Vue-es6基础语法
什么是ES6
ECMAScript 6 简称ES6, 在2015年6月正式发布~ ECMAScript 是JavaScript语言的国际标准。
我们本着二八原则,掌握好常用的,有用的~能让我们更快的上手~~~
1 声明变量const let var
ES6以前 var关键字来声明变量,无论声明在何处都存在变量提升这个事情~~会提前创建变量~
作用域也只有全局作用域以及函数作用域~ 所以变量会提升在函数顶部或全局作用域顶部~
let 关键字表示变量,const 表示常量。都是块级作用域,比如一个函数内部,代码块{}内部~
变量提升:只是提升变量名,赋值还在原位置赋值
var : 全局作用域
let : 块级作用域,不能被重复定义
const : 变量不可改,不能被重复定义
2 模板字符串
<body>
<div id="head"> </div> <script>
// 模板字符串进行标签字符串的拼接一行搞定
let ele = `
<div>
<h1>模板字符串</h1>
<p>动态添加</p>
</div>
`;
let ele_div = document.getElementById("head");
console.log(ele_div)
ele_div.innerHTML= ele; // 将表达式嵌入字符串
let a = 10;
let b = 5;
console.log(`结果是:${ a + b }, ${ a * b}`) </script> </body>
3 数据解构
数据的解构类似于我们python里面的**解包
const people = {
name: "提莫",
age: 2,
};
const person = ["瑞文", "刀妹"]
const { name, age } = people
console.log(name)
console.log(age)
const [name1, name2] = person
console.log(name1)
console.log(name2)
4 函数
箭头函数,是函数的快捷写法,类比Python的匿名函数 lambda。
最直观的三个特点
-- 不需要function关键字来创建函数
-- 省略return关键字
-- 继承当前上下文的this关键字
// ES6
x => x+1
// 等同于
function test(x) {
return x+1
}
5 this
// 函数在哪里调用了 才决定this到底引用的是谁~~~
// 最后一个调用函数的对象才是传到函数里的上下文对象this~~~ console.log(this) function test() {
console.log(this)
}; let obj = {
a: 1,
test: test,
}; let obj2 = {
b: 3,
obj: obj,
}; obj.test();
test();
obj2.obj.test();
6 class extends super
ES6 引入了关键字class来定义一个类,constructor是构造方法,this代表实例对象。
类之间通过extends继承,继承父类的所有属性和方法。
super关键字,它代指父类的this对象,子类必须在constructor中调用super()方法,
否则新建实例时会报错,因为子类没有自己的this对象。调用super()得到this,才能进行修改。
class Animal{
constructor(){
this.type = "animal"
}
says(say){
console.log(this.type + "says" + say )
}
}
let animal = new Animal()
animal.says("hello")
class Dog extends Animal{
constructor(){
super();
this.type = "dog";
}
}
let dog = new Dog()
dog.says("hello")
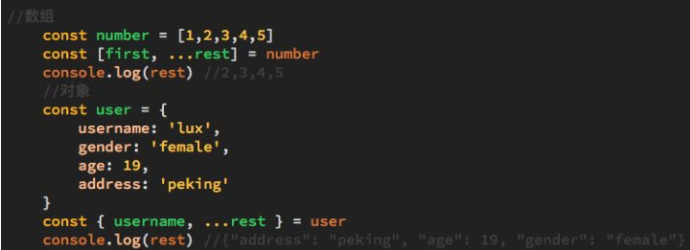
7 Spread Operator 展开运算符
1 组装对象或者数组

2 想获取数组或者对象除了前几项或者除了某几项的其他项

Vue-es6基础语法的更多相关文章
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- vue 初识(基础语法与数据驱动模型)
1.es6的语法 let 特点: 1.局部作用域 2.不会存在变量提升 3.变量不能重复声明 const 特点: 1.局部作用域 2.不会存在变量提升 3.不能重复声明,只声明常量 不可变的量 模板字 ...
- ES6基础语法
1. 什么是ECMAScript ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association ...
- 从零开始学 Web 之 ES6(五)ES6基础语法三
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue学习-基础语法
Vue v-if指令 Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTM ...
- 前端es6基础语法
1.let.const.var var是声明全局的变量,作用域是全局,const是声明全局的常量,不能修改,而let是块级变量只在当前声明的作用域中生效: { var a = 10; let b = ...
- 从零开始学 Web 之 ES6(四)ES6基础语法二
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 从零开始学 Web 之 ES6(六)ES6基础语法四
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue.js基础语法(三)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 1过滤器filte ...
- Vue.js基础语法(一)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 前言: 前端解析数 ...
随机推荐
- 【动态规划】洛谷2019 OI春令营 - 普及组 作业
[P1464 Function] [题解] 按照题目意思进行递归即可,但是过程中需要用到记忆化搜索. #include<bits/stdc++.h> using namespace std ...
- Solr综合案例深入练习
1. 综合案例 1.1. 需求 使用Solr实现电商网站中商品信息搜索功能,可以根据关键字.分类.价格搜索商品信息,也可以根据价格进行排序,并且实现分页功能. 界面如下: 1.2. 分析 开发人员需要 ...
- The Heaviest Non-decreasing Subsequence Problem
最长非递减子序列变形题,把大于等于10000的copy五次放回去就可以了 ac代码: #include <cstdio> #include <cstring> #include ...
- dotnetcore下解压zip文件,解决中文文件名乱码问题
(迄今为止网上那些说的用Encoding.Default解决中文文件名乱码的都不能真正解决问题!) 1.在程序开始处 Encoding.RegisterProvider(CodePagesEncodi ...
- Django-2.0 汉化
1.语言 LANGUAGE_CODE = 'zh-hans' 2.时区 TIME_ZONE = 'Asia/Shanghai' 3.字段名汉化 models.CharFielf(verbose_nam ...
- restTemplate源码解析(一)构造restTemplate的Bean实例
所有文章 https://www.cnblogs.com/lay2017/p/11740855.html 正文 构造一个restTemplate的Bean实例很容易,只需这样配置 @Bean publ ...
- 如何判断是否是ssd硬盘?win10查看固态硬盘的方法
转自:http://www.w10zj.com/Win10xy/Win10yh_7732.html 如何判断是否是ssd硬盘?在win10操作系统中我们该如何查看当前主机中安装的是固态硬盘还是机械硬盘 ...
- CAS客户端认证流程
CAS登陆流程 Step 1:浏览器向CAS客户端发起登陆请求,CAS客户端生成“登陆URL”,并把浏览器重定向到该URL 登陆URL: https://${cas-server-host}:${ca ...
- iOS - 解决警告“ld: Warning: Directory Not Found for Option”
有时候我们可能从项目中删除了某个目录.文件以后,编译出现警告信息: ld: warning: directory not found for option“XXXXXX” 具体类似下图: 很奇怪,为什 ...
- Linux用户管理——useradd
除了useradd还有一个命令adduser,两者是链接关系 [root@51cto ~]# which adduser /usr/sbin/adduser [root@51cto ~]# which ...
