关于Angular+ngx-perfect-scrollbar自定义各大浏览器滚动条样式的解决方法
资料:
http://manos.malihu.gr/jquery-custom-content-scroller/ (此项是结合Jquery使用的,在此并未采用)
https://www.npmjs.com/package/ngx-perfect-scrollbar
https://www.cnblogs.com/liulei-cherry/p/10044159.html#4454915
曾多少次遇到想修改各个浏览器的滚动条样式,因为实在是看着不爽,今天终于实现了这个骚操作↓
在没有遇到ngx-perfect-scrollbar之前修改浏览器滚动条样式只会这样操作↓
/*css主要部分的样式*/
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 7px;
/*对垂直流动条有效*/
height: 7px;
/*对水平流动条有效*/
} /*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 3px white;
background-color: #fff;
border-radius: 3px;
} /*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb {
border-radius: 7px;
-webkit-box-shadow: inset 3px white;
background-color: #E8E8E8;
} /*定义两端按钮的样式*/
::-webkit-scrollbar-button {
background-color: #fff;
} /*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner {
background: #fff;
}
但是这个只对谷歌浏览器生效,其它浏览器并未生效
趁着最近有时间,在网上找到了ngx-perfect-scrollbar才发现是能够自定义修改各浏览器滚动条样式的,不甚欢喜。
好了,我们来看看在angular如何使用它↓
通过yarn的方式安装ngx-perfect-scrollbar包,当然也可以用npm
yarn add ngx-perfect-scrollbar
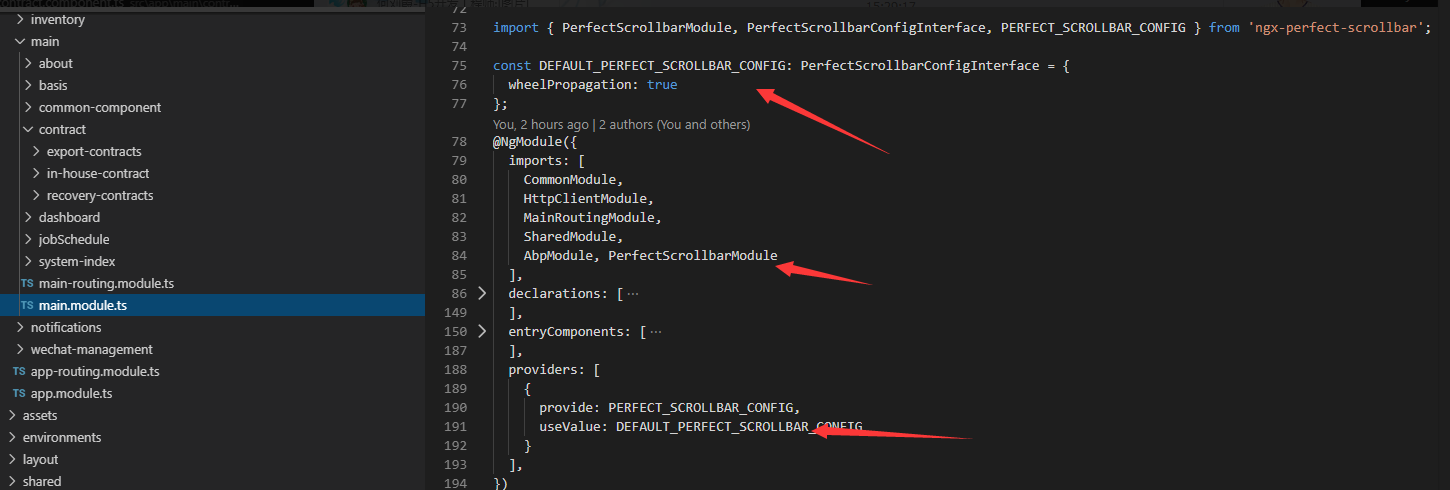
引入module

使用方式:
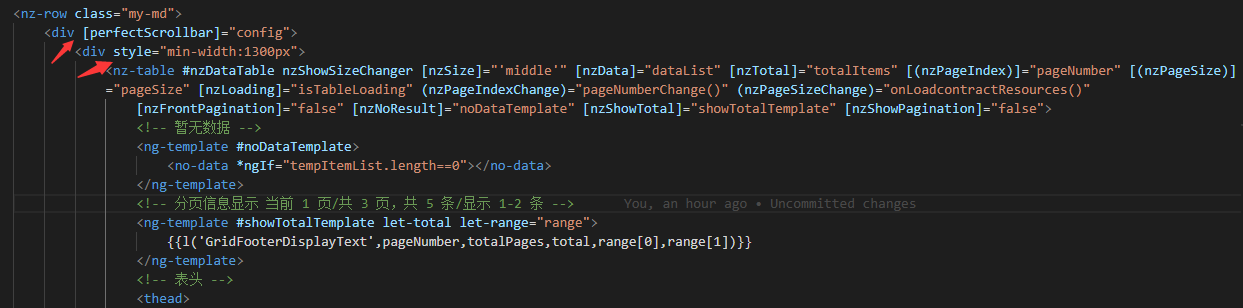
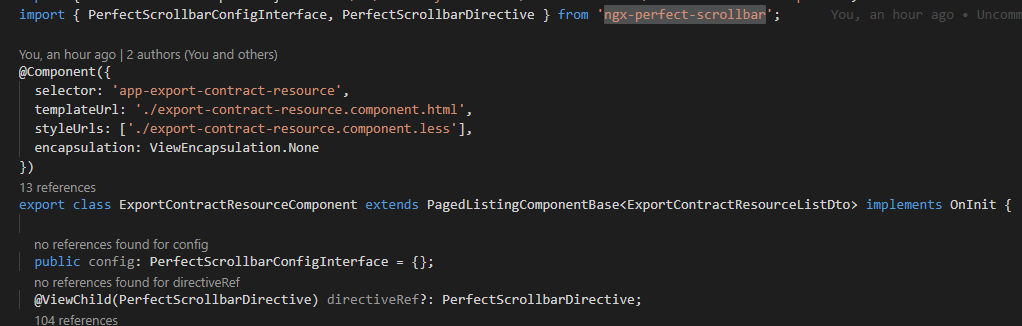
API 提供了两种使用方式,一种是 Component 使用方式,一种是 Derective使用方式。我在项目中用的后者


最后引入css文件
//styles.less中
@import '~perfect-scrollbar/css/perfect-scrollbar.css';
说明:可能会存在样式冲突不生效情况,这个时候 重写哈perfect-scrollbar.css文件下 的 ps__rail-x样式就行了

关于Angular+ngx-perfect-scrollbar自定义各大浏览器滚动条样式的解决方法的更多相关文章
- easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法。$('#win').window()
easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法.$('#win').window() 以下是左边栏和头部外层遮罩显示和隐藏方法 /*外层 遮罩显示*/ function wrapMa ...
- HDFS源码文件过大,IDEA打开失败解决方法
问题现象:hadoop 3.1.0源码文件ClientNamenodeProtocolProtos大小4M+,IDEA打开时加载失败,ClientNamenodeProtocolPB报错找不到类. - ...
- sharepoint 2013 资源管理器copy大文件到本地失败解决方法
Error 0x800700DF: The file size exceeds the limit allowed and cannot be saved 中文错误信息是:文件大小超出同意范围.不能被 ...
- 大D实例化model-->调用自定义类方法,大M调用原声model方法
class ContactsModel extends Model{ public function addxxx(){ } } $conmodel = D('contacts','Model'); ...
- SqlServer执行大的数据库脚本出错解决方法
如果执行线上项目拷下来sqlserver的.sql的数据库脚本文件,如果文件较大时,那么就会报错内存不足之类的. 这时可以在命令提示符使用命令来执行脚本文件.切记,执行前先改一下数据库存放位置! 命令 ...
- U盘拷贝目标文件过大无法复制时的解决方法
在cmd下输入:convert U盘符:/fs:ntfs ---> 回车 转换完成后可以看到U盘属性为NTFS了 这时就可以复制大文件到U盘了
- 自定义webkit浏览器滚动条样式
::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track { background-color: trans ...
- Android 工程越来越大,运行变卡解决方法
打开AS的安装目录 android-studio/bin/studio.exe.vmoptions studio64.exe.vmoptions -Xms2048m-Xmx2048m-XX:Reser ...
- sql脚本过大,无法打开的解决方法
打开cmd命令窗口,输入如下命令: sqlcmd -S ipaddress -U user -P password -d dbname -i file 其中,ipaddress是数据库服务器ip,us ...
随机推荐
- python修改linux主机ip
修改虚拟机的主机ip 和hostname import os, sys def conf_ip(ip): iplist = [] f = open("/etc/sysconfig/netwo ...
- WORD粘贴图片+DEDE
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- CF788B Weird journey 欧拉路径+计数
给定一张 $n$ 个点 $m$ 条无向边的图(无重边) :定义一种行走方案为:$m-2$ 条边走 $2$ 次,其余 $2$ 条边只走一次. 两个行走方案不同,当且仅当走一次的两条边中有不同的. 一条边 ...
- pom.xml报错 : Missing artifact org.apache.shiro:shiro-spring:bundle:1.2.5
添加有<type>bundle</type>标签的依赖时,都会报这个错. 需要在<build/><plugins/>里面追加标签 <plugin& ...
- python pywin32 安装
pip install pywin32 参考: https://blog.csdn.net/qq_38161040/article/details/85075158
- CISCO实验记录七:OSPF
一.要求 1.使用OSPF创建路由表 2.查看OSPF邻居 二.实现 1.使用OSPF创建路由表 #router ospf 1 #network 192.168.1.0 0.0.0.255 area ...
- 路由器的路由配置命令汇总(win和linux系统)
路由器/Linux主机/win下主机的路由配置汇总 2009-07-16 17:43:15 分类: 系统运维 工作时总是要在这三个个体中配来配去,所以为了方便,汇总了. win下: 使用 Ro ...
- linux高可用集群(HA)原理详解
高可用集群 一.什么是高可用集群 高可用集群就是当某一个节点或服务器发生故障时,另一个节点能够自动且立即向外提供服务,即将有故障节点上的资源转移到另一个节点上去,这样另一个节点有了资源既可以向外提供服 ...
- 阶段5 3.微服务项目【学成在线】_day01 搭建环境 CMS服务端开发_01-项目概述-功能构架-项目背景
这个就是博学谷下的 在线教育平台
- Hystrix-基本概念(设计原则和两种隔离技术)
一.Hystrix是什么在微服务的架构系统中,每个服务都可能会调用很多其他服务,被调用的那些服务就是依赖服务.有的时候某些依赖服务出现故障也是很正常的.Hystrix可以让我们在对服务间的调用进行控制 ...
