth ...
- iOS开发-NSArray
忙了一上午,解决了几个bug,现在终于抽出来一点时间喝点水休息下, 想着系列这么浩大的一个工程,才刚刚开始写,不能断了,就跟写小说一样,既然是系列,那么就需要不停更... 好吧. 简单的说说iOS开发 ...
- Win10开启蓝屏信息记录及文件查看位置的方法
蓝屏,是电脑最常见的故障,一般出现蓝屏时都会显示详细的蓝屏错误信息,方便用户排查故障.但是如果系统未开启蓝屏记录,下文介绍蓝屏日志开启及蓝屏日志文件存放位置.我用的是win10系统 蓝屏日志开启方法步 ...
- CSS之选择器相关
一.选择器的作用 选择器就是用来选择标签的,要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器. HTML页面中的元素就是通过CSS选择器进行控制的.每一条 ...
