react 脚手架 及路由和 redux
前提是我们需要下载 nodejs
使用 npm 下载 react 的脚手架,react-router-dom,redux
全局下载 react 的脚手架:npm i create-react-app -g
使用 react 脚手架创建一个 app 的项目:create-react-app app
根据指令进入 app 项目: cd app
下载 react 的路由插件:npm i react-router-dom -S
组件通信的优化: npm i redux -S
以上便是把我们的 react 的脚手架配置完了
接下来我们来看看他的结构:
src 下面的目录,而且如果我们向引入本地图片的话,只能放在 src 下面的目录,通过 import 来引入图片到组件,然后使用 src={} 的方法引用
我们的组件都是 .js 的文件
src 下面的目录介绍
App.css:是所有组件的样式 (我们也可以专门写 组件的 css 文件,通过 import 来引入到组件里面就可以了)
Index.css:是整个网页的全局样式
App.js:是最大的组件
Index.js:是出口文件
每个组件都需要使用 import React from 'react'; (必须的)
react-router-dom 的使用
他里面提供了很多的组件标签,供我们使用
我们是在 App.js 中写了一个 小demo ,基本实现了 路由的跳转,剩下的思想也差不了很多
因为我们 react-router-dom 里面有很多的组件,所以我们只能通过这中方法引入

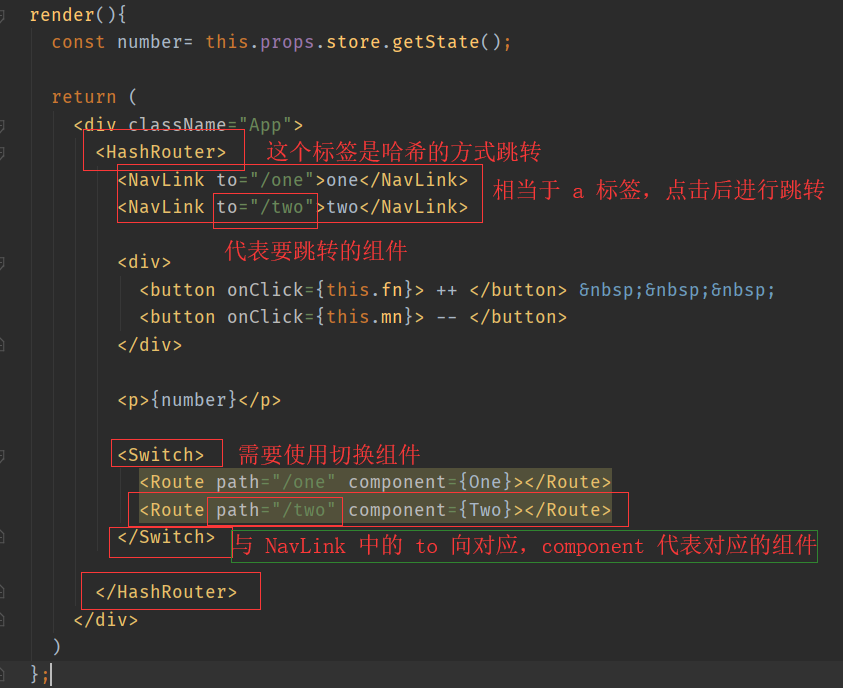
使用

下面是每个组件对应的功能
<BrowserRouter> history
<HashRouter> hash
<Route> 路由
<Redirect> 重定向
<Link> 连接
<NavLink> 导航连接
<Switch> 切换
history 的 push
match 函数
withRouter 函数
redux 的使用
由于这个比较绕,希望大家可以多看几遍
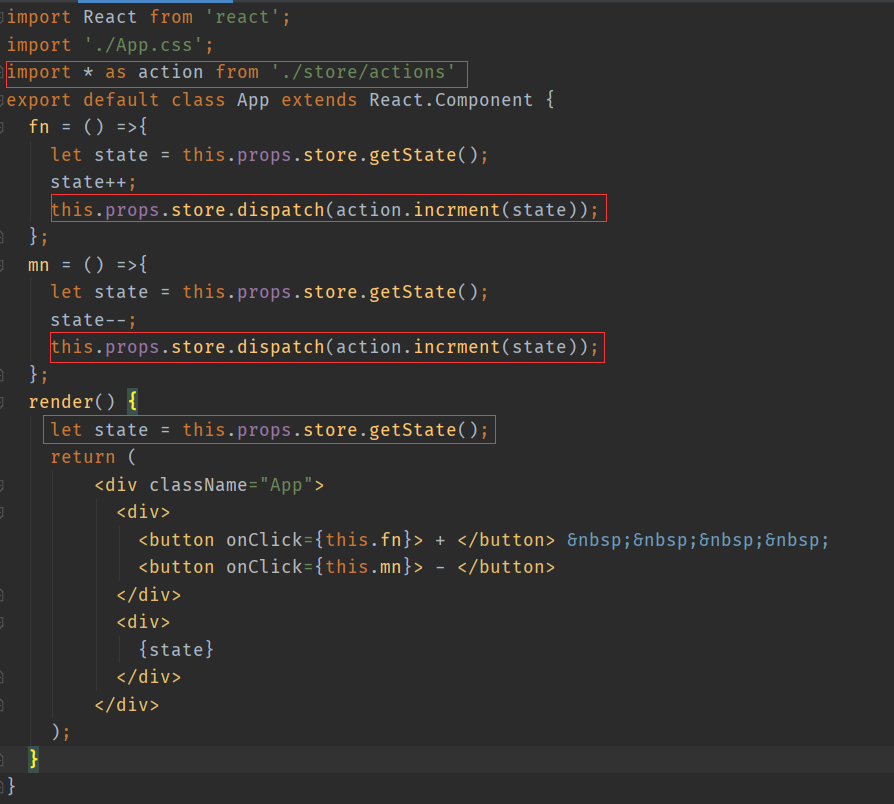
app.js

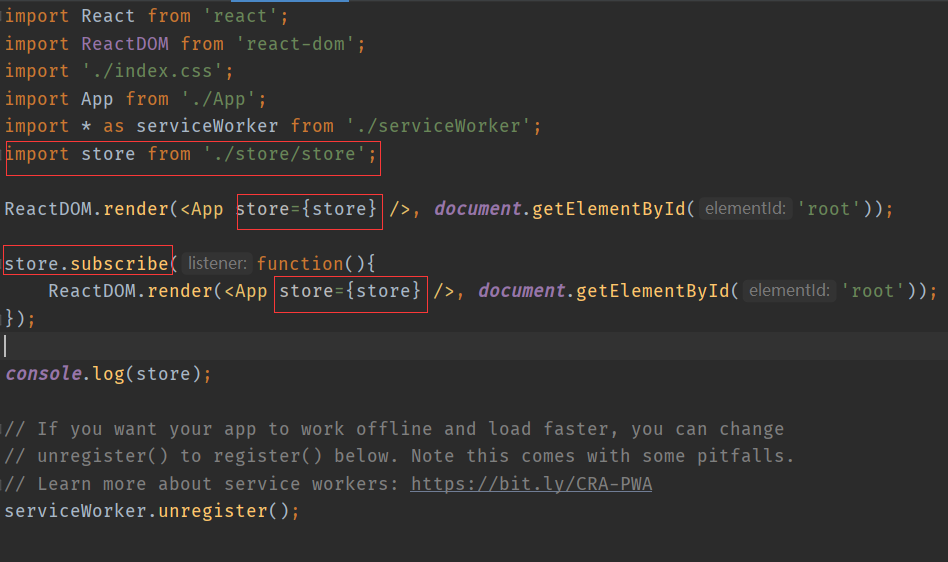
index.js

store 的逻辑

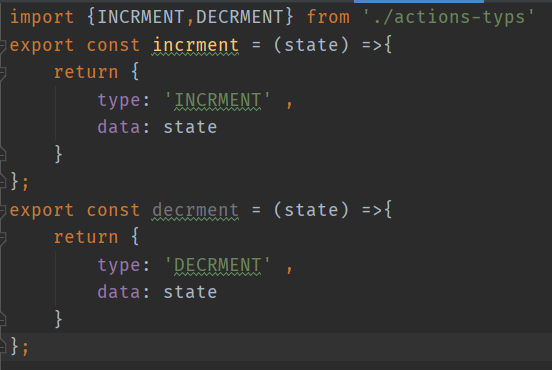
actions.js

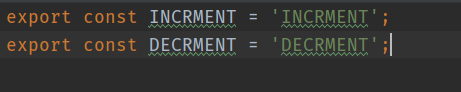
actions-type.js

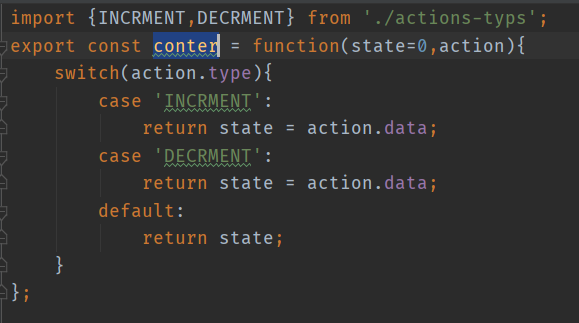
reducer.js

store.js

这样 redux 的功能就可以初步使用了
react 脚手架 及路由和 redux的更多相关文章
- react脚手架改造(react/react-router/redux/eslint/karam/immutable/es6/webpack/Redux DevTools)
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- react项目中引入了redux后js控制路由跳转方案
如果你的项目中并没有用到redux,那本文你可以忽略 问题引入 纯粹的单页面react应用中,通过this.props.history.push('/list')就可以进行路由跳转,但是加上了redu ...
- 记一次改造react脚手架的过程
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- 用webpack4从零开始构建react脚手架
用webpack4从零开始构建react脚手架 使用脚手架 git clone git@github.com:xiehaitao0229/react-wepack4-xht.git` `cd reac ...
- React:快速上手(4)——掌握Redux(1)
React:快速上手(4)——掌握Redux 引入Redux 混乱的state管理 随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状 ...
- 七天接手react项目 系列 —— react 脚手架创建项目
其他章节请看: 七天接手react项目 系列 react 脚手架创建项目 前面我们一直通过 script 的方式学习 react 基础知识,而真实项目通常是基于脚手架进行开发. 本篇首先通过 reac ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(四)
经过三个章节的学习,你已经学会搭建了一个基于webpack4的react脚手架.如果要更改配置,比如,你希望把编译后的js文件和css文件等单独放dist下的static目录下,你想想,是不是有点麻烦 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- React脚手架创建一个React应用以及项目目录结构详解
react脚手架 用来帮助程序员快速创建一个基于xxx库的模板项目,包含了所有需要的配置,指定好了所有的依赖,可以直接安装/编译/运行一个简单效果 react提供了一个专门用于创建react项目的脚手 ...
随机推荐
- ASE19 团队项目 模型组 scrum report集合
scrum report 链接 scrum1 report scrum2 report scrum3 report scrum4 report scrum5 report scrum6 report ...
- django概念理解
STATIC_URL 和 STATICFILES_DIRS 区别 static_url指定浏览器上访问静态文件的url前缀,也就是'/static/'前缀的都会认为是静态文件,django不解析,直 ...
- docker 安装ps命令
apt-get update && apt-get install procps
- flex整页布局
使用flex进行整页的三列布局,flex:1下的子元素无法铺满父级.给flex:1元素,添加stretch拉伸 display: flex; align-content: stretch; align ...
- C++堆排序算法的实现
堆排序(Heap sort)是指利用堆这种数据结构所设计的一种排序算法.堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子结点的键值或索引总是小于(或者大于)它的父节点.堆排序可以用到上一次的 ...
- PHP程序员要掌握的技能
1. Composer 第一点就要提 Composer ,自从 Composer 出现后,PHP 的依赖管理可以变得非常简单.程序内依赖一些类库和框架,直接使用 Composer 引入即可,通过使用 ...
- windows安装PostgreSQL
犹豫了一小下,初学不在linux下安装sql,虽然说书上有,还是想记录一下,以后好找 入门的书籍是SQL基础教程第二版,图书馆搜刮来的,毕竟要还 下载页面 http://www.enterprised ...
- JavaScript柯里化(currying)
参考: https://www.jianshu.com/p/33392cb4b055 https://ruby-china.org/topics/38385 https://stackoverflow ...
- mysql中source提高导入数据速率的方法
示例: 第一步: 第二步: 使用 source 导入你所需要导入的文件 第三步: 在导入的数据停止后,输入 commit; 这样数据就算是导入完成了.
- Luogu P3809 【模板】后缀排序(后缀数组板题)
忘完了- emmm-
