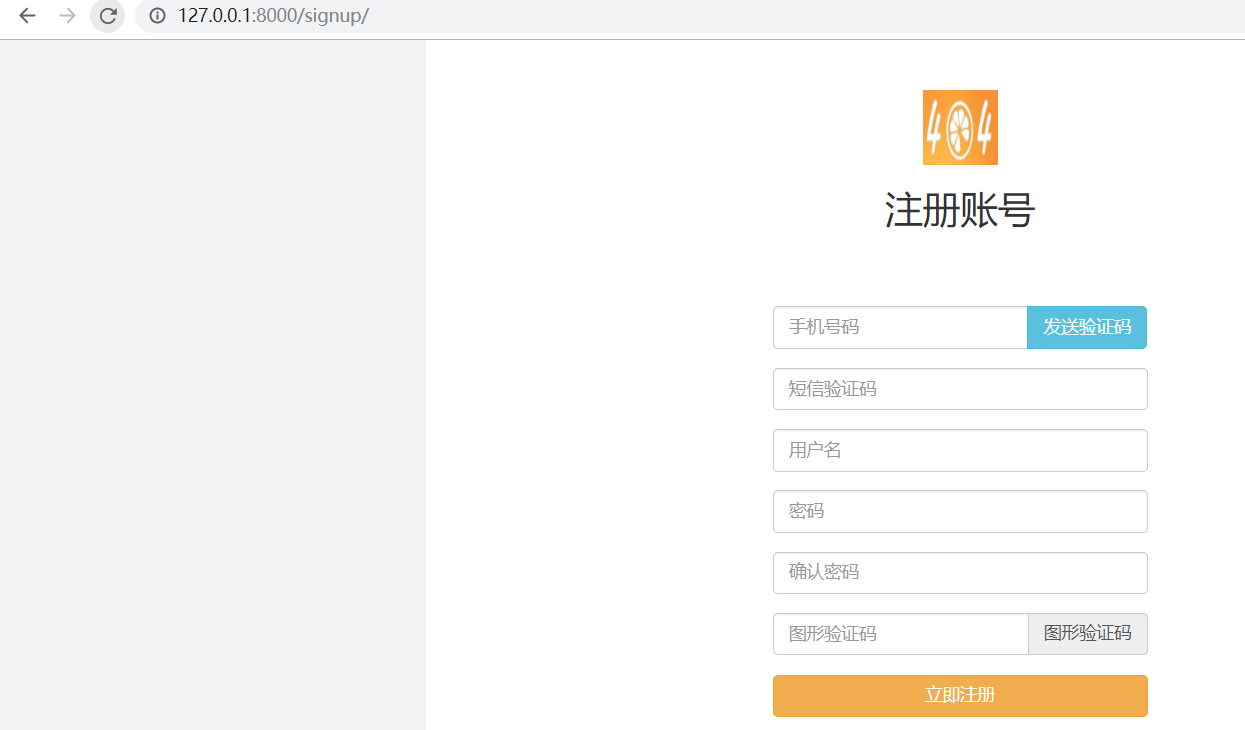
一百一十三:CMS系统之前台注册界面
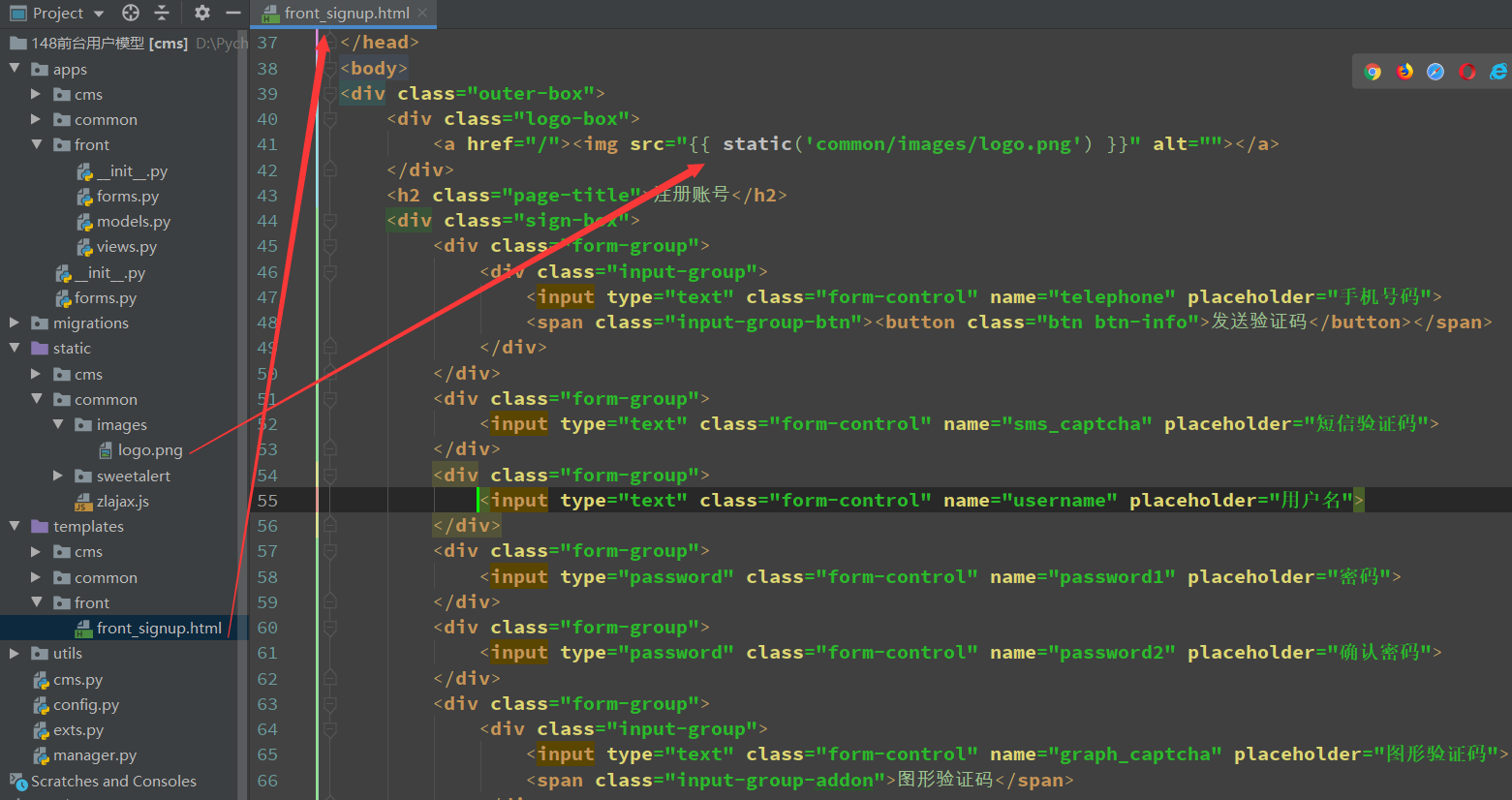
html

{% from 'common/_macros.html' import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前台注册</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: #f3f3f3;
}
.outer-box{
width: 854px;
background: #fff;
margin: 0 auto;
overflow: hidden;
}
.logo-box{
text-align: center;
padding-top: 40px;
}
.logo-box img{
width: 60px;
height: 60px;
}
.page-title{
text-align: center;
}
.sign-box{
width: 300px;
margin: 0 auto;
padding-top: 50px;
}
</style>
</head>
<body>
<div class="outer-box">
<div class="logo-box">
<a href="/"><img src="{{ static('common/images/logo.png') }}" alt=""></a>
</div>
<h2 class="page-title">注册账号</h2>
<div class="sign-box">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="telephone" placeholder="手机号码">
<span class="input-group-btn"><button class="btn btn-info">发送验证码</button></span>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="sms_captcha" placeholder="短信验证码">
</div>
<div class="form-group">
<input type="text" class="form-control" name="username" placeholder="用户名">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password1" placeholder="密码">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password2" placeholder="确认密码">
</div>
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="graph_captcha" placeholder="图形验证码">
<span class="input-group-addon">图形验证码</span>
</div>
</div>
<div class="form-group">
<button class="btn btn-warning btn-block">立即注册</button>
</div>
</div>
</div>
</body>
</html>
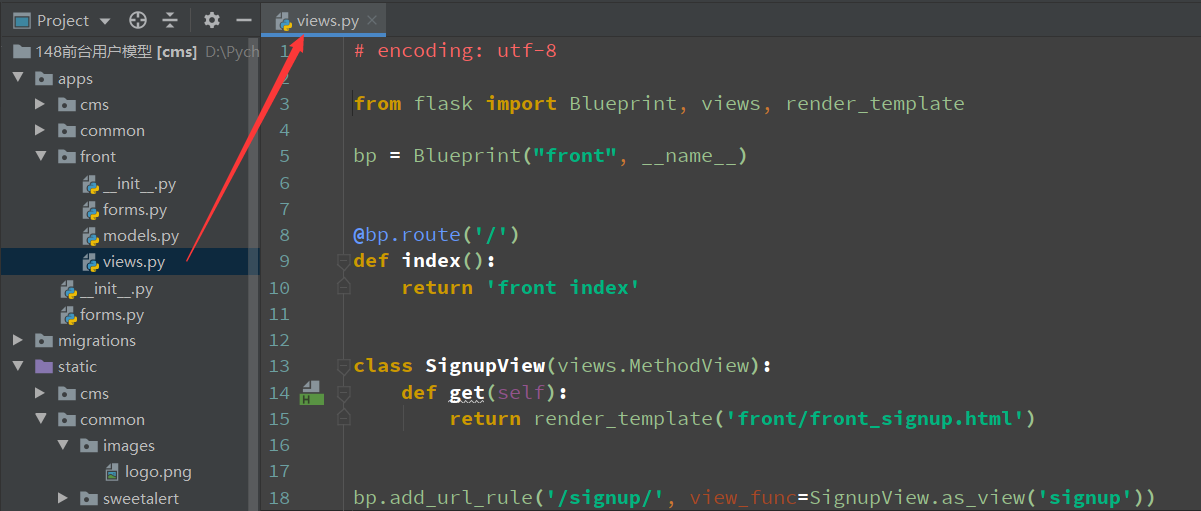
视图

from flask import Blueprint, views, render_template
bp = Blueprint("front", __name__)
@bp.route('/')
def index():
return 'front index'
class SignupView(views.MethodView):
def get(self):
return render_template('front/front_signup.html')
bp.add_url_rule('/signup/', view_func=SignupView.as_view('signup'))

一百一十三:CMS系统之前台注册界面的更多相关文章
- 一百一十二:CMS系统之前台用户模型
安装shortuuid用于前台用户的主键:pip install shortuuid 创建模型 from datetime import datetimeimport enumfrom werkzeu ...
- Flask实战第39天:完成前台注册界面
在template下创建目录front,该目录用于存放前台页面的所有模板 在front下创建登录模板 <!DOCTYPE html> <html lang="en" ...
- 一百零四:CMS系统之修改邮箱界面
在base.css中加一个全局的css控制宽度 .form-container{ width: 300px;} 视图 class ResetEmailView(views.MethodView): d ...
- JAVAEE——宜立方商城05:前台系统搭建、首页展示、Cms系统的实现
1. 学习计划 1.前台系统搭建 2.商城首页展示 3.Cms系统的实现 a) 内容分类管理 b) 内容管理 4.前台内容动态展示 2. 商城首页展示 系统架构: 页面位置: 2.1. 工程搭建 可以 ...
- 打通多个帝国CMS系统的会员整合与同步教程
例子:我们要整合下面三个帝国CMS系统网站名称分别为"A网站"."B网站"."C网站":安装系统的数据库名分别为"adb" ...
- 基于Java的开源CMS系统选择(转)
CMS概述 对于网站CMS系统而言,基于PHP的是主流,如Drupal/Joomla在各个主流虚拟机提供商上都是标准配置,也被广泛使用. 但如果你拥有Java团队,或者项目目标是想建立一个企业网使用的 ...
- 基于Java的开源CMS系统选择
CMS概述 对于网站CMS系统而言,基于PHP的是主流,如Drupal/Joomla在各个主流虚拟机提供商上都是标准配置,也被广泛使用. 但如果你拥有Java团队,或者项目目标是想建立一个企业网使用的 ...
- 淘特房产CMS系统 7.5
资源描写叙述: 淘特房产CMS系统採用淘特AspCms开发,全部前台信息生成静态HTM,提供了楼盘.二手房.房产中介.房产经济人.业主社区等管理模块,集成了淘特CMS与动网论坛,Discuz,Oblo ...
- django的CMS系统(内容管理系统)
一.什么是CMS系统 CMS具有许多基于模板的优秀设计,可以减少开发的成本. CMS的功能并不只限于文本处理,它也可以处理图片.Flash动画.声像流.图像甚至电子邮件档案. CMS还分各个平台脚本种 ...
随机推荐
- HashMap 和 Hashtable 有什么区别?(未完成)
HashMap 和 Hashtable 有什么区别?(未完成)
- PAT乙级1039
题目链接 https://pintia.cn/problem-sets/994805260223102976/problems/994805283241443328 题解 用两个字符串表示两个箱子,一 ...
- 如何发布一个npm包?
npm包在现在前端开发中经常使用且便利,而我也是经常使用,而没研究怎么去发布npm.那如何发布npm包呢? 一.在npm的官网上注册一个账号登录,https://www.npmjs.com/ 注意此步 ...
- File "/usr/bin/pip", line 11, in <module> sys.exit(__main__._main()) AttributeError: 'module' object has no attribute '_main'
多个版本pip共存导致 直接使用pip2进行安装即可 如:pip2 install requests
- 【Java-算法】 十六进制转字节数组
Java Code public class Convert{ public static void main(String args[]) { String sHex = "00 B6 0 ...
- .net core 反编译一小段
public static class A { private static readonly MethodInfo GetServiceInfo; public static IApplicatio ...
- H5页面测试总结
前言 在最近几个项目中,小编接触了较多关于H5页面的测试,H5页面的测试除了业务逻辑功能测试外,其他部分的测试方法基本是可以通用的,在此对H5页面的一些通用测试方法进行总结分享给大家. H5页面介绍 ...
- 【Python之路】特别篇--微信Web网页版通信的全过程分析
文章所使用Python版本为py3.5 1.微信服务器返回一个会话ID 微信Web版本不使用用户名和密码直接登录,而是采用二维码登录,所以服务器需要首先分配一个唯一的会话ID,用来标识当前的一次登录. ...
- Luogu P2516 [HAOI2010]最长公共子序列 DP
首先$LIS$显然:$f[i][j]=max(f[i][j-1],f[i-1][j],(a[i]==b[j])*f[i-1][j-1])$ 考虑如何转移数量: 首先,不管$a[i]$是否等于$b[j] ...
- ansible-playbook 显示命令返回结果
--- - hosts: test gather_facts: F #开启debug vars: war: "ps -ef | grep tomcat | grep -v grep | aw ...
