SpringBoot: 8.整合freemarker(转)
1、创建maven项目,添加pom依赖

<!--springboot项目依赖的父项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent> <dependencies>
<!--注入springboot启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <!--注入springboot对freemarker视图技术的支持-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>

2、创建controller

package com.bjsxt.controller; import com.bjsxt.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList;
import java.util.List; /**
* Created by Administrator on 2019/2/6.
*/
@Controller
public class UserController { @RequestMapping("/toUserList")
public String toUserList(Model model){
List<User> userList=new ArrayList<User>();
userList.add(new User(1L,"张三","男"));
userList.add(new User(2L,"李四","女"));
userList.add(new User(3L,"王五","男"));
model.addAttribute("userList",userList);
return "user_list";
}
}

3、创建freemarker模版文件user_list.ftl
注意:springboot 要求模板形式的视图层技术的文件必须要放到 src/main/resources 目录下必
须要一个名称为 templates

<html>
<head>
<title>用户列表</title>
</head>
<body> <table border="1px solid red">
<tr>
<th>id</th>
<th>姓名</th>
<th>性别</th>
</tr>
<#list userList as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.sex}</td>
</tr>
</#list>
</table>
</body>
</html>

4、创建启动器

package com.bjsxt; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; /**
* Created by Administrator on 2019/2/6.
*/
@SpringBootApplication
public class App { public static void main(String[] args){
SpringApplication.run(App.class,args);
}
}

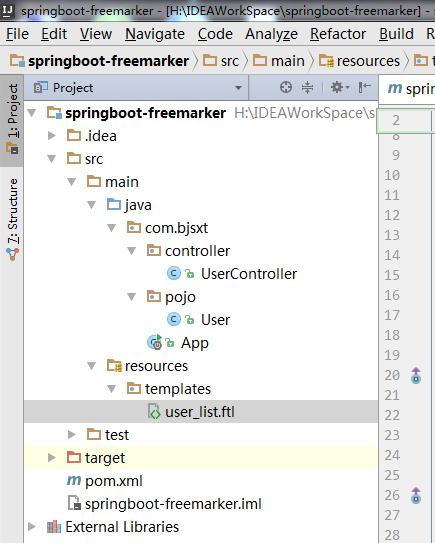
目录结构

SpringBoot: 8.整合freemarker(转)的更多相关文章
- springboot整合freemarker
前后端分离现在越来越多,如何有效的使用springboot来整合我们的页面是一个很重要的问题. springboot整合freemarker有以下几个步骤,也总结下我所犯的错误: 1.加依赖: 2.配 ...
- springboot 整合 freemarker
springboot 整合 freemarker 依赖 <parent> <groupId>org.springframework.boot</groupId> & ...
- SpringBoot整合freemarker 引用基础
原 ElasticSearch学习笔记Ⅲ - SpringBoot整合ES 新建一个SpringBoot项目.添加es的maven坐标如下: <dependency> <groupI ...
- springboot学习入门简易版四---springboot2.0静态资源访问及整合freemarker视图层
2.4.4 SpringBoot静态资源访问(9) Springboot默认提供静态资源目录位置需放在classpath下,目录名需要符合如下规则 /static /public /resourc ...
- 【SpringBoot】09.SpringBoot整合Freemarker
SpringBoot整合Freemarker 1.修改pom文件,添加坐标freemarker启动器坐标 <project xmlns="http://maven.apache.org ...
- 玩转 SpringBoot 2 快速整合 | FreeMarker篇
FreeMarker 介绍 Apache FreeMarker™是一个模板引擎:一个Java库,用于根据模板和更改数据生成文本输出(HTML网页,电子邮件,配置文件,源代码等).模板是用FreeMar ...
- spring boot 整合freemarker(好用!!!!)
springboot整合freemarker 1.pom依赖 <!-- 引入freeMarker的依赖包. --> <dependency> <groupId>or ...
- SpringBoot基础及FreeMarker模板
案例springboot_freemarker application.properties配置文件 ###FreeMarker配置 spring.freemarker.template-loader ...
- 整合Freemarker视图层和整合jsp视图层和全局捕获异常
SpringBoot静态资源访问 1.静态资源:访问 js / css /图片,传统web工程,webapps springboot 要求:静态资源存放在resource目录下(可以自定义文件存放) ...
- SpringBoot下配置FreeMarker配置远程模版
需求产生原因 要求在同一个接口中,根据不同的参数,返回不同的视图结果 所有的视图中的数据基本一致 要求页面能静态化,优化SEO 例如:A接口返回客户的信息 客户A在调用接口时,返回其个性化定制的页面A ...
随机推荐
- Java&Selenium处理页面Table以及Table中随机位置的数据
一.摘要 前一段时间公司小伙伴刚刚接触自动化,遇到的一个问题,页面新创建的数据保存后,出现在table中的某个位置,并不一定是第一行还是第几行,这种情况下如何去操控它 本篇博文将介绍处理这个问题的一种 ...
- bind支持mysql
最近打算将bind的记录信息存入到数据库中去,网上找了下,原来早有老外写好了mysql-bind的补丁,重新编译bind即可实现bind支持mysql存储.(http://mysql-bind.sou ...
- SDL 小例子
以下利用SDL播放网络流,需要自己配置运行环境,包括SDL和FFmpeg // ConsoleApplication2.cpp : 定义控制台应用程序的入口点. // /* #include &quo ...
- HDU 6048 - Puzzle | 2017 Multi-University Training Contest 2
/* HDU 6048 - Puzzle [ 思维,结论 ] | 2017 Multi-University Training Contest 2 题意: 类似华容道的问题, N*M 的矩阵中N*M- ...
- windows系统下node-gyp的配置使用
1.安装python和vs2017 安装python要将python命令配置到系统变量path 也可以通过npm i -g windows-build-tools来安装 2.查看和设置npm conf ...
- php判断文件是否为txt文件
可以使用pathinfo方法来通过后缀名进行判断文件类型. /** * 获取文件后缀(如果文件名为11.11,11不是后缀,会默认11为后缀) * $file string 文件路径或者文件名 */ ...
- PHP mysqli_kill() 函数
定义和用法 mysqli_kill() 函数请求服务器杀死一个由 processid 参数指定的 MySQL 线程. 语法 mysqli_kill(connection,processid); 实 ...
- HGOI20191114 CSP模拟赛 反思
Problem A 宇宙魔方 有一个$N \times N \times N$的魔方,每一次操作可以整体转动该魔方,也可以对于一层整体+X. 给出最后魔方的最终状态,其中有一个位置为-1.利用其它位置 ...
- 【luoguP3243】[HNOI2015]菜肴制作--拓扑排序
题目描述 知名美食家小 A被邀请至ATM 大酒店,为其品评菜肴. ATM 酒店为小 A 准备了 N 道菜肴,酒店按照为菜肴预估的质量从高到低给予1到N的顺序编号,预估质量最高的菜肴编号为1. 由于菜肴 ...
- node中的koa2
创建koa2工程 首先,我们创建一个目录hello-koa并作为工程目录用VS Code打开.然后,我们创建app.js,输入以下代码: // 导入koa,和koa 1.x不同,在koa2中,我们导入 ...
