【原】vue-router中params和query的区别
vue.js获取dom元素高度的方法
<div ref="test"></div> let testHeight = this.$refs.test.offsetHeight
vue.js中内联样式style、class三元表达式
//style三元表达式
<div :style="{'color': (isActive? '#000':'#fff')}"></div> //class三元表达式
<div:class="[isActive ? 'test1' : 'test2']"></div>
vue-router中params和query的区别
1.引入方式不同
this.$router.push({
path: 'test',
query: {
type: 2,
detail: '哈哈'
}
})
params要用name来引入
this.$router.push({
name: 'test',
params: {
type: 2,
detail: '哈哈'
}
})
2.url不同
query在url中显示参数,类似的get请求
http://localhost:8080/detail?type=0&detail=哈哈
http://localhost:8080/detail
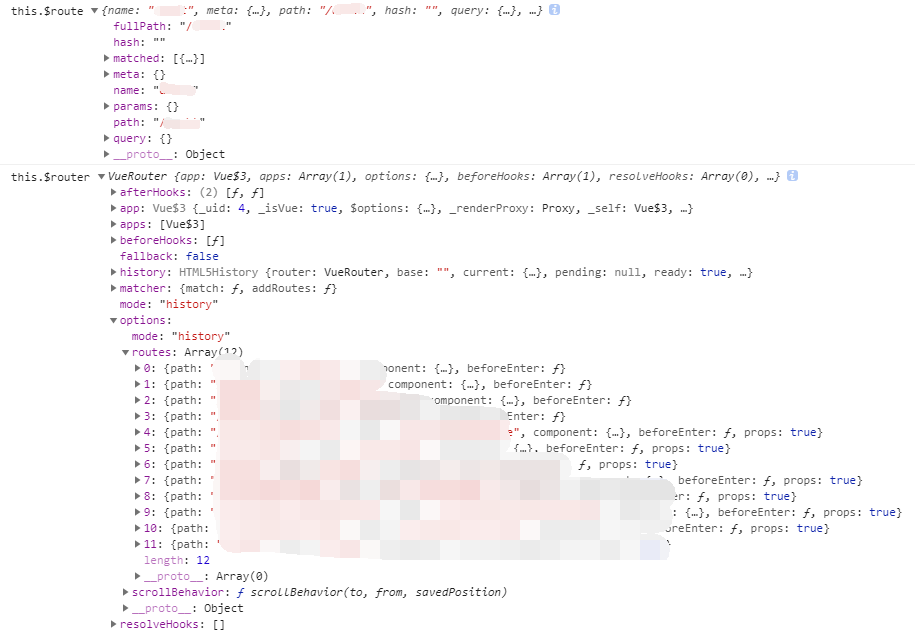
$router和$route的区别
this.$route为当前router跳转对象里面可以获取name、path、query、params等
this.$router为VueRouter实例,导航到不同URL,可使用this.$router.push()、this.$router.replace()、this.$router.go()
打印下this.$route和this.$router

vue中this.$set的用法
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新
https://www.jianshu.com/p/6f28f5abee08
简单理解Vue中的nextTick
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中
https://www.jianshu.com/p/a7550c0e164f
带有 slot attribute 的具名插槽(废弃了的语法)
https://cn.vuejs.org/v2/guide/components-slots.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD
带有 slot-scope attribute 的作用域插槽(废弃了的语法)
【原】vue-router中params和query的区别的更多相关文章
- vue路由传值params和query的区别
vue路由传值params和query的区别1.query传参和接收参数传参: this.$router.push({ path:'/xxx' query:{ id:id } })接收参数: this ...
- Vue Router的params和query传参的使用和区别
vue页面跳转有两种方式分别是:name和path this.$router.push({name: 'HelloWorld2}) this.$router.push({path: '/hello-w ...
- Vue router中携带参数与获取参数
Vue router中携带参数与获取参数 携带参数 query方式,就是?+&结构,例如/login?id=1 <router-link :to="{ name:'login' ...
- $router和$route的区别,路由跳转方式name 、 path 和传参方式params 、query的区别
一.$router和$route的区别 $router : 是路由操作对象,只写对象$route : 路由信息对象,只读对象 例子://$router操作 路由跳转 this.$router.push ...
- vue 项目中assets 和static的区别
一.Webpacked Assets 为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-lo ...
- vue router 中,children 中 path 为空字符串的路由,是默认打开的路由(包括在 el-tabs 中嵌套路由的情况)
详见该页面的最后一个代码块:https://router.vuejs.org/zh/guide/essentials/nested-routes.html#%E5%B5%8C%E5%A5%97%E8% ...
- .params和query的区别
用法:query要用path来引入,params要用name来引入,接收参数都是类似的,分别是this.$route.query.name和this.$route.params.name.url地址显 ...
- Vue.js中 computed 和 methods 的区别
官方文档中已经有对其的解释了,在这里把我的理解记录一下Vue中的methods.watch.computed computed 的使用场景 HTML模板中的复杂逻辑表达式,为了防止逻辑过重导致不易维护 ...
- 【原】iOS中KVC和KVO的区别
在iOS开发中经常会看到KVC和KVO这两个概念,比较可能混淆,特地区分一下 KVC(Key Value Coding) 1> 概述 KVC:Key Value Coding,键值编码,是一种间 ...
随机推荐
- linux下共享热点抓包
Linux有一个抓包工具叫tcpdump,这个命令还是挺强大的.简单列举一下它的参数 # tcpdump -h tcpdump version 4.9.2 libpcap version 1.8.1 ...
- Java编程思想第四版完整中文高清版.pdf
Java编程思想第四版完整中文高清版.pdf 链接: https://pan.baidu.com/s/1vV5BHF3L-bnaG6WGurdJ_A 提取码: vigy 复制这段内容后打开百度网盘手机 ...
- 7.控制计划任务crontab命令
at 命令是针对仅运行一次的任务,循环运行的例行性计划任务,linux系统则是由 cron (crond) 这个系统服务来控制的Linux 系统上面原本就有非常多的计划 性工作,因此这个系统服务是默认 ...
- Redis04——Redis常见语法
Redis语法 1.string select db 选择数据库(0-20) set k v 设置一个数据 set k1 v nx nx仅仅可以新建的时候进行插入数据 set k2 v xx xx仅仅 ...
- moment.js 使用方法记录
操作 设值/赋值 1. 具体方法. 1)毫秒(millisecond) moment().millisecond(Number); moment().millisecond(); // Number ...
- netty-4.客户端与服务端心跳
(原) 第四篇,客户端与服务端心跳 心跳事件有三种,读空闲,写空闲,读写空闲,定义在了IdleState枚举类中,分别为READER_IDLE,WRITER_IDLE,ALL_IDLE 服务端: ma ...
- Python: 多进程的分布式进程multiprocessing.managers
multiprocessing.managers 在Thread和Process中,应当优选Process,因为Process更稳定,而且,Process可以分布到多台机器上,而Thread最多只能分 ...
- WPF界面开发必备技能!TreeListView - 如何快速更新多个项目属性
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- nginx 访问控制模块
截图,代码截屏均引用自慕课网nginx相关教学视频 基于用户的访问控制模块 http_access_module 基于用户登录信任的模块 http_access_module 参数示意:address ...
- 第一篇【Zabbix服务端的完整布署】
1.环境准备 服务器版本: [root@filestore-v2 ~]# cat /etc/redhat-release CentOS Linux release (Core) 内核版本: [root ...
