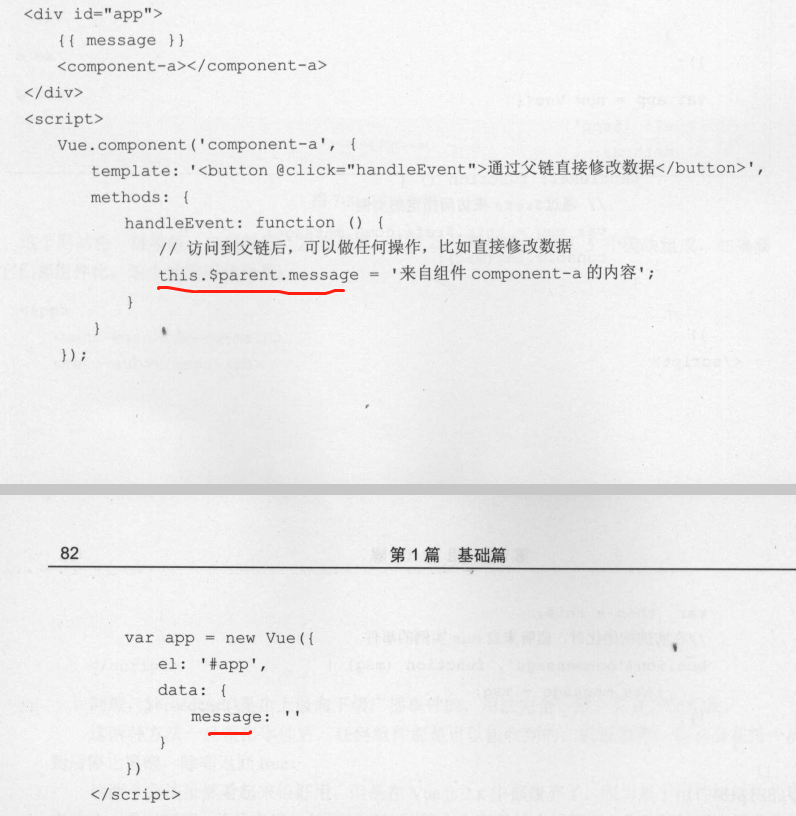
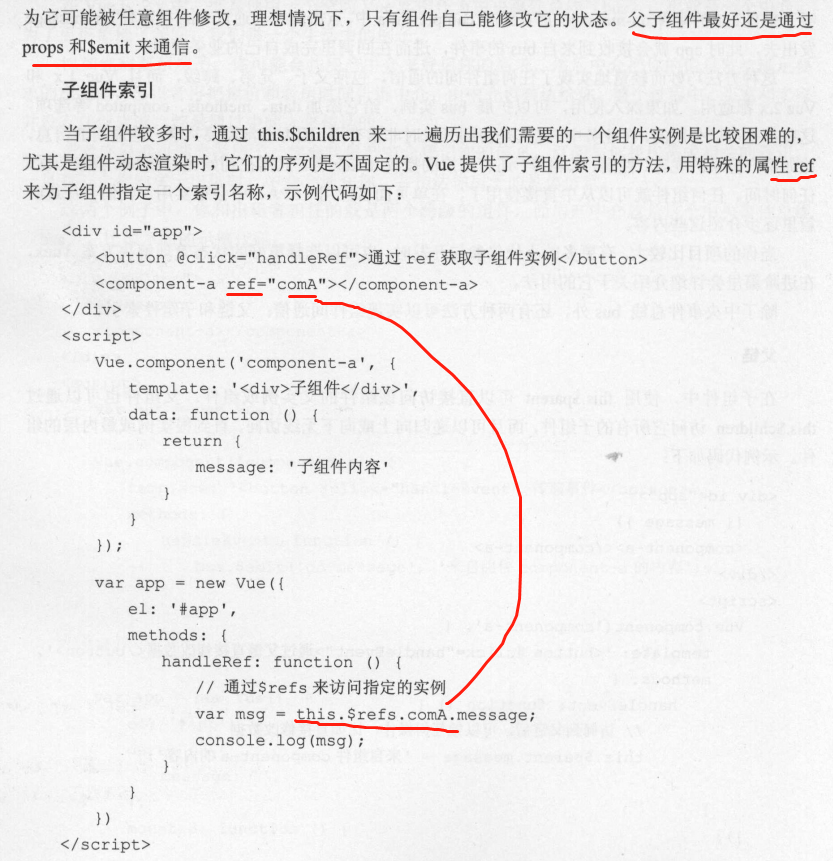
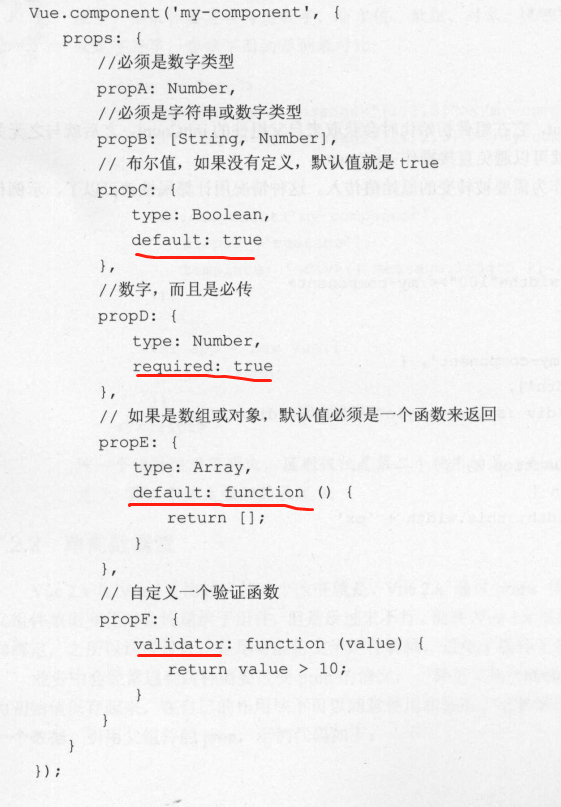
vue2 父链,子组件索引及父子通信的props对象写法



vue2 父链,子组件索引及父子通信的props对象写法的更多相关文章
- Vue.js父与子组件之间传参
父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,component ...
- 【vue】父向子组件传参、子组件向父传参
1.父向子组件传参 App.vue为父,引入componetA组件之后,则可以在App.vue中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,componenta与 ...
- vue 父向子组件传递数据,子组件向父组件传递数据方式
父组件向子组件传递数据通过props,子组件引入到父组件中,设置一个值等于父组件的数据,通过:bind将数据传到子组件中,子组件中通过props接收父组件的数据,这样就可以使用父组件的数据了,循环组件 ...
- Vue基础:子组件抽取与父子组件通信
在工作中承担一部分前端工作,主要使用Vue + Element UI. 随着版本迭代,需求增加,页面往往变得更加臃肿,不易维护.学习子组件的封装和抽取,能更好适应需求. 为什么需要子组件 可复用 将重 ...
- vue 子组件 索引 ref
尽管有props和events,但是有时任然需要在javascript中直接访问子组件.为此可是使用ref为子组件指定一个索引ID. <div id="parent"> ...
- vue的父与子组件的访问
父访问子 (需要掌握) this.$children 和 this.$refs this.$children 返回的是一个数组,包含父组件的所有子组件 this,$refs 返回的是一个对象,默认为空 ...
- 子组件索引$refs
$refs只在组件渲染完成之后才填充,并且它是非响应式的,它仅仅作为一个直接访问访问子组件的应急方案-----应当避免的模板中或者计算属性中使用$refs
- vue中组件通信之父子通信:props(组件传参)
实例一: <div id="app"> <alert msg="hhhhhhh"></alert> </div> ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
随机推荐
- poj1228(稳定凸包+特判最后一条边)
题目链接:https://vjudge.net/problem/POJ-1228 题意:我是真的没看懂题意QAQ...搜了才知道.题目给了n个点,问这n个点确定的凸包是否能通过添加点来变成一个新的凸包 ...
- Spring @Transactional 事务机制
几个概念要清楚:事务的传播机制,事务的边界 工作原理 运行配置@Transactional注解的测试类的时候,具体会发生如下步骤 1)事务开始时,通过AOP机制,生成一个代理connection对象, ...
- C之指针加减运算
法则:1.指针减指针,语法正确,结果得一个整型值,表示两数值之间的对象类型的空间距离,而不是对象之间的字节数差值 2.指针加指针,语法错误, 3.指针加整形值,语法正确,表示后移N个空间单位 ...
- Sublime实现自动排版
sublime功能很强大, 但是使用sublime就可以实现代码自动重新缩进,使代码缩进重排 方法:Ctrl+A选中全部内容,然后在菜单中选择Edit->Line->Reindent
- 使用vue和drf后台进行登录页面和注册页面(本文大概的疏通一下前后台是怎么交互的)
注册页面 先从vue页面开始,下面是举例的vue页面截图 从上面的截图我们可以看到一些vue的指令:v-model和v-on(缩写成@) v-model是表单指令:就是获取属性值,在这里就是这些输入框 ...
- Springboot对JPA的支持及使用
目的: 1.springboot之jpa支持 2.Springboot+bootstrap界面版之增删改查及图片上传 springboot之jpa支持 导入相关pom依赖 <dependency ...
- Spring Boot集成Junit测试
添加依赖: 在测试类上添加注解:
- 写一个vue的滚动条插件
组件源码如下: vue-scroll.vue <template> <div class="vue-scroll" ref="vueScrollW&qu ...
- is 和 as 使用
类型判断 as: var newParser = parser as ClassA ; 转为ClassA类型赋值给newParser is: var flag = parser is ClassA ; ...
- Hadoop Local(本地)模式搭建
1. 下载压缩包 2. 配置环境变量 3. 配置Hadoop的JAVA_HOME路径 4. WordCount 1. 下载压缩包 下载Hadoop binary二进制压缩包 https://hadoo ...
