IE11报错:[vuex] vuex requires a Promise polyfill in this browser的问题解决
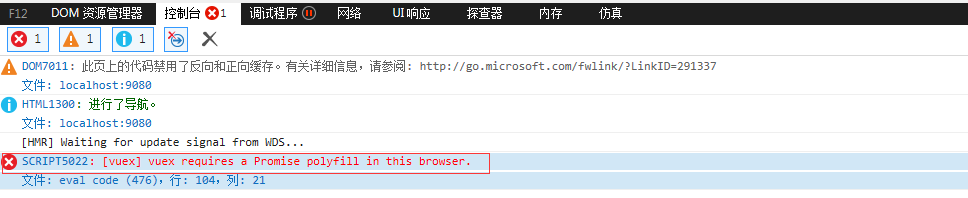
昨天其他同事反馈IE浏览器无法打开线上的应用,查看了一下,发现控制台报以下错误:

发现和vuex有关系,去其官网查看了一下文档,发现关于IE浏览器的Promise的问题:

在vue-cli(webpack4)中的解决方案如下:
(1)安装babel-polyfill
命令:npm i babel-polyfill -S
(2)导入babel-polyfill(两种方式)
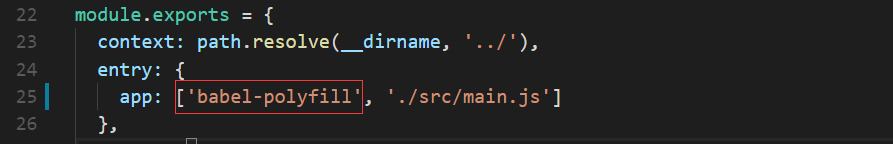
1.修改webpack.base.config.js中的入口配置

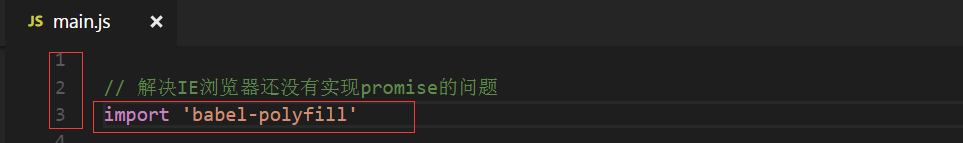
2.如果不使用上面2.1的方式,那么可以修改main.js的入口文件,注意此代码需要放在main.js的首行代码中。

IE11报错:[vuex] vuex requires a Promise polyfill in this browser的问题解决的更多相关文章
- 解决IE下页面空白或者报错:[vuex] vuex requires a Promise polyfill in this browser
[vuex] vuex requires a Promise polyfill in this browser 上述错误的原因是不支持 Promise 方法,导致页面出现空白无法加载. 解决方法如下: ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误
ie浏览器下报错 vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Pr ...
- IE报vuex requires a Promise polyfill in this browser问题解决
使用Vuex, IE浏览器报错 因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持. ##解决方法 第一步: 安装 babel-polyfill . babel-po ...
- vuex requires a Promise polyfill in this browser
ie 浏览器访问 vue 项目(使用的vuex 状态管理组件)报错:vuex requires a Promise polyfill in this browser 处理办法: 1.npm insta ...
- vue 坑之 vuex requires a Promise polyfill in this browser
android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1 ...
- vuex requires a Promise polyfill in this browser.--ie-vue-兼容处理日记
1.ie9+报错vuex requires a Promise polyfill in this browser. 解决如下: npm install --save-dev -polyfill 修改c ...
- Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题
Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题 采用最笨重的解决方案就是npm ...
- IE报错:[vuex] vuex requires a Promise polyfill in this browser.
使用的是vue2.0版本 IE报错提醒: 导致原因:使用了 ES6 中用来传递异步消息的的Promise,而IE的浏览器不支持 解决办法: 1.安装babel-polyfill模块,babel-plo ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
如下图所示,项目在IE11下打开报错: 因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持. 解决方法: 第一步: 安装 babel-polyfill . babel-po ...
随机推荐
- Codeforces Round #453 (Div. 1) 901C C. Bipartite Segments
题 http://codeforces.com/contest/901/problem/C codeforces 901C 解 首先因为图中没有偶数长度的环,所以: 1.图中的环长度全是奇数,也就是说 ...
- uni-app引入css动画库
引入Animate动画库 Animate中文网地址:http://www.animate.net.cn/ Animate下载地址:https://daneden.github.io/animate.c ...
- 立即执行函数与For. . .in语句
㈠立即执行函数 ⑴定义:在函数定义完,立即被调用,这样的函数叫做立即执行函数 ⑵语法:函数对象() ⑶注意:立即执行函数往往只会执行一次 ⑷示例1: (function(){ alert(" ...
- 3 Servlet、Filter使用
1 使用Servlet获取数据 使用Servlet获取前端的数据,在后端从控制台中打印出前端的数据,前端页面如下图 前端页面程序:需要注意的是form的提交,以及input的不同类型对应的显示不同 & ...
- [Luogu] 相关分析
不想调了 #include <bits/stdc++.h> ; #define LL long long #define gc getchar() int fjs; struct Node ...
- 括号序列的dp问题模型
括号序列的dp问题模型 Codeforces314E ◦给定一个长度为n的仅包含左括号和问号的字符串,将问号变成左括号或 右括号使得该括号序列合法,求方案总数. ◦例如(())与()()都是合法的括号 ...
- Bzoj 1798: [Ahoi2009]Seq 维护序列seq(线段树区间操作)
1798: [Ahoi2009]Seq 维护序列seq Time Limit: 30 Sec Memory Limit: 64 MB Description 老师交给小可可一个维护数列的任务,现在小可 ...
- 「BZOJ 5161」最长上升子序列「状压DP」
题意 求一个\(1\sim n\)的排列LIS的期望长度,\(n\leq 28\) 题解 考虑朴素的LIS:\(f[i] = min(f[j]) + 1\) 记\(mx[i]\)为\(f\)的前缀最大 ...
- Pycharm下将py文件打包成exe文件
1. 在PyCharm下安装PyInstaller 1. 首先,打开自己要发布的工程 2. 点击底部的[Terminal]打开终端,中输入命令pip install pyinstaller后回车, ...
- Makefile规则介绍
Makefile 一个规则 三要素:目标,依赖,命令 目标:依赖 命令 1.第一条规则是用来生成终极目标的规则 如果规则中的依赖不存在,向下寻找其他的规则 更新机制:比较的是目标文件和 ...
