《TheOne团队》团队作业三:团队项目原型设计与开发
| 项目 | 内容 |
|---|---|
| 作业所属课程 | http://www.cnblogs.com/nwnu-daizh/ |
| 作业要求 | https://www.cnblogs.com/nwnu-daizh/p/10761596.html |
| 团队名称 | 《 The One !》 |
| 作业学习目标 | (1)掌握软件原型开发技术;(2)学习使用软件原型开发工具; |
1.原型设计工具简介;
原型方法就是快速地建立可运行的、概略的系统,之后不断评价、改进最总获得最终系统。利用原型系统,用户可以和你一起看到最终的交互软件、功能和效果,并且获得较真实的感受 。
1.不要等到所有代码写好之后再去验证用户需求,采用原型系统展示用户界面和功能需求。
2.原型设计与开发不仅要考虑系统主要功能,还要考虑功能的页面排布、用户实际操作中的问题,要提前为用户考虑得当并征求用户意见
3.原型系统是必须可运行的,可实际使用的——请抱着这样的同理心去考虑系统。
4.给目标用户展现原型,与目标用户进一步沟通理解需求。
5.原型设计可以为开发者带来许多的方便。
6.原型设计可以在开发者和用户之间起到交流的作用。
原型设计的工具:
移动应用原型与线框工具-墨刀
老牌原型设计工具 -Axure RP,Axure
网页和移动端的设计sketch
一款简洁高效的原型图设计工具mockplus
致力于高保真原型制作工具Justinmind
一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
2.mockplus原型设计工具团队学习总结;
Mockplus特别适合软件团队、个人在软件开发的设计阶段使用,使用人群为程序员、UI设计人员、产品经理、项目经理等。有别于Axure等重量级、高保真、需要学习培训的原型设计工具,Mockplus的特色在于低保真、无需学习、快速上手、功能够用。没有任何设计经验的人,也可以立即使用,并能够很好地表达自己的设计。
然后我们了解了原型设计开发的特点。首先我们须要对原型开发工具具有相对深入的了解。明白原型工具能做什么,不能做什么。事实上仅仅要关注好部件、母版、动态面板,并学会灵活运用部件属性。那么原型的效果就基本出来了。其次就是要明白我们须要做哪类原型。是网页版的还是手机版的等等,每一类原型的设计要求都是不一样的。我们是开发Web版的原型,那么我们要知道网页尺寸的设计与浏览器及操作系统的尺寸是息息相关的,比如一般情况下Windows XP的任务栏高度为30px,而Windows 7的任务栏高度为40px。还有一些主浏览器的状态栏、菜单条、滚动栏高度等等。
3.团队项目github仓库地址链接;
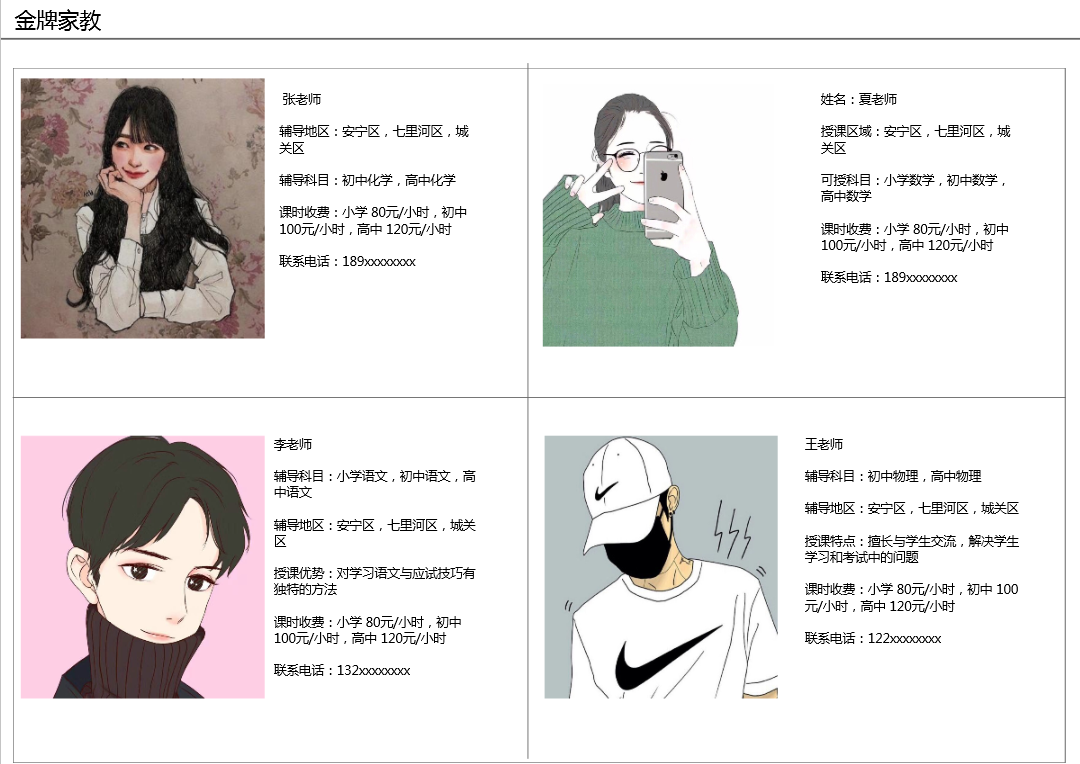
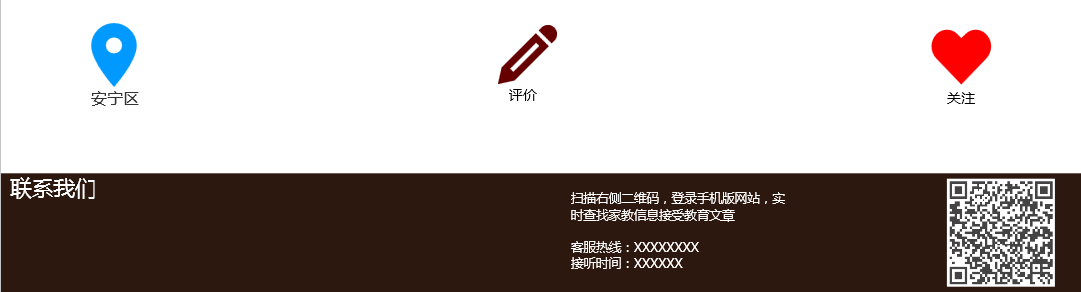
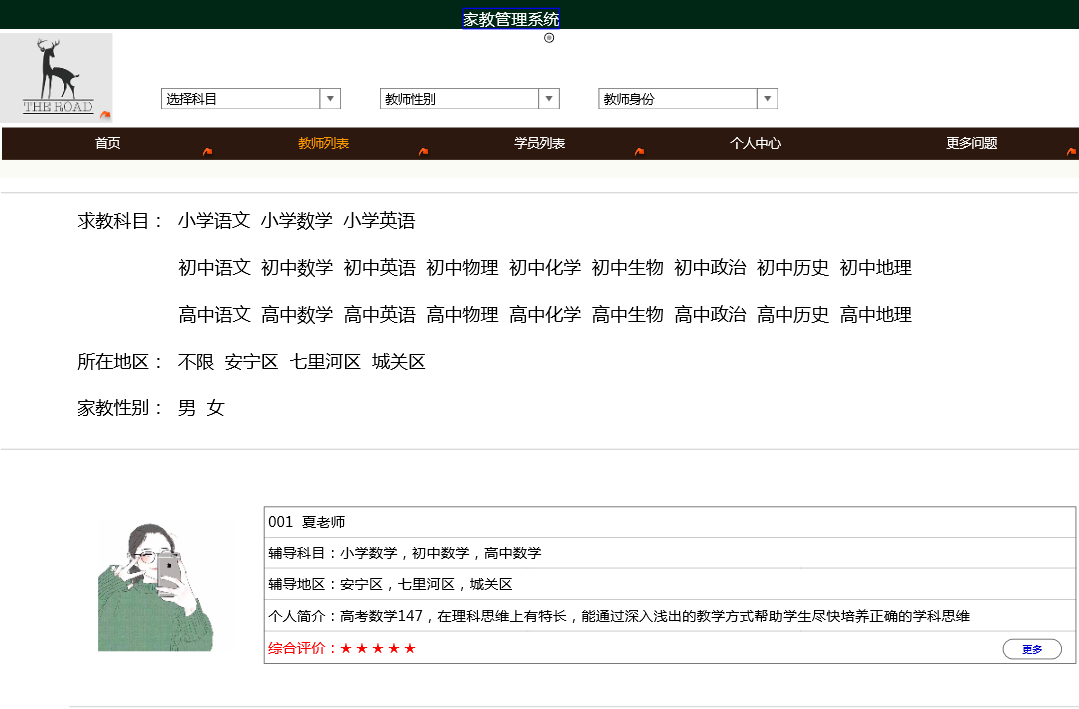
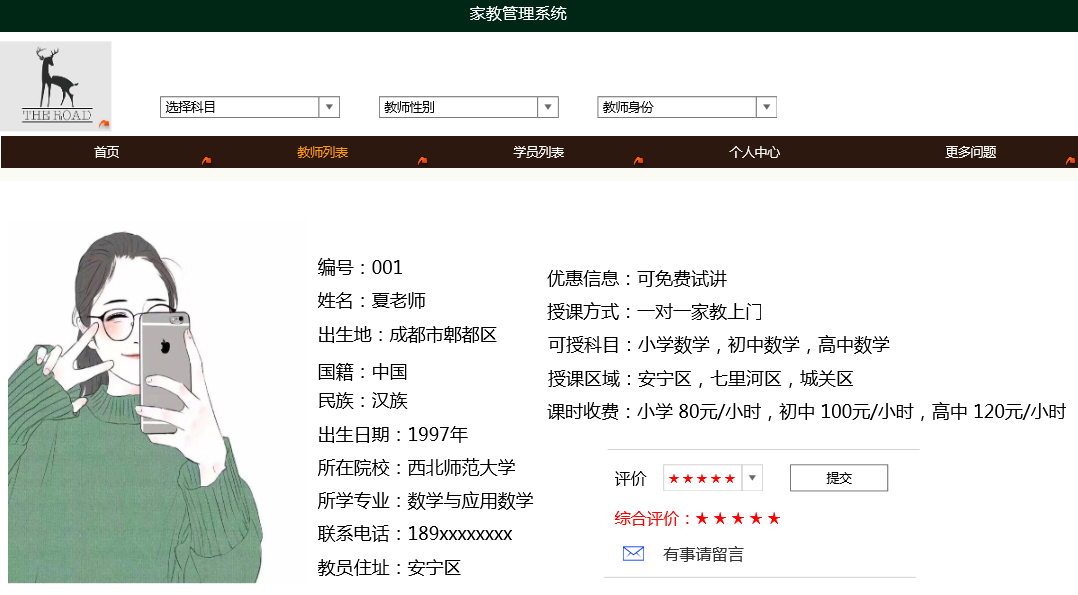
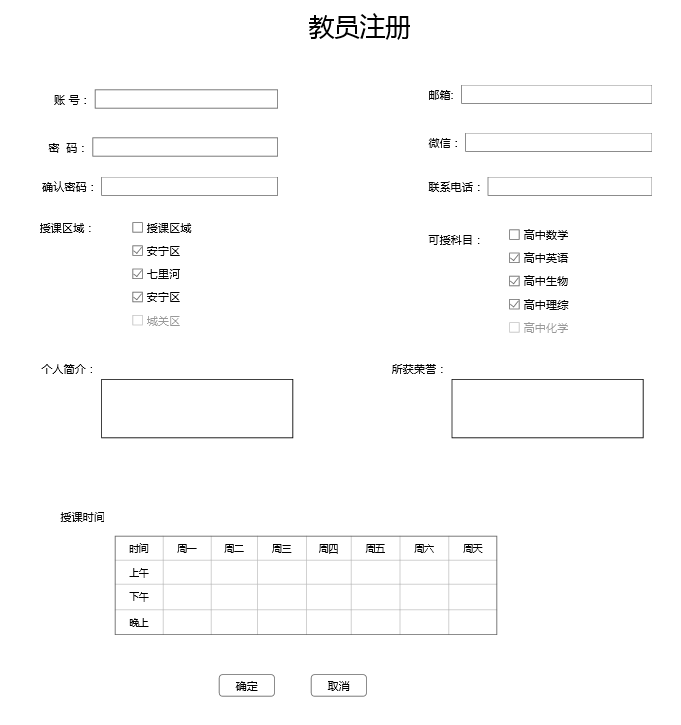
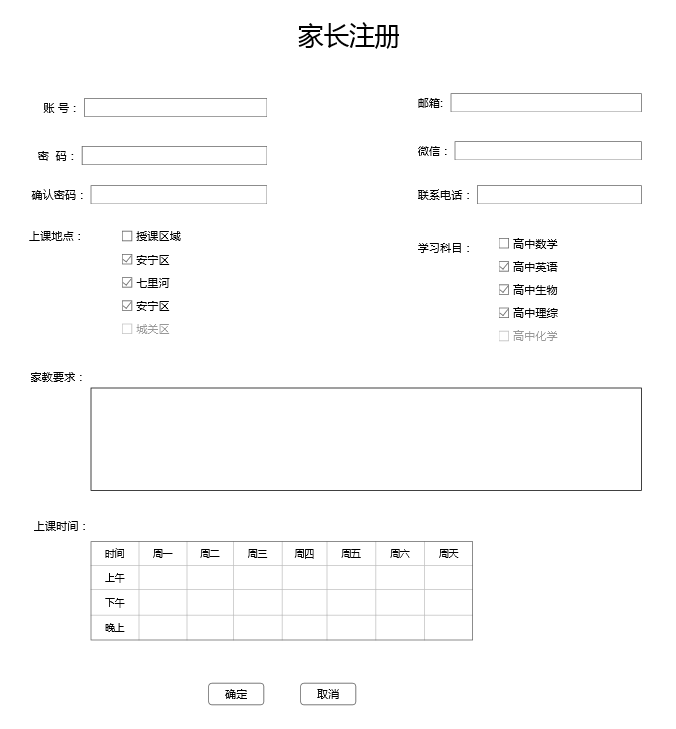
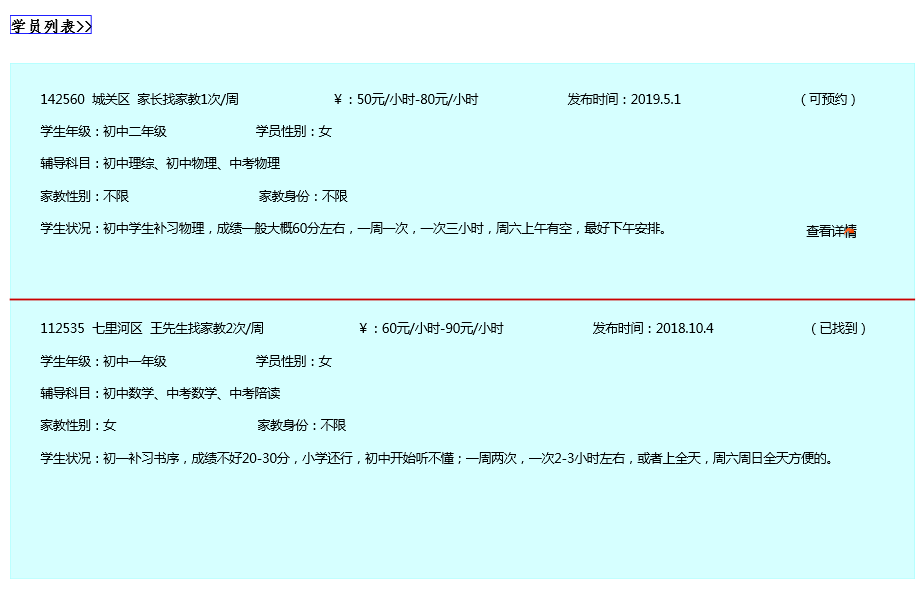
4.团队项目原型设计成果;















5.团队项目的原型设计过程、原型设计心得总结。
在整个原型设计过程中首先就是要做好原型的总体规划。
在动手进行正式的原型开发之前,一定要结合实际需求及已开发过的相似系统做好原型的框架规划,包含原型总体风格、色调、布局、展现形式等。至少要做到并做好下面几个方面:
(1) 原型设计开发要有统一理念。
有统一的界面布局。比如每个子页面的风格都应该是同样或相近的,各类组件(比如文本框、下拉选择框、表格、消息提示框等)都应该是大致一致的。
(2) 原型设计开发要有对称思想。
这里关系到原型界面的布局问题,比如页面底部摆放的button应该是总体居中并向两边分散排列的。一个信息提示框的文字正常情况下应该是居中显示的。诸如此类。
(3) 原型设计开发要注意细节。
这里说的困难事实上非常多时候都不是技术上的难题,而是跟我们愿不愿意做好交互体验。愿不愿意注意每个细节等有关。好的界面原型,非常多时候并非说其有多花俏。而是每一处细节都做到极致,细到每个文字怎样描写叙述、控件怎样展现、每个表格的高度及表头背景色是否一致等都做得非常到位。事实上,这个对我们而言还真不是什么难事。难就难在我们愿不愿意花时间去处理这些细节问题。
此外,在原型开发时,如果时间允许,可以给每个页面、每个母版、每个动态面板、每个部件进行适当的命名,这对于复杂原型的开发更是如此,也有利于多人协作开发。
(4) 原型设计开发要有产品意识。做原型开发或许有时候仅仅是一个草图,但很多其它时候是希望能够做出一个贴近真实系统的原型。因此。做原型的设计开发要时刻有产品意识,或许我们能够觉得我们是在创造产品。而产品是提供给客户的。应该将产品瑕疵降到尽可能低。因此,在时间许可的情形下,我们应该追求精益求精。
(5)对于原型规划,详细到实操层面。就是要明白整个原型整个界面风格,大概有多少功能模块,菜单怎样展现,哪些须要做成弹出窗体,哪些须要做成嵌套窗体,哪些须要以页面形式开发,哪些又须要以动态面板进行展现,哪些须要做成部件,而哪些又须要做成母版。
mockplus原型设计工具给团队项目的原型开发带来了很大的方便。我们一起在选择了和我们项目相符的基础模型,进行了初步的原型讨论与分工。在清楚自己负责的模块后进行mockplus工具的学习,并尽自己的努力完成模块的设计和实现。最后将所有人的部分整合,在最终决定的原型设计进行了讨论、修改完善。在这次团队项目中,我们体会到了合作完成任务的优点,以及成员间讨论沟通的重要性。我们每个人都参与了项目的原型设计,刚开始的时候确实有些地方不太懂,但经过团队人员间的互帮互助,最终一起的努力完成了项目的原型设计。在项目中团队成员之间的合理分工非常重要,个人的发挥在团队里起着相当重要的作用,聚少成多,每个人的想法不同,就能创造出更加丰富的项目内容。团队合作需要大家的沟通,协作,各尽其责,交流意见,互相体谅,最终共同完成一个成功的项目。
《TheOne团队》团队作业三:团队项目原型设计与开发的更多相关文章
- 《BUG创造队》第三次作业:团队项目原型设计与开发
项目 内容 这个作业属于哪个课程 2016级软件工程 这个作业的要求在哪里 实验六 团队作业3:团队项目原型设计与开发 团队名称 BUG创造队 作业学习目标 ①掌握软件原型开发技术:②学会使用软件原型 ...
- 《A_Pancers团队》———团队项目原型设计与开发
一.实验目的与要求 (1)掌握软件原型开发技术: (2)学习使用软件原型开发工具:本实验中使用墨刀 二.实验内容与步骤 任务1:针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型: 任务2 ...
- 《F4+2》——团队项目的原型设计与开发
目 录 1 · 团队信息 2 · NABCD模型 3. 原型设计的工具 4 · 原型设计 5 · PSP表格 6 · 团队设计过程 7 · 原型设计心得 一 · 团 队 信 息 成 员 列 ...
- 《Spring_Four》第三次作业——基于Jsoup的大学生考试信息展示系统的原型设计与开发
<Spring_Four团队>第三次团队项目——基于Jsoup的大学生考试信息展示系统的原型设计与开发 一.实验目的与要求 (1)掌握软件原型开发技术: (2)学习使用软件原型开发工具:本 ...
- 《Dare To Dream 》第三次作业--团队项目的原型设计与开发
一.实验目的与要求 1.掌握软件原型开发技术: 2.学习使用软件原型开发工具: 二.实验内容与步骤 任务1:针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型: 任务2:在团队博客发布博 ...
- 《Miracle-House团队》第三次作业:团队项目的原型设计与开发
一.实验目的与要求 1.掌握软件原型开发技术 2.学习使用软件原型开发工具 二.实验内容与步骤 1.开发工具: 使用的工具:墨刀(APP端开发原型) 工具简介: 墨刀(MockingBot)是一款简单 ...
- 团队作业2--需求分析&原型设计
一.需求分析 1.用户采访 a.采访对象: 分别对本学院同学.其他专业同学.部分老师等总计15人进行了采访调研: b.采访截图: c.采访总结: (1).功能需求 能够将所提供的四个数进 ...
- 团队作业2:需求分析&原型设计
Deadline: 2017-11-5 22:00PM,以博客发表日期为准. 评分基准: 按时交 - 有分,检查的项目包括后文的三个方面 需求分析 原型设计 编码规范 晚交 - 0分 迟交两周以 ...
- 《Blue Flke》团队项目的原型设计与开发
实验目的: 1.掌握软件原型开发技术 2.学习使用软件原型开发工具 实验过程和步骤: 任务1.针对实验六团队项目选题,采用适当的原型开发工具设计团队项目原型. 任务2.在团队博客发布博文,陈述团队项目 ...
随机推荐
- spring 整合guava
一.ApplicationContext.xml中的配置 <!--开启缓存注解--> <cache:annotation-driven /> <bean id=" ...
- [转帖]crontab每小时运行一次
crontab每小时运行一次 先给出crontab的语法格式 对于网上很多给出的每小时定时任务写法,可以说绝大多数都是错误的!比如对于下面的这种写法: 00 * * * * #每隔一小时执行一 ...
- 数据结构:队列queue 函数push() pop size empty front back
队列queue: push() pop() size() empty() front() back() push() 队列中由于是先进先出,push即在队尾插入一个元素,如:可以输出:Hello W ...
- Python10之列表1(创建列表和列表添加元素的方法)
一.创建列表 列表名 = [’元素一‘,’元素二‘,’元素三‘,’元素四‘] 列表中的元素可以是任何类型,甚至可以是一个列表. list1 = ['詹姆斯','戴维斯','保罗乔治','字母哥',in ...
- 机器学习xgboost参数解释笔记
首先xgboost有两种接口,xgboost自带API和Scikit-Learn的API,具体用法有细微的差别但不大. 在运行 XGBoost 之前, 我们必须设置三种类型的参数: (常规参数)gen ...
- JDBC连接池的testQuery/validationQuery设置
在<Tomcat中使用Connector/J连接MySQL的超时问题>帖子中想要增加对连接池中连接的测试/验证,防止数据库认为连接已死而Web应用服务器认为连接还有效的问题,Mysql文档 ...
- Mybatis动态sql及分页、特殊符号
目的: mybatis动态sql(案例:万能查询) 查询返回结果集的处理 mybatis的分页运用 mybatis的特殊符号 mybatis动态sql(案例:万能查询) 根据id查询 模糊查询 (参数 ...
- Nginx学习笔记(五):高级数据结构
目录 动态数组 单向链表 双端队列 红黑树 缓冲区 数据块链 键值对 动态数组 ngx_array_t 表示一块连续的内存,其中存放着数组元素,概念上和原始数组很接近 // 定义在 core/ng ...
- k8s部署nacos
如果是在centos7上直接启动nacos 注意修改启动命令 sh startup.sh -m standalone 访问路径 http://********:8848/nacos/index.h ...
- java 线程并发(生产者、消费者模式)
线程并发协作(生产者/消费者模式) 多线程环境下,我们经常需要多个线程的并发和协作.这个时候,就需要了解一个重要的多线程并发协作模型“生产者/消费者模式”. Ø 什么是生产者? 生产者指的是负责生产数 ...
