idea-代码格式化快捷键设置(2019.1版)
idea默认格式化快捷键是:Ctrl+Alt+L,有时会因其它软件快捷键的冲突导致失灵。
设置方法如下:
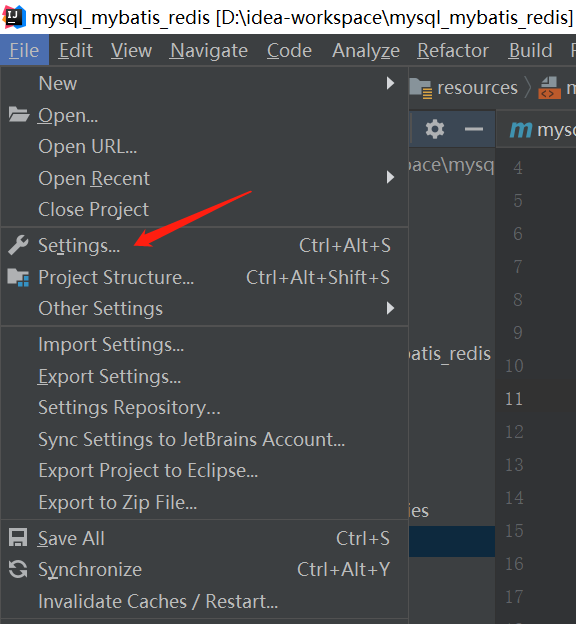
1.File --> Settings...

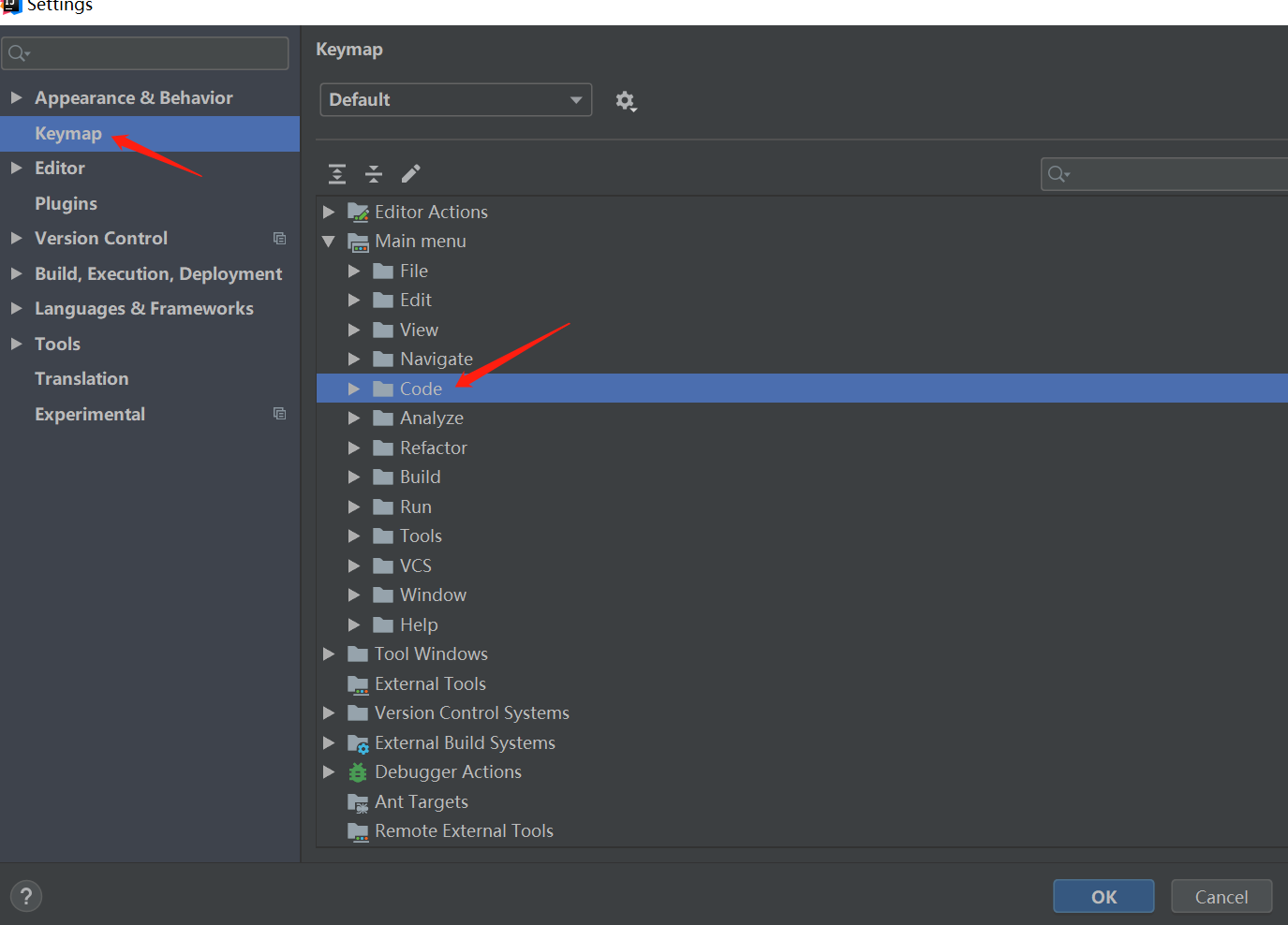
2. Keymap -> Code

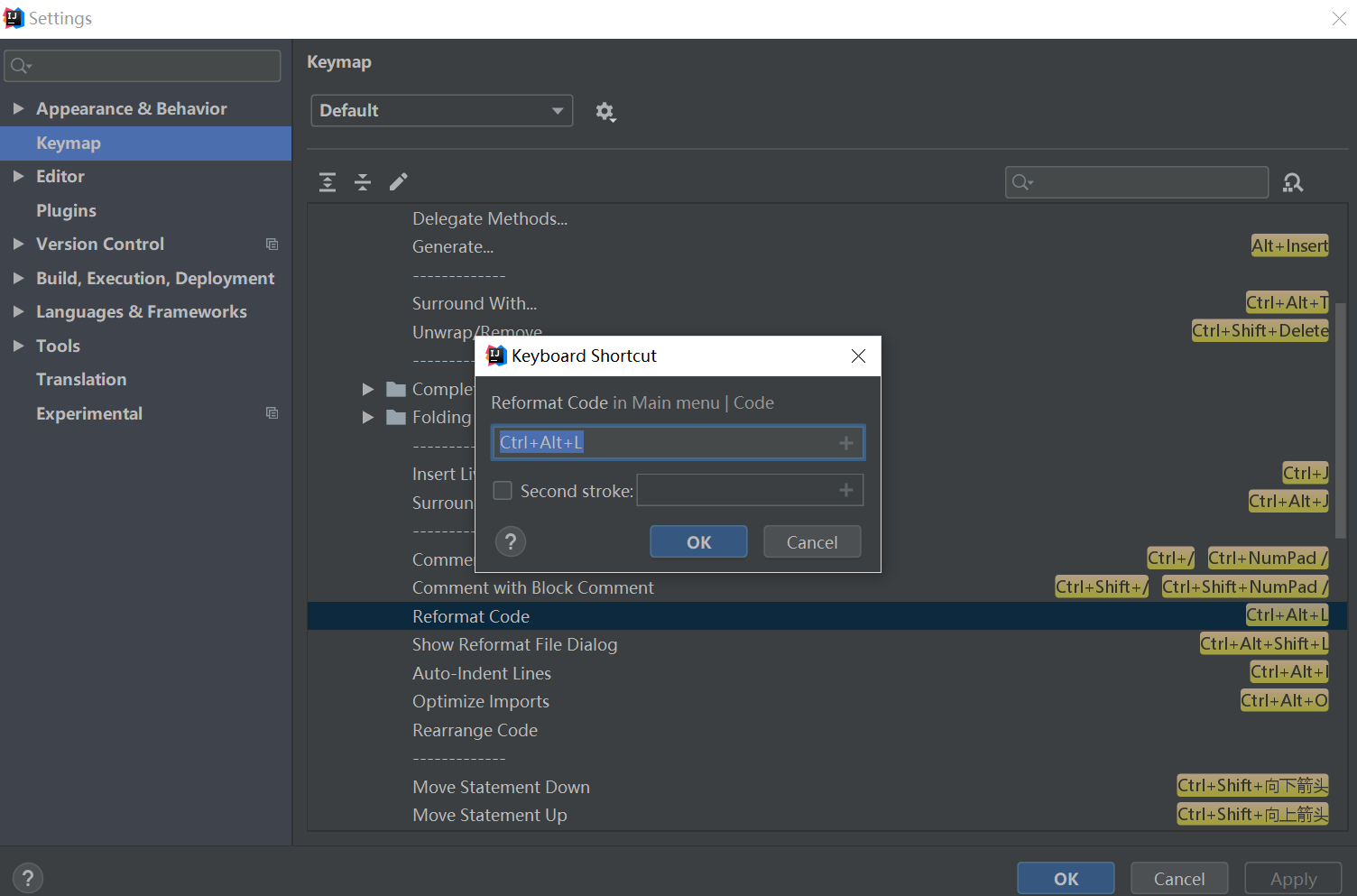
3.Code ->Reformat Code

4. 右击Reformat Code 弹出Add Keyboard Shortcut

5.然后修改你自己熟悉的快捷键就行了

idea-代码格式化快捷键设置(2019.1版)的更多相关文章
- vscode代码格式化快捷键及保存时自动格式化
一.实现vs code中代码格式化快捷键:[Shift]+[Alt]+ F 二.实现保存时自动代码格式化: 1)文件 ------.>[首选项]---------->[设置]: 2)搜索 ...
- Codeblocks自动代码格式化+快捷键
Codeblocks自动代码格式化+快捷键 - u010112268的博客 - CSDN博客 https://blog.csdn.net/u010112268/article/details/8110 ...
- VSCode 代码格式化快捷键
转载自:http://geek-docs.com/vscode/vscode-tutorials/vscode-code-formatting.html VSCode 代码格式化快捷键,我们平常在做自 ...
- idea代码提示快捷键设置
代码提示快捷键设置: keymap--Main Menu--Code--Completion--Basic
- 【Eclipse】代码格式化 快捷键无效
原因:搜狗输入法 简繁切换与eclipse代码格式化冲突 解决:在搜狗输入法-->按键-->修改即可.
- VSCode 代码格式化 快捷键
Visual Studio Code可以通过以下快捷键 格式化代码: On Windows Shift + Alt + F On Mac Shift + Option + F On Ubuntu ...
- vs代码段快捷键设置
1 工具->代码段管理器
- IDEA代码格式化快捷键(新)
快捷键:Ctrl+Alt+L 效果: 之前: 之后:
- Codeblocks自动代码格式化快捷键(自带)
代码区域右击 点format use AStyle 估计也就是考试竞赛逼着用这个
随机推荐
- [CSP-S模拟测试]:物理课(数学)
题目传送门(内部题144) 输入格式 从$physics.in$读入数据. 第一行一个数$T$,代表有$T$组数据.接下来$T$行每行$4$个浮点数,分别为$\theta,v,d,g$,保留到小数点后 ...
- C++入门经典-例7.3-析构函数的调用
1:析构函数的名称标识符就是在类名标识符前面加“~”.例如: ~CPerson(); 2:实例代码: (1)title.h #include <string>//title是一个类,此为构 ...
- TCP输入 之 tcp_queue_rcv
tcp_queue_rcv用于将接收到的skb加入到接收队列receive_queue中,首先会调用tcp_try_coalesce进行分段合并到队列中最后一个skb的尝试,若失败则调用__skb_q ...
- 后盾网lavarel视频项目---lavarel中的tinker是什么
后盾网lavarel视频项目---lavarel中的tinker是什么 一.总结 一句话总结: 是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据 laravel中 ...
- excel中如何设置只打印第一页
在打印表格时,怎样设置只打印第一页呢,操作很简单,下面,小编说下操作方法. 方法/步骤 打开要打印的工作表, 再点击“文件” 弹出的页面中,在左侧这里,点击“打印” 在右边弹出与打 ...
- java实现几种常用排序:冒泡排序
一.冒泡排序介绍 冒泡排序是我们得最多的排序方式之一,原因是简单易实现,且原理易懂.顾名思义,冒泡排序,它的排序过程就像水中的气泡一样,一个一个上浮到水面. 二.冒泡排序原理分析 三.冒泡排序代码实现 ...
- swift--【do..catch与try,try?,try!】
throws抛出异常, 那么就必须通过try来处理 try : 标准的处理方式, 该方式必须结合do catch来处理 try? :告诉系统可能有错, 也可能没错, 如果发生错误, 那么返回nil, ...
- LC 358. Rearrange String k Distance Apart
Given a non-empty string s and an integer k, rearrange the string such that the same characters are ...
- Android中图片的三级缓存
为什么要使用三级缓存 如今的 Android App 经常会需要网络交互,通过网络获取图片是再正常不过的事了 假如每次启动的时候都从网络拉取图片的话,势必会消耗很多流量.在当前的状况下,对于非wifi ...
- JavaScript(1):Base/Tips
目录 输出 全局变量 字符串 类型及转换 变量提升 严格模式 表单验证 (1) 输出 <!DOCTYPE html> <html> <body> <p> ...
