使用jQuery做简单的图片轮播效果
CSS实现垂直居中
jQuery中简单的淡入淡出动画效果(fadeIn,fadeOut)
定时器(setInterval,clearInterval)
jQuery中增删类(addClass,removeClass)
二、特效分析
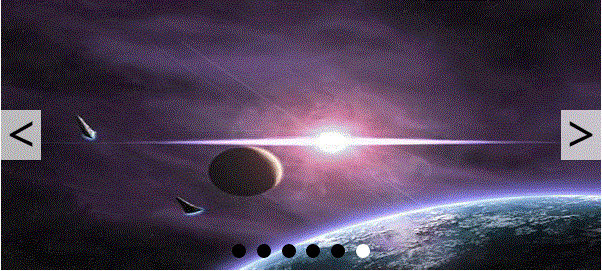
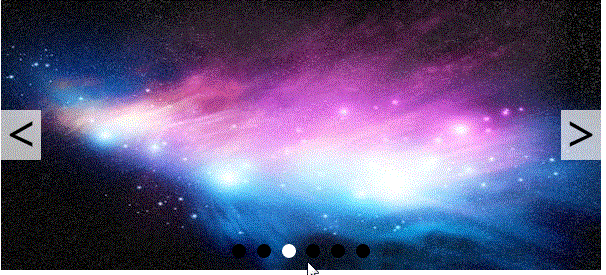
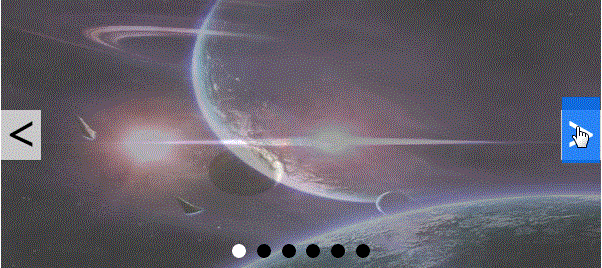
网页开始加载的时候,图片开始做轮播,效果为淡入淡出。当轮播到最后一个图片,从第一个图片开始重新做轮播。

图片与下面的圆点相对应,鼠标移入该圆点时,对应图片淡入,圆点增加当前样式。

左右两边附有左右按钮,点击左按钮,当前图片的左边图片淡入,当左边图片至第一个时,从最后一个图片依次向左重新淡入;点击右按钮,当前图片的右边图片淡入,当右边图片至最后一个时,从第一个图片依次向右重新淡入。


三、逻辑操作
(一)HTML
<div class="container">
<div class="box">
<img src="https://img-blog.csdn.net/20170908172159479">
<img src="https://img-blog.csdn.net/20170908172353986">
<img src="https://img-blog.csdn.net/20170908172424315">
<img src="https://img-blog.csdn.net/20170908172444061">
<img src="https://img-blog.csdn.net/20170908172525692">
<img src="https://img-blog.csdn.net/20170908172549035">
</div>
<div class="circle">
<b class="current"></b>
<b></b>
<b></b>
<b></b>
<b></b>
<b></b>
</div>
<div class="btn left"> < </div>
<div class="btn right"> > </div>
</div>
html样式没有什么难点,都是最基本的样式。
(二)CSS样式
.container {
position: absolute;
top: 100px;
left: 100px;
width: 600px;
height: 270px;
}
/*使用绝对定位,使全部图片叠加到一块*/
.box, .box img {
position: absolute;
top:;
left:;
}
/*下面小圆点,使用绝对定位,位于图片的正下方*/
.circle {
width: 200px;
height: 14px;
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -100px;
text-align: center;
cursor: pointer;
}
/*每个小圆点的样式*/
.circle b {
display: inline-block;
width: 14px;
height: 14px;
background-color: #000;
border-radius: 50%;
margin: 3px;
}
/*小圆点的当前样式,也是鼠标移上去的样式*/
.circle .current {
background-color: #fff;
}
/*左右两侧的按钮,采用绝对定位*/
.btn {
position: absolute;
top: 50%;
width: 40px;
height: 50px;
margin-top: -25px;
background-color: rgba(255, 255, 255, .7);
text-align: center;
line-height: 50px;
font-size: 50px;
cursor: pointer;
}
.left {
left:;
}
.right {
right:;
}
top: 50%;然后再设置margin-top的值为要居中元素的高的-(1/2),也就是再向上移动该元素的高的1/2距离;这个方法对于水平居中也是有效的,left: 50%;然后再设置margin-left的值为要居中元素的宽的-(1/2);
(三) jQuery动态效果
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script type="text/javascript">
/*i表示当前图片的下标和当前圆点的下标(图片和圆点是对应关系)*/
var i = 0;
var timer;
$(function(){
/*Step 1: 设置页面刚加载出来显示的是第一张图片*/
$("img").eq(0).show().siblings().hide();
/*开始做图片轮播,使用定时器*/
start();
/*Step 2: 鼠标移入小圆点的时候,首先清除定时器,找到当前圆点的索引,改变当前显示的图片,使其变换成圆点对应的图片,当前圆点变换样式*/
$("b").hover(function(){
clearInterval(timer);
i = $(this).index();
change();
}, function(){
/*鼠标移出的时候,重新启动定时器*/
start();
});
/*Step 3: 点击左边按钮时候,显示当前图片的左边的第一个图片,再点击,依次向左,图片变换,圆点样式变换。当停止点击按钮时,图片依旧一定时间内显示下一个图片(右边的第一个)*/
$(".left").click(function(){
i--;
/*当图片已经是第一个,再点击的时候,显示最后一张图片*/
if(i == -1){
i = 5;
}
change();
});
/*Step 4: 点击右边按钮时候,显示当前图片的右边的第一个图片,原理同左边图片效果*/
$(".right").click(function(){
i++;
/*当图片已经是最后一个,再点击的时候,显示第一张图片*/
if(i == 6){
i = 0;
}
change();
});
});
/*开始轮播函数*/
function start(){
/*定时器,每个图片在页面上停留的时间是3s*/
timer = setInterval(function(){
i++;
if(i == 6){
i = 0;
}
change();
}, 3000);
}
/*当前图片及对应圆点变换函数*/
function change(){
/*当前图片淡入,其他图片淡出*/
$("img").eq(i).fadeIn(300).siblings().stop(true, true).fadeOut(300);
/*当前圆点添加类current,其他圆点删除其类current*/
$("b").eq(i).addClass("current").siblings().removeClass("current");
}
</script>
这个方法做轮播对我来说是比较简单的,思维逻辑清晰,代码也简单。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图制作</title>
<style>
.container {
position: absolute;
top: 100px;
left: 100px;
width: 600px;
height: 270px;
}
.box, .box img {
position: absolute;
top:;
left:;
}
.circle {
width: 200px;
height: 14px;
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -100px;
text-align: center;
cursor: pointer;
}
.circle b {
display: inline-block;
width: 14px;
height: 14px;
background-color: #000;
border-radius: 50%;
margin: 3px;
}
.circle .current {
background-color: #fff;
}
.btn {
position: absolute;
top: 50%;
width: 40px;
height: 50px;
margin-top: -25px;
background-color: rgba(255, 255, 255, .7);
text-align: center;
line-height: 40px;
font-size: 50px;
cursor: pointer;
}
.left {
left:;
}
.right {
right:;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<img src="https://img-blog.csdn.net/20170908172159479">
<img src="https://img-blog.csdn.net/20170908172353986">
<img src="https://img-blog.csdn.net/20170908172424315">
<img src="https://img-blog.csdn.net/20170908172444061">
<img src="https://img-blog.csdn.net/20170908172525692">
<img src="https://img-blog.csdn.net/20170908172549035">
</div>
<div class="circle">
<b class="current"></b>
<b></b>
<b></b>
<b></b>
<b></b>
<b></b>
</div>
<div class="btn left"> < </div>
<div class="btn right"> > </div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script type="text/javascript">
var i = 0;
var timer;
$(function(){
$("img").eq(0).show().siblings().hide();
start();
$("b").hover(function(){
clearInterval(timer);
i = $(this).index();
change();
}, function(){
start();
});
$(".left").click(function(){
i--;
if(i == -1){
i = 5;
}
change();
});
$(".right").click(function(){
i++;
if(i == 6){
i = 0;
}
change();
});
});
function start(){
timer = setInterval(function(){
i++;
if(i == 6){
i = 0;
}
change();
}, 3000);
}
function change(){
$("img").eq(i).fadeIn(300).siblings().stop(true, true).fadeOut(300);
$("b").eq(i).addClass("current").siblings().removeClass("current");
}
</script>
</body>
</html>
使用jQuery做简单的图片轮播效果的更多相关文章
- JQuery简单实现图片轮播效果
很多页面都需要用到界面轮播,但是用原生js相对来说比较复杂,用jQuery实现效果比较迅速,写个简单的demo 1.首先在HTML页面要放置轮播图案位置插入div,这里写了轮播图片数量为3张,所以定义 ...
- viewPager+Handler+Timer简单实现广告轮播效果
基本思想是在Avtivity中放一个ViewPager,然后通过监听去实现联动效果,代码理由详细的解释,我就不说了. MainActivity.java package com.example.adm ...
- 天猫首页迷思之-jquery实现左侧广告牌图片轮播
本次要实现的是天猫首页每个楼层左侧的图片轮播效果.见图: 功能点有:点击右箭头向右滑动:点击左箭头向左滑动:什么都不点自动滑动. 1.实现样式.简单分析一下大概的html结构.一个大的div里面包含两 ...
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- 基于jQuery可悬停控制图片轮播代码
基于jQuery可悬停控制图片轮播代码.这是一款可悬停切换全屏轮播jQuery幻灯片.效果图如下: 在线预览 源码下载 实现的代码: <!-- 轮播广告 --> <div id= ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- js实现淘宝首页图片轮播效果
原文:http://ce.sysu.edu.cn/hope2008/Education/ShowArticle.asp?ArticleID=10585 <!DOCTYPE html> &l ...
- 超实用的JavaScript代码段 Item3 --图片轮播效果
图片轮播效果 图片尺寸 统一设置成:490*170px; 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒 ...
- JQ 实现轮播图(3D旋转图片轮播效果)
轮播图效果如下: 代码: <!DOCTYPE html> <html xmlns="/www.w3.org/1999/xhtml"> <head> ...
随机推荐
- 采用kubeadm部署工具,部署kubernetes1.16.3
安装kubenetes有5种部署工具,分别是kubeadm.kops.KRIB.Kubespray.本实验采用的是kubeadm部署工具.如有想了解其他部署工具,请点击这里 环境说明 角色/主机名 系 ...
- 构建虚拟工控环境系列 - 罗克韦尔虚拟PLC
一. 概述 本篇主要介绍罗克韦尔虚拟PLC的搭建,使用的操作系统为Windows7 x86 Ultimate(DEEP_GHOST_WIN7_SP1_X86_V2015_06.iso),虚拟化软件为 ...
- 异步任务——AsyncTask的初步认识
ProgressBar_test.class package com.example.administrator.ten_9; import android.app.Activity; import ...
- fragment事务 的基本处理
处理fragment事务 动态加载fragmentMyFragment2 fragment2=new MyFragment2();//new出一个fragment对象FragmentManager f ...
- javascript代码实用方法实现
javascript代码实用方法实现 针对现在大家平时开发中,都会写一些重复性的js处理代码,今天总结了几个比较常用的方法实现.获取get请求参数.去字符串空格. 1.获取get请求中的参数 ...
- WebRTC的带宽估计[转载]
带宽估计(BWE)模块的任务是决定你可以发送多大的视频流且不会造成网络拥塞,以此来保证不会降低视频质量. 在以前的带宽估计算法还是十分基础的,大体上是基于丢包而设计的.通常我们在开始慢慢的增加视频的比 ...
- BSGS 扩展大步小步法解决离散对数问题 (BZOJ 3239: Discrete Logging// 2480: Spoj3105 Mod)
我先转为敬? orz% miskcoo 贴板子 BZOJ 3239: Discrete Logging//2480: Spoj3105 Mod(两道题输入不同,我这里只贴了3239的代码) CODE ...
- XML -- 为什么选择XML?
1.XML是什么,主要功能? XML全称(EXtensible Markup Language),是可扩展性标记语言. XML主要功能是用来传输和存储数据.它就是一种纯文本.只要程序能访问纯文本就能访 ...
- Java进阶知识04 Struts2的基础配置详解
1.Struts2的原理/流程步骤 简单的理解: 1.客户端发送一个request请求,Tomcat服务器接收到的请求经过web.xml配置文件去处理,进入struts2的核心过滤器,从而进入s ...
- poj 3069 贪心+区间问题
Saruman's Army Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5989 Accepted: 3056 De ...
