SpreadJS:一款高度类似Excel的开发工具,功能涵盖Excel的 95% 以上
Excel 作为一款深受用户喜爱的电子表格工具,借助其直观的界面、出色的计算性能、数据分析和图表,已经成为数据统计领域不可或缺的软件之一。
基于Excel对数据处理与分析的卓越表现,把Excel的功能,嵌入到Web应用中,将会对应用系统带来质的飞跃。但是,这样一款沉淀数十年,经过无数次更新迭代的软件通过代码来实现,其难度不言而喻。
研发出一款功能高度类似Excel的工具有多难?
1.研发的难度
研发投入:微软每年有1000亿的总研发投入,并保持每3年一次的版本升级。
处理性能:Excel 已经将最大6.5万行的性能指标提高到104万行,并开发PowerQuery和PowerPivot来继续提高Excel的数据处理能力。
要在自己的业务系统中嵌入类似Excel功能的表格模块,除了要投入大量的研发人员和时间外,如果没有深入研究过Excel的具体业务逻辑,空有人力物力也无法开发出这样的功能。别的不说,光是Excel的公式和函数,就足够耗费数倍的研发成本。
2.风险与收益
在业务系统中,自主开发一个具备Excel功能的模块不亚于去做一个全新的产品,前期需要投入大量的精力。然而,软件公司通常都是以项目为驱动,几乎不可能花费这样的精力和财力。除了研发成本外,由于其需要实现的功能模块非常复杂,还需要投入额外的物力去进行维护。
考虑到上述风险与收益,很少有公司会去做这样的事情。
3.重复造轮子
与其投入大量精力去自主研发,不如直接选择市面上成熟的类Excel开发工具。
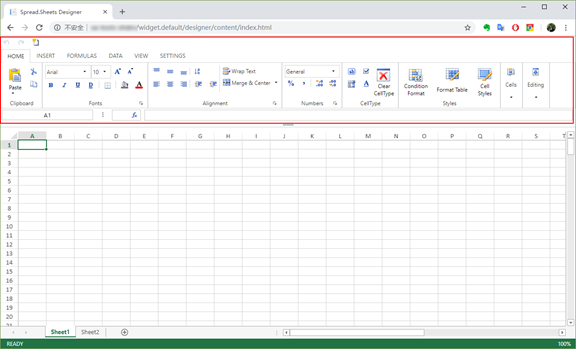
目前为止,能做到完全兼容 Excel 450 多种公式函数、具备高度类似Excel的功能和UI布局、支持纯前端导入导出Excel文件的前端开发工具中,SpreadJS是嵌入Web系统,实现Excel全部功能的不二选择。

(SpreadJS高度类似Excel的在线表格编辑器界面)
SpreadJS优势一:业界领先的Excel兼容性

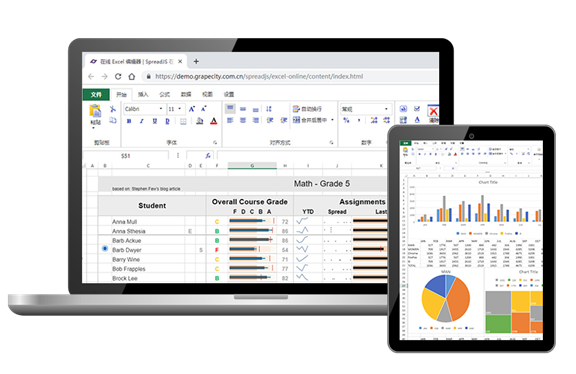
SpreadJS 提供了类似 Excel 的表格编辑器,除UI与Excel高度类似外,还完全兼容 Excel 的 450 种公式、图表、形状和迷你图,并提供数据筛选、排序、分组、批注、切片器和更易于开发使用的自定义扩展能力,实现了公式的完全自定义。用户通过SpreadJS,可轻松设计模板,节约应用程序开发所需的时间和精力。>>体验SpreadJS在线表格编辑器
SpreadJS优势二:纯前端、全面兼容 Angular、React、Vue等开发框架

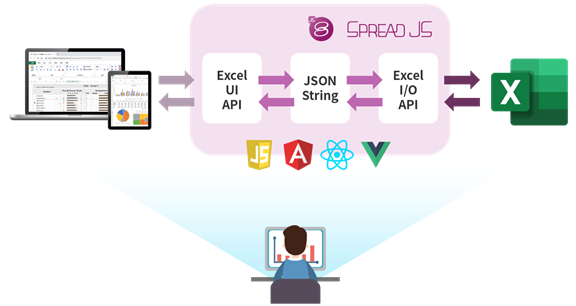
SpreadJS是一个纯前端的电子表格控件,可以直接嵌入到系统的网页上。纯前端的好处就是不依赖后台(后端可以适用于任何开发语言:如Java、C# 等),不依赖操作系统(用户使用任何操作系统均可访问),跟部署服务器类型无关。
SpreadJS优势三:零依赖,具备高度安全性与稳定性

从安全性考虑,在客户端安装任何存在依赖项的插件、协议或者与用户操作系统之间存在交互的行为都是不安全的。
SpreadJS本身不需要安装任何插件,没有任何需要跟用户操作系统交互的地方,可以提供更高的系统安全性与稳定性。
SpreadJS优势四:具备丰富的行业经验和诸多成功案例

SpreadJS在财税、金融、计算机软件与服务、工业制造、大数据应用、电力能源、交通、物流运输、医疗、政府与科研机构等行业中有着丰富的经验和诸多成功案例。
目前,SpreadJS已帮助国内外知名企业,如天弘基金、华为、中国平安、招商银行、腾讯、苏宁易购等,实现了Web Excel组件开发、数据填报、在线文档、图表公式联动、数据可视化等核心业务场景。>>查看SpreadJS 行业应用

SpreadJS,不仅为用户带来亲切的 Excel 使用体验,其在数据可视化、Excel 导入导出、公式引用、数据绑定、框架集成等场景下无需大量代码开发和测试,极大降低了企业研发成本和项目交付风险。正如华为所评价的那样:“简单的一百多行代码配合 SpreadJS 的类 Excel 操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。”
纯前端表格控件SpreadJS的出现,打破了传统代码编写方式,将开发回归简捷高效,快速实现用户需求,解决企业个性化开发与标准化生产的矛盾,让企业更专注于发展和创新,已成为未来企业数字化进程中的重要开发工具之一。
SpreadJS:一款高度类似Excel的开发工具,功能涵盖Excel的 95% 以上的更多相关文章
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
- 15款很棒的 JavaScript 开发工具
在开发中,借助得力的工具可以事半功倍.今天,我爱互联网向大家分享最新收集的15款非常有用的 javascript 开发工具. TestSwarm: Continious & Distribut ...
- 5款强大的Java Web开发工具
1.WebBuilder这是一款开源的可视化Web应用开发和运行平台.基于浏览器的集成开发环境,采用可视化的设计模式,支持控件的拖拽操作,能轻松完成前后台应用开发:高效.稳定和可扩展的特点,适合复杂企 ...
- 推荐10款非常优秀的 HTML5 开发工具
HTML5 发展如火如荼,随着各大浏览器对 HTML5 技术支持的不断完善以及 HTML5 技术的不断成熟,未来 HTML5 必将改变我们创建 Web 应用程序的方式.今天这篇文章向大家推荐10款 ...
- 推荐10款最常用的Android开发工具
我们使用各种语言进行开发时,总是会用到各种各样的开发工具.有些开发工具是开发人员的必备品,有些则是为了提高开发效率而用.Android开发同样也会用到多种开发工具,供开发人员设计.创建.测试和发布程序 ...
- iNeuOS工业互联网操作系统,在线报表(Excel)开发工具
目 录 1. 概述... 2 2. 视频介绍... 2 3. 应用过程... 2 1. 概述 iNeuOS工业互联网操作系统在线报表(Excel)工具的开 ...
- Excel报表开发(主要讲Excel的导入和导出)
一.Excel数据导入 连接字符串Excel2003版: OleDbConnection conn = new OleDbConnection("provider=Microsoft.Jet ...
- 5 款傻瓜式手机 APP 开发工具
http://www.oschina.net/news/21552/5-app-creators
- 推荐25款实用的 HTML5 前端框架和开发工具【下篇】
快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验. ...
随机推荐
- C到汇编[1]
这篇文字解释这个问题:C语言函数调用在汇编语言是怎么实现的?栈模型很好的满足了函数调用的需求,以最简单的函数调用说明. : int add2(int a, int b){return a+b;} 00 ...
- 1656:Combination
一本通1656:Combination 1656:Combination 时间限制: 1000 ms 内存限制: 524288 KB提交数: 89 通过数: 49 [题目描述] ...
- Ubuntu14.04 系统复制迁移到新的机器上
1.打包系统文件 制作启动盘,然后进入bios, #进入bios的boot标签选择sandisk启动 如果没有找到u盘进入save & exit标签页选择boot override中的sand ...
- databinding 填坑 绑定动作是延后生效
binding = FragmentNewsMainLayout750Binding.inflate(inflater); homePageViewModel = new HomePageViewMo ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_03-vuejs研究-vuejs基础-入门程序
本次测试我们在门户目录中创建一个html页面进行测试,正式的页面管理前端程序会单独创建工程. 在门户目录中创建vuetest目录,并且在目录下创建vue_01.html文件 <!DOCTYPE ...
- win7上 nginx 出现 403 Forbidden
一般是目录权限问题,在conf文件找到 location / { index index.html index.htm index.php;# autoindex on; } 把#去掉就可以了.
- shell练习题集合
1. 获取ip或MAC地址(方法不唯一) [root@cicd ~]# ip a| grep 'inet' | awk -F " +" '{print $3}'| awk -F & ...
- JAVA 基础编程练习题43 【程序 43 求奇数个数】
43 [程序 43 求奇数个数] 题目:求 0—7 所能组成的奇数个数. package cskaoyan; public class cskaoyan43 { @org.junit.Test pub ...
- mysql删除一条记录
mysql如何删除一条记录 delete from 表名 where 条件 实例: use db1 delete from tb1 where id = 1;
- 在谷歌中缓存下载视频离线观看,js代码
var download=function(urlInfo) { when(createFile(localFileName)) .then(function (fileInfo) { var dow ...
