通过JS动态追加标签,以父评论子评论为例
以下代码前后端交互以Django模板语法为例
先来以伪代码来示意用法:
HTML部分:

JS动态插入部分代码:

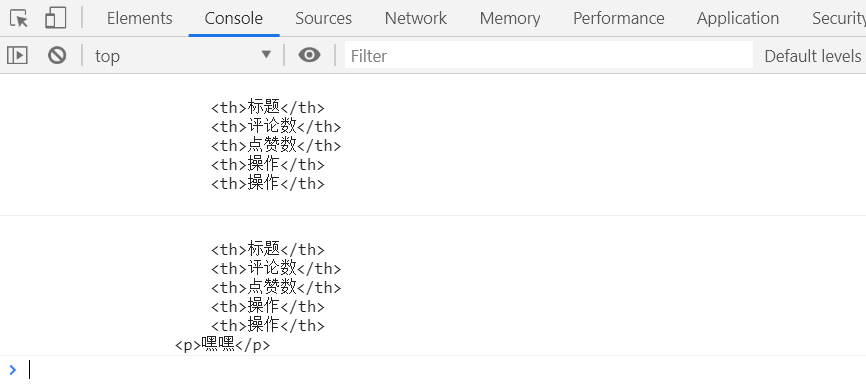
运行之后我们来浏览器看检查打印的内容:

看插入前后打印结果我们可以得知
$title[0].innerHTML = $title.html() + '<p>嘿嘿</p>';
这一句只是在原标签内部追加了一个
<p>嘿嘿</p>
原理解析:
$title.html()获取到了<tr>标签内部所有标签及文本,拿到的是字符串格式
然后让它+一个p标签,然后将相加后的整体重新加入到<tr>标签内部
innerhtml是原生JS的方法,它区别于innertext,innerhtml可以识别插入内容中的html标签
innertext会将插入内容当文本插入。
下面我们来看JS动态将子评论插入父评论下面显示的例子:
页面效果:

一个父评论为作为一楼展示,子评论都展示在父评论下面。
渲染思路:
1、父评论由页面加载时以模板渲染的方式加载和渲染
2、子评论在JS中定义一个function f(){},定义后直接f()调用,作用是向后端发送ajax请求,获取到所有子评论。
3、将子评论跟根据父评论id动态插入到父评论后面
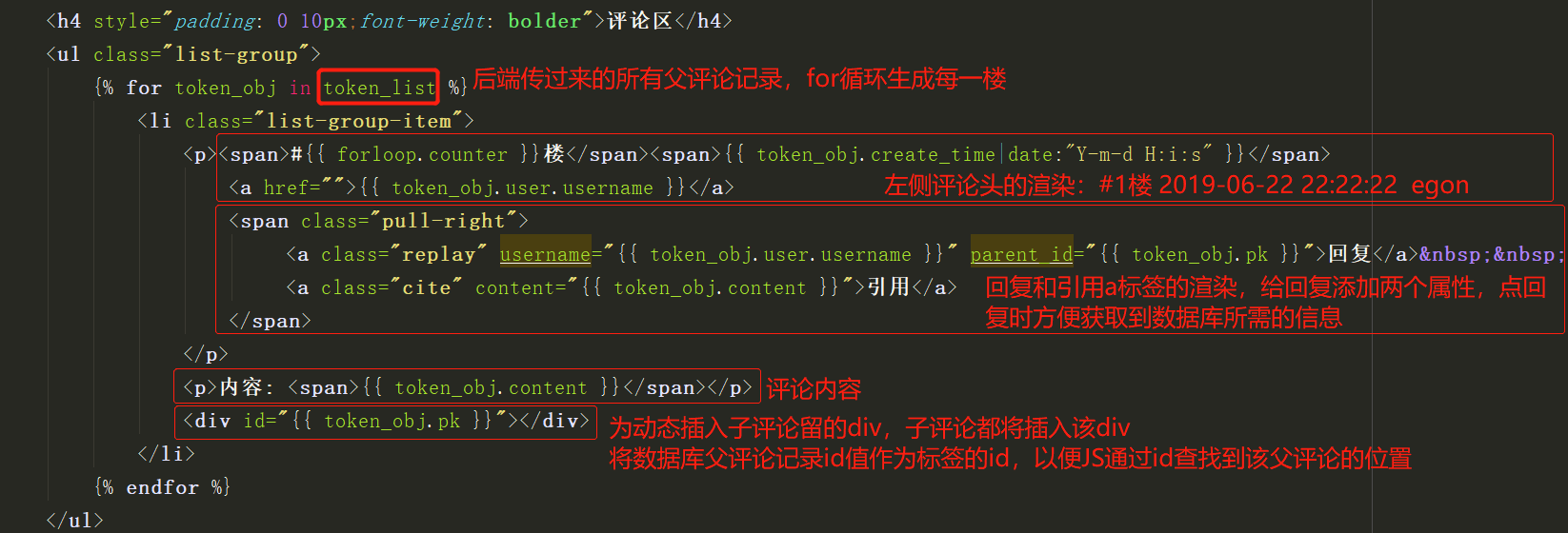
首先看一篇文章父评论渲染HTML代码:

待渲染的子评论字符串代码:

JS渲染的完整代码:
function f() {
$.ajax({
url: '/get_son_token/',
type: 'post',
data: {
'csrfmiddlewaretoken': '{{ csrf_token }}',
'code': 'get_son_token',
'article_id': $("#id_article").val()
},
success: function (data) { //data为后端返回的子评论数据,格式为:{'code':200,'msg':[子评论1,子评论2,子评论3...]}
console.log(data.msg); //子评论是一个个字典{'id':10,'create_time':'2019-06-22 22:12:12','parent_id':5,'user__usrname':'egon','user_id':'2','parent_user_username':'dxx'}
$.each(data.msg, function (index, obj) {
let id = obj.id;
let content = obj.content;
let create_time = obj.create_time;
let parentId = '#' + obj.parent_id;
let username = obj.user__username;
let user_id = obj.user_id;
let parent_username = obj.parent__user__username;
//一条待插入的回复记录
str = `<div><p>
<a href='/${username}/'>${username}</a>
回复: <a href="/${parent_username}/">${parent_username}</a> <span>${create_time}</span>
<span>
<a class='replay' username=${username} parent_id=${id}>回复</a>
<a class='cite' content=${content}>引用</a>
</span>
</p>
<p>内容: <span>${content}</span></p>
<div id="${id}"></div>
</div>`;
//$(parentId).html()取到所有上一级评论内部html及文本
//与新插入的记录相加后再覆盖原标签内部所有html及文本
$(parentId)[0].innerHTML = $(parentId).html() + str;
})
}
})
}
f(); //页面加载即调用
Django后端为ajax提供数据的代码:
import datetime
def get_son_token(request):
if request.POST.get('code') == 'get_son_token':
#取出所有该文章下的子评论
token_list = models.Token.objects.exclude(parent_id=None).filter(article_id=request.POST.get("article_id")).values('id',
'user__username','parent_id','create_time','content','user_id','parent__user__username')
token_list = [dict(obj) for obj in token_list] for obj in token_list:
obj['create_time'] = obj['create_time'].strftime("%Y-%m-%d %X")
#obj: {'id': 23, 'user__username': 'kevin', 'parent_id': 13, 'create_time': '2019-06-24 22:49:32', 'content': '你又在拍马屁dxx', 'user_id': 39, 'parent__user__username': 'dxx'}
back_dic = {'code': 200, "msg": token_list}
return JsonResponse(back_dic)
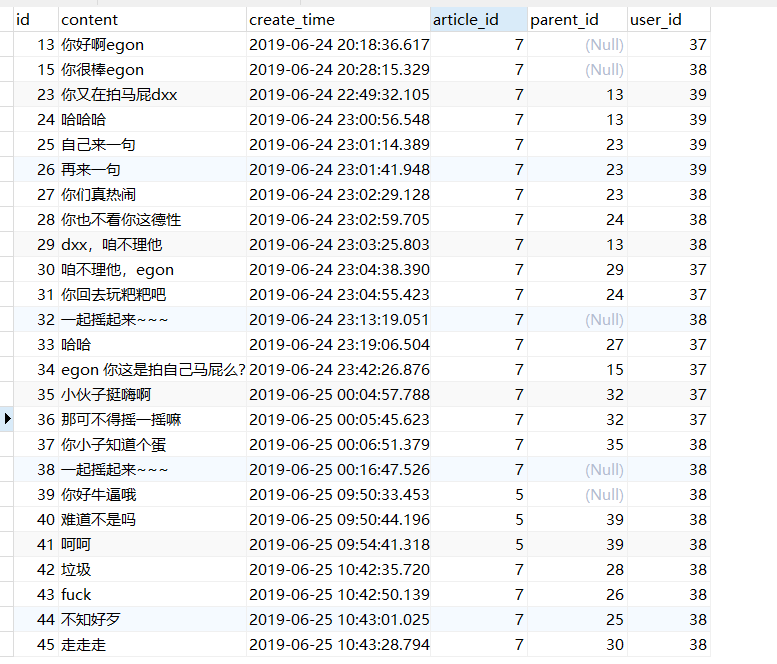
数据库存储结构:
parent_id为自关联字段,article_id为文章外键关联,user_id为当前评论人(外键)

通过JS动态追加标签,以父评论子评论为例的更多相关文章
- js|jq获取兄弟节点,父节点,子节点
08.19自我总结 js|jq获取兄弟节点,父节点,子节点 一.js var parent = test.parentNode; // 父节点 var chils = test.childNodes; ...
- js动态追加的元素如何触发事件
一般通过js或者jQuery动态添加的元素标签,通过该元素标签.class.id触发事件,是无效的.如下所示: <body> <input type="text" ...
- JS获取节点的兄弟,父级,子级元素的方法(js获取子级获取到换行与空格元素-FF)
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 < ...
- js动态插入标签代码(insertAdjacentHTML)
做网页时通过ajax请求获取到数据后,有的需要把数据拼接到带有各种标签的字符串中,拼接完字符串就需要把字符串动态添加到网页上的某个位置,举个
- js 面向对象 动态添加标签
有点逻辑 上代码 thml布局 点击查看代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 通过JS动态的修改HTML元素的样式和增添标签元素等
一. 通过JS动态的修改HTML元素的样式 1. 要想在js中动态的修改HTML元素的样式,首先需要写document, document我们称之为文档对象,这个对象中保存了当前网页中所有的 ...
- easyui 如何为标签动态追加属性实现渲染效果
简述一下在项目遇到的问题,这边有一个需求,选择不同类型,加载不同的div标签(其中属性是否必填是区分类型的关键) html界面是这样的 <div class="grid_1 lbl&q ...
- JS动态添加的标签无法绑定事件解决方案~~~
今天用ajax实现动态插入数据时发现监听一直不起作用,一样的代码,非动态的就可以监听实现 这是困扰了我近一个小时的bug,后面才理解到可能是动态插入导致的! 看了看网上的解决方案,似乎都不太通俗,讲的 ...
- 为什么JS动态生成的input标签在后台有时候没法获取到
最近在做一个产品添加的功能,需求有点奇葩,所以在添加的时候免不了要用到动态生成控件,然后我就使用了JS去动态生成一些 checkbox类型的input标签,在以前用asp.net在后台生成的input ...
随机推荐
- Luogu P3690【模板】Link Cut Tree (LCT板题)
省选前刷道LCT板题(话说之前没做这道题-) CODE #include<bits/stdc++.h> using namespace std; inline void read(int ...
- jQuery.merge(first,second)
jQuery.merge(first,second) 概述 合并两个数组 返回的结果会修改第一个数组的内容——第一个数组的元素后面跟着第二个数组的元素.要去除重复项,请使用$.unique() 参数 ...
- chrome扩展开发实战入门之一-hellocrx
后记:在写这篇文章时,我还没搞懂chrome扩展的基本原理.后来才明白,最简单(且实用)的扩展只需要manifest.json和content_scripts.js两个文件,无需background. ...
- Java面向对象6(AA ~ AE)
AE 简单的复数运算(类和对象) (SDUT 4303) import java.util.*; class Complex { int a, b; Complex() { } Complex(in ...
- 7月清北学堂培训 Day 6
今天是钟皓曦老师的讲授~ 合并石子拓展: 合并任意两堆石子,每次合并的代价是这两堆石子的重量的异或值,求合并成一堆的最小异或和. 状态设置:f [ s ] 把 s 所对应的石子合并的最小代价: 那么答 ...
- python 识别图片中的汉字
我们就识别上面的汉字. 安装软件tesseract和python库 https://www.cnblogs.com/sea-stream/p/10961580.html 然后新建一个文件夹test,把 ...
- jmeter如何使用正则表达式,如何提取token等想要的数据
使用正则表达式,提取你想要的任何数据, 例如要提取响应结果里的token字段及sex字段(响应内容为: "token":"83EEAA887F1D2F1AA1CDA9E1 ...
- python数据分析与应用
python数据分析与应用笔记 使用sklearn构建模型 1.使用sklearn转换器处理数据 import numpy as np from sklearn.datasets import loa ...
- 表单 Flask-WTF - 使用
1 配置 可以使用Flask-WTF来处理web表单,在使用之前要先配置下,打开config.py,编辑添加如下内容 WTF_CSRF_ENABLED = True SECRET_KEY = 'you ...
- 在一串字符串中找到与正则表达式匹配的字符串?(例如:export_20170717_out.log 找到20170717)
如题:提取字符串:export_20170717_out.log 对应的日期: package dodo; import java.util.regex.Matcher; import java.ut ...
