Node KOA框架入门
KOA:
v1 generator
v2 过渡版 generator&async
v3 async/await
koa
koa不带路由 因此得cnpm i koa-router -D
路由:1.嵌套、2.参数
0.普通路由
const koa = require('koa');
const Router = require('koa-router');
let server = new koa();
server.listen(,()=>{console.log('success');});
//普通路由
let router = new Router();
router.get('/a', async ctx=>{
//ctx:上下文对象
ctx.body='aaa';
ctx.body+='bbb';
console.log(ctx.body);
})
//把router怼给server才能生效
server.use(router.routes());
1.嵌套路由
//1.嵌套路由:
/user
/company
/person
/admin
/news
/sport
/woman
/man
/car
...
(1).项目目录

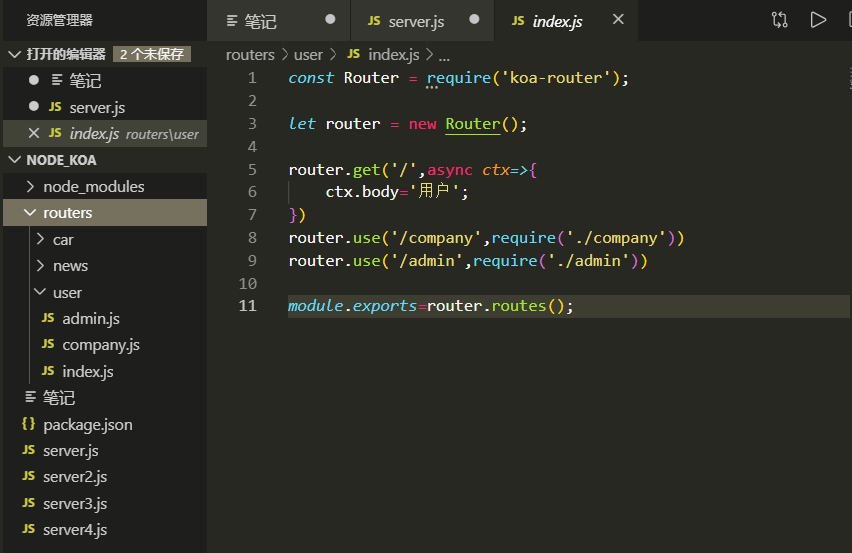
(2).index.js
const Router = require('koa-router');
let router = new Router();
router.get('/',async ctx=>{
ctx.body='用户';
})
router.use('/company',require('./company'))
router.use('/admin',require('./admin'))
module.exports=router.routes();
(3).admin.js和company.js
const Router = require('koa-router');
let router = new Router();
router.get('/a',async ctx=>{
ctx.body='管理员的a';
})
module.exports=router.routes();
const Router = require('koa-router');
let router = new Router();
router.get('/a',async ctx=>{
ctx.body='企业的a';
});
module.exports=router.routes();
(4).server.js
let router = new Router();
router.use('/user',require('./routers/user'));
server.use(router.routes());
运行node server.js,在浏览器输入"localhost:8520/user/admin/a",页面上则显示"管理员的a";
输入"localhost:8520/user/company/a",页面上则显示"企业的a"。
2.参数
//2.参数:
http://localhost:8520/news/12
http://localhost:8520/news/123/889
http://localhost:8520/news/123/555/146 quretion1: 用?id=xxx传参和/:id的区别
urlencoded http://aaa.com/user?a=12&b=5
params http://aaa.com/user/12/5 urlencoded params
顺序灵活 顺序是死的
可以省略 不可省略的
不利于SEO 利于SEO(因为地址是静态的)
(1).项目目录

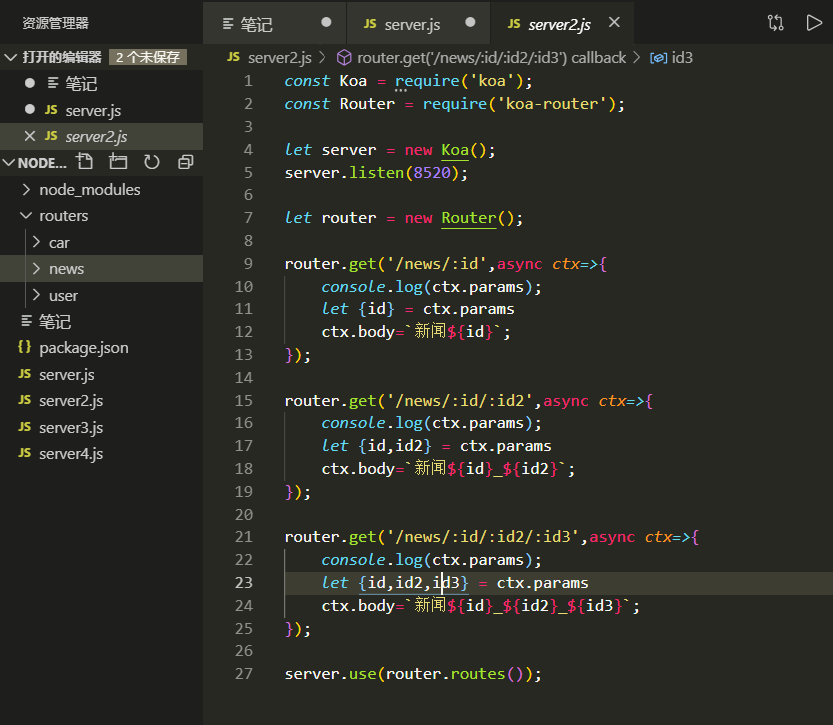
(2).参数params
const Koa = require('koa');
const Router = require('koa-router');
let server = new Koa();
server.listen();
let router = new Router();
router.get('/news/:id',async ctx=>{
console.log(ctx.params);
let {id} = ctx.params
ctx.body=`新闻${id}`;
});
router.get('/news/:id/:id2',async ctx=>{
console.log(ctx.params);
let {id,id2} = ctx.params
ctx.body=`新闻${id}_${id2}`;
});
router.get('/news/:id/:id2/:id3',async ctx=>{
console.log(ctx.params);
let {id,id2,id3} = ctx.params
ctx.body=`新闻${id}_${id2}_${id3}`;
});
server.use(router.routes());
(3).参数urlencoded
const Koa = require('koa');
const Router = require('koa-router');
let server = new Koa();
server.listen(,()=>{console.log('success');});
let router = new Router();
router.get('/news/',async ctx=>{
console.log(ctx.query);
let {id} = ctx.query;
});
server.use(router.routes());
熟悉ctx对象
熟悉ctx对象 server.context:相当于ctx的prototype
所以server.context适合放全局的东西 ctx.request
ctx.response 信息:
ctx.method 请求方法
ctx.url 请求地址
ctx.path 请求路径
ctx.query get数据
ctx.ip 客户端ip
ctx.headers 请求头
比较方便的报错方法
比较方便的报错方法: ctx.throw //报错并且退出
eg:
if(!ctx.query.user || !ctx.query.pass){
ctx.throw(,'user and password is required')
}else{
ctx.body='成功';
} ctx.assert() //断言测试
ctx.assert(条件,code,msg)==if(!条件)ctx.throw
eg:
ctx.assert(ctx.query.user,,'username is required')
koa-static
cnpm i koa-static -d
const static = requiere('koa-static')
新建static文件夹
static文件夹下面新建1.html
server.js加上
server.use(static('./static'));
即可
let staticRouter = new Router();
server.use(static('./static'),{
maxage:*, //缓存时间,可降低服务器压力
index: '1.html' //默认文件
}) staticRouter.all(/(\.jpg|\.png|\.gif)/i,static('./static',{
maxage:**
})) //如果是jpg,png,gif文件那就缓存两个月
staticRouter.all(/(\.css)$/i,static('./static',{
maxage:**
})); //如果是css文件那就缓存一天
staticRouter.all(/(\.html|\.htm|\.shtml)$/i,static('./static',{
maxage:**
}));
staticRouter.all('',static('./static',{
maxage:**
})); //其他文件缓存30天 server.use(staticRouter.roures());
koa-beffer-body
cnpm i koa-better-body -D
ctx.request.fields
const Koa = require('koa');
const Router = require('koa-router');
consst body = require('koa-better-body');
let server = new Koa();
server.listen();
server.use(body({
//上传的文件储存在这里
uploadDir:'./static/upload'
}))
server.use(async ctx=>{
//文件和post数据
console.log(ctx.request.fields);
ctx.body='aaa';
}); 接着form表单设置文件上传enctype='multipart/.....'
cookie(koa里cookie是自带的)
const Koa = require('koa');
const Router = require('koa-router');
let server = new Koa();
server.listen();
server.keys=['asdfasdf','asdfasdfa',''...]; //滚动秘钥,加密
server.use(async ctx=>{
ctx.cookies.set('user','blue',{maxAge: **,signed: true //签名});
ctx.cookies.get('user',{signed:true});
})
session
cnpm i koa-session -D
const Koa = require('koa');
const Router = require('koa-router');
const session = require('koa-session);
let server = new Koa();
server.listen();
//强制签名
server.keys=['asdfasdfas','asdfasdfasdf','sadfasdfasdf'...];
server.use(session({
maxAge:**, //有效期。20分钟,时间越长安全性越低,服务器负担越大
renew:true, //session自动续期。
},server));
server.use(async ctx=>{
if(!ctx.session['view']){
ctx.session['view']=;
}
ctx.session['view']++;
ctx.body=`欢迎您第${ctx.session.view}次来访`;
})
数据库 co-mysql //koa-mysql已经废了
const Koa = require('koa');
const Router = require('koa-router);
const mysql = require('mysql');
const co = require('co-mysql');
let conn =mysql.createPool({
host:'localhost',
user:'root',
password:'',
database:'node_sql'
});
let db = co(conn);
let server = new Koa();
server.listen(;)
server.context.db=db;
server.use(async (ctx,new)=>{
try{
await next();
}catch(e){
ctx.body='错了';
}
});
server.use(async ctx=>{
let data = await ctx.db.query('SELECT * FROM user');
ctx.body=data;
});
Node KOA框架入门的更多相关文章
- Node.js 框架对比之 Express VS Koa
背景 上图是一个典型的采用 Node.js 开发 web 应用的前后端结构,下面介绍一下 Node 服务层在其中的作用以及使用 Node.js 的一些优劣. Node 服务层作用: 请求代理 传统做法 ...
- Node.js Koa框架学习笔记
Koa 基本介绍 Koa是Node.js中非常出名的一款WEB框架,其特点是短小精悍性能强. 它由Express原版人马打造,同时也是Egg框架的设计蓝图,可以说Koa框架的学习性价比是非常高的. 官 ...
- Koa 框架教程
Koa 框架教程 作者: 阮一峰 日期: 2017年8月 9日 Node 主要用在开发 Web 应用.这决定了使用 Node,往往离不开 Web 应用框架. Koa 就是一种简单好用的 Web 框 ...
- Koa 框架整理
学习交流 Koa使用了ES6规范的generator和异步编程是一个更轻量级Web开发的框架,Koa 的先天优势在于 generator.由于是我个人的分享交流,所以Node基础.ES6标准.Web开 ...
- node.js从入门到放弃(一)
以下内容全是我个人理解写出,如有不对,请立刻练习本人进行更改.以免被刚入门的被我带入坑里. —node是什么?我想大家应该都知道. node是前端未来干掉后端的一种语言,是用JavaScript来编写 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- Koa框架教程,Koa框架开发指南,Koa框架中文使用手册,Koa框架中文文档
我的博客:CODE大全:www.codedq.net:业余草:www.xttblog.com:爱分享:www.ndislwf.com或ifxvn.com. Koa -- 基于 Node.js 平台的下 ...
- ThinkJS框架入门详细教程(二)新手入门项目
一.准备工作 参考前一篇:ThinkJS框架入门详细教程(一)开发环境 安装thinkJS命令 npm install -g think-cli 监测是否安装成功 thinkjs -v 二.创建项目 ...
- 不可错过的Node.js框架
前言 Node.js是由Ryan Dahl于2009年创建的.它是一个开源的跨平台运行时环境,用于开发服务器端和网络应用程序,它是基于Google Chrome V8 JavaScript引擎构建的. ...
随机推荐
- crypot.js 生成hash256, 在IE下的卡顿问题。
项目需求: 上传大文件,调用crypto.js生成hash256码. 直接上传大文件,IE会直接崩溃. 于是利用file.slice分片检测.但是浏览器会出现卡顿问题.开始以为是内存泄漏.但看服务器进 ...
- Leetcode部分题目整理(Javascript)
3.无重复字符的最长子串 /** * @param {string} s * @return {number} */ var lengthOfLongestSubstring = function(s ...
- Solution: The process cannot access the file [filename] because it is being used by another process.
http://www.brianstevenson.com/blog/solution-the-process-cannot-access-the-file-filename-because-it-i ...
- 路由器配置——RIP路由
一.实验目的:用rip路由实现全网互通 二.拓扑图: 三.具体步骤配置 (1)R1路由器配置 Router>enable --进入特权模式Router#configure terminal ...
- 在docker 安装gitlab
一.Centos 7 上安装 官方文档:https://docs.docker.com/install/linux/docker-ce/centos/ 1.安装环境 yum install ...
- Alpha冲刺(6/6)
队名:new game 组长博客:戳 作业博客:戳 组员情况 鲍子涵(队长) 燃尽图 过去两天完成了哪些任务 协调了一下组内的工作 复习了一下SuffixAutomata 接下来的计划 实现更多的功能 ...
- git基本操作命令和安装
git客户端下载及安装 git.png git官方下载链接 1. 添加到桌面 添加到桌面.png (1)图标组件(Addition icons) : 选择是否创建桌面快捷方式. (2)桌面浏览(Win ...
- box-sizing Bootstrap
https://getbootstrap.com/docs/4.0/getting-started/introduction/#box-sizing Box-sizing For more strai ...
- pytorch-Resnet网络
残差网络:将输入层与输出层进行连接,保证了经过这层网路结构,网络的运算能力不会出现较大的改变 网络解析: 第一层网络: 输入网络经过一个卷积层,再经过一个batch_normalize, 再经过一个r ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
