JavaScript作用域简单记录
作用域以及作⽤用域链
this
没有块级作⽤用域
闭包
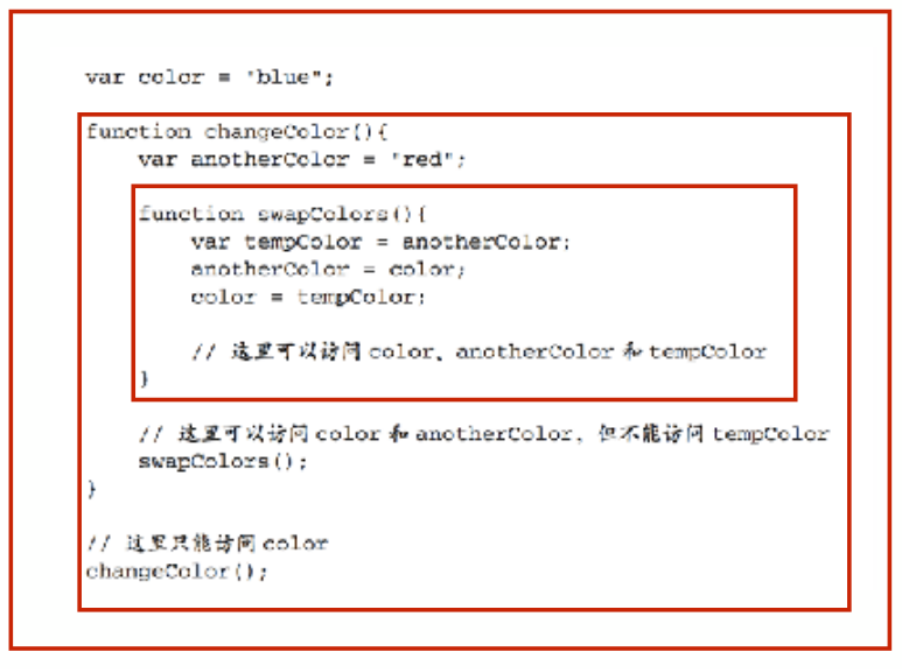
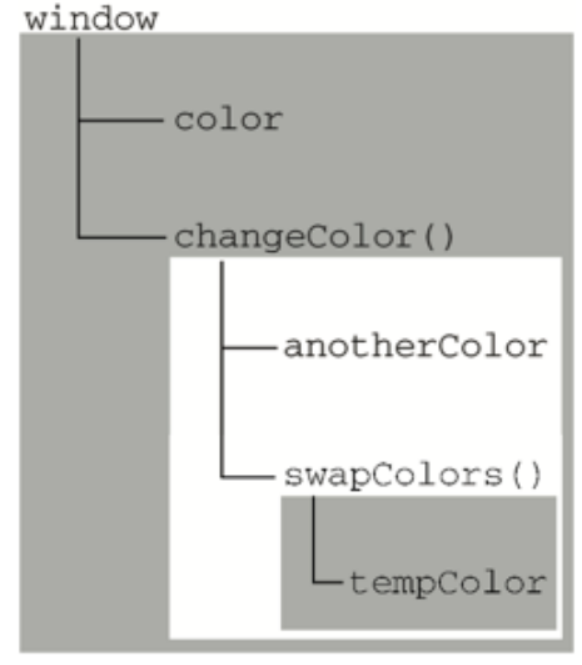
作用域 - 作用域链




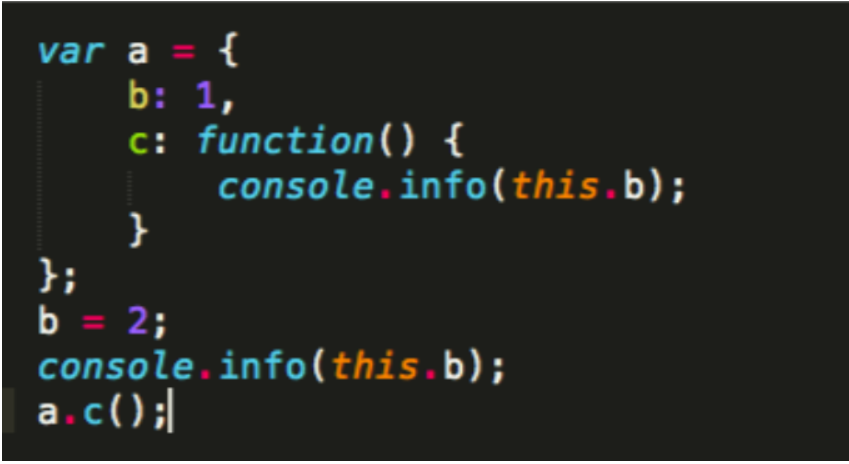
作用域 - this


this 永远是最后调用的对象
作用域 - 没有块级作用域
- function Main(){
- if(1==1){
- var name = 'seven';
- }
- console.log(name);
- }
在javascript 中没有块级作用域
在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。
ES6引入let关键字,用于指定变量属于块级作用域.
javascript采用函数作用域
作用域 - 闭包
闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
你可以在一个函数里面嵌套另外一个函数。嵌套(内部)函数对其容器(外部)函数是私有的。它自身也形成了一个闭包。一个闭包是一个可以自己拥有独立的环境与变量的的表达式(通常是函数,因为ES6有了块级作用域的概念)
在JS中一切都是对象,函数是对象的一种。
什么是闭包?闭包有什么作用?这是我遇到闭包时的第一反应。
闭包在JavaScript高级程序设计中是这样描述:闭包是指有权访问另一个函数作用域中的变量的函数。
那么闭包的作用也就很明显了。
可以在函数的外部访问到函数内部的局部变量。
让这些变量始终保存在内存中,不会随着函数的结束而自动销毁。
理解不深刻,有朦胧感,后续会深入理解包以后再写闭包的从浅理解到深的知识点
JavaScript作用域简单记录的更多相关文章
- JavaScript引用类型简单记录
Object Array instanceof Function 引用类型 - Object {} 等价于 new Object() 我们经常使⽤用对象来承载可选参数,⽽而⽤用 命名的形式参数来传递必 ...
- 理解 JavaScript 作用域(转)
简介 JavaScript 有个特性称为作用域.尽管对于很多开发新手来说,作用域的概念不容易理解,我会尽可能地从最简单的角度向你解释它们.理解作用域能让你编写更优雅.错误更少的代码,并能帮助你实现强大 ...
- JSP简单记录
JSP,全称是Java Server Page,是运行在服务器端的页面,是建立在Servlet规范的动态网页技术,JSP文件在第一次请求时,会被编译成Servlet,所以JSP也可以看成是运行中的Se ...
- 关于Javascript作用域及作用域链的总结
本文是根据以下文章以及<Javascript高级程序设计(第三版)>第四章相关内容总结的. 1.Javascript作用域原理,地址:http://www.laruence.com/200 ...
- JavaScript作用域链
之前写过一篇JavaScript 闭包究竟是什么的文章理解闭包,觉得写得很清晰,可以简单理解闭包产生原因,但看评论都在说了解了作用域链和活动对象才能真正理解闭包,起初不以为然,后来在跟公司同事交流的时 ...
- [译] 你该知道的javascript作用域 (javascript scope)(转)
javascript有一些对于初学者甚至是有经验的开发者都难以理解的概念. 这个部分是针对那些听到 : 作用域, 闭包, this, 命名空间, 函数作用域, 函数作用域, 全局作用域, 变量作用域( ...
- 深入理解javascript作用域系列第一篇——内部原理
× 目录 [1]编译 [2]执行 [3]查询[4]嵌套[5]异常[6]原理 前面的话 javascript拥有一套设计良好的规则来存储变量,并且之后可以方便地找到这些变量,这套规则被称为作用域.作用域 ...
- 深入理解javascript作用域系列第二篇——词法作用域和动态作用域
× 目录 [1]词法 [2]动态 前面的话 大多数时候,我们对作用域产生混乱的主要原因是分不清楚应该按照函数位置的嵌套顺序,还是按照函数的调用顺序进行变量查找.再加上this机制的干扰,使得变量查找极 ...
- JavaScript作用域原理(二)——预编译
JavaScript是一种脚本语言, 它的执行过程, 是一种翻译执行的过程.并且JavaScript是有预编译过程的,在执行每一段脚本代码之前, 都会首先处理var关键字和function定义式(函数 ...
随机推荐
- Centos7安装Redis5.0.3
1.切换目录 cd tmp 2.下载 wget http://download.redis.io/releases/redis-5.0.3.tar.gz 3.解压,删除压缩包 tar xzf redi ...
- Python PageFactory-使用配置文件动态生成页面PageObject
需求 在Python Selenium 的 PageObject模式中,一般每个页面需要写一个类, 一种PageObject的写法如下: class BaiduPageObject(object): ...
- 0079 Ehcache 3.x应用入门及通过JCache与Spring整合
基本要素:版本.概念与抽象 Ehcache 3.x是一个用Java语言实现的缓存库,并且实现了 JSR107规范 Ehcache从2.x升级到3.x后,Maven依赖从 net.sf.ehcache: ...
- docker安装redis,并用配置启动
1.拉取redis镜像 docker pull redis 2.创建redis本地配置文件 ①.去redis官网下载redis,获取redis.conf文件 ②.修改redis.conf文件相关配置, ...
- Go之GOPATH与工作空间
来自: GOPATH与工作空间 GOPOATH 设置 go 命令依赖一个重要的环境变量:$GOPATH 在类 Unix 环境下大概这样设置: exprt GOPATH=/home/apple/mygo ...
- Linux系统是否被植入木马的排查流程梳理
在日常繁琐的运维工作中,对linux服务器进行安全检查是一个非常重要的环节.今天,分享一下如何检查linux系统是否遭受了入侵? 一.是否入侵检查 1)检查系统日志 1 2 检查系统错误登陆日志,统计 ...
- centos6安装sshpass
跳转机需要装这个 #!/bin/bash yum -y install gcc-c++ openssh-clients curl -o sshpass.tar.gz http://sourceforg ...
- SQLServer通过链接服务器调用Oracle 存储过程
语法: declare @输出参数 数据类型; exec(' exec 存储过程(?, ?)', 输入参数, @输出参数 out) at 链接服务器名 参考文章: SQL2008 链接Oracle 调 ...
- LNMP分离
1.Nginx 找php 在nginx 配置文件的server里 添加 location ~.*\.(php|php5)?$ { root /var/www/html/wwwcom; fastc ...
- smarty 第一条数据判断
<div class="shangpin_rightdiv2"> <p>颜色</p> <ul id="toggle"& ...
