webpack最基本的使用方式
1.创建文件夹"webpack-study"
2.使用webstrom打开文件夹所在位置。在根目录上创建一个文件,文件命名为“src”,在src文件下新建css、images、js文件夹,在src文件夹下新建index.html文件
和main.js文件
3.现在我们需要完成一个隔行变色的需求,来熟悉webpack的使用过程。在index.html文件下添加6个li
4.我准备使用jquery来完成隔行变色.首先初始化webpack,在终端输入“cnpm init -y”.在根目录下会生成一个package.json的文件,里面是相应的配置信息
5.通过webpack来安装jquery。在终端输入"cnpm i jquery -S",

成功之后,根目录下会生成一个“node_modules”的文件夹
6.在“main.js”中通过import $ from 'jquery'来导入模块

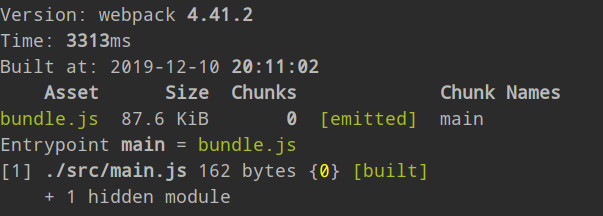
7.在index.html中引入main.js文件,写的效果在浏览器中并没有生效。import语法太高级,浏览器没办法识别。这个时候我们就必须通过webpack处理一下,打包出来一个文件。在终端中输入"webpack .\src\main.js -o .\dist\bundle.js"

文件夹中也生成出来dist文件夹和bundle.js文件
8.index.html引入bundle.js文件,浏览器正常显示效果
通过这个小栗子我们能发现webpack能够解决js文件之间相互的依赖关系 ;还能够处理js的兼容问题,把高级的、浏览器不识别的语法转为低级的、浏览器能正常识别的语法
9.修改main.js中li奇数行背景色,我们想在浏览器上看修改之后的效果,是否一直需要在终端中输入"webpack .\src\main.js -o .\dist\bundle.js"呢?我们能否直接输入“webpack”就能达到我们想要的效果呢?
10.在终端中输入"webpack"

弹出提示是否安装“webpack-cli”,输入“no”之后,自己在终端“cnpm install webpack-cli -g”。安装成功之后,在终端输入“webpack”依然弹出上面的提示
11.在终端输入"cnpm install webpack -d" "cnpm install webpack-cli -d",然后在终端输入webpack成功。
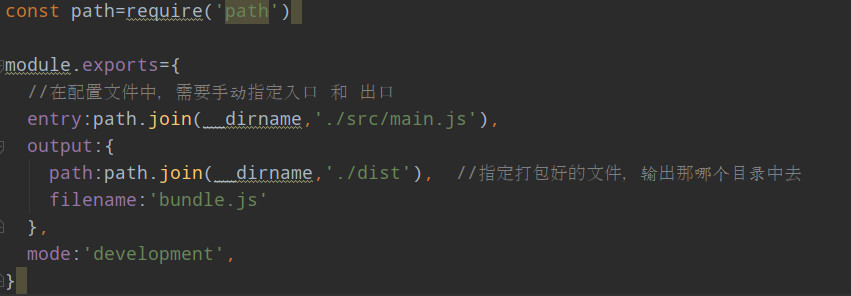
12.在根目录下新建“webpack.config.js”配置文件

2.使用“webpack-dev-server”这个工具,来实现自动打包编译的功能
2.1运行 “cnpm i webpack-dev-server -D”把这个工具安装到项目的本地开发依赖
2.2安装完毕后,这个工具的用法,和webpack命令的用法完全一样
2.3由于我们实在项目中安装的webpack-dev-server,所以无法把它当做脚本命令,在终端中直接运行。只有那些安装到全局-g的工具,才能运行
2.4在package.json中添加“dev”:"webpack-dev-server"

2.5注意:webpack-dev-server这个工具,如果想要正常运行,要求本地项目中,必须安装webpack
2.6webpack-dev-server帮我们打包生成的bundle.js文件,并没有存放在实际的物理磁盘上,而是直接托管到了电脑内存中
3.把html也放在电脑内存中 “cnpm i html-webpack-plugin -D”
修改`webpack.config.js`配置文件如下:
```
// 导入处理路径的模块
var path = require('path');
// 导入自动生成HTMl文件的插件
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.join(__dirname, 'src/js/main.js'), // 项目入口文件
output: { // 配置输出选项
path: path.join(__dirname, 'dist'), // 配置输出的路径
filename: 'bundle.js' // 配置输出的文件名
},
plugins:[ // 添加plugins节点配置插件
new htmlWebpackPlugin({
template:path.join(__dirname, 'src/index.html'),//模板路径
filename:'index.html'//自动生成的HTML文件的名称
})
]
}
将index.html中script标签注释掉,因为`html-webpack-plugin`插件会自动把bundle.js注入到index.html页面中!
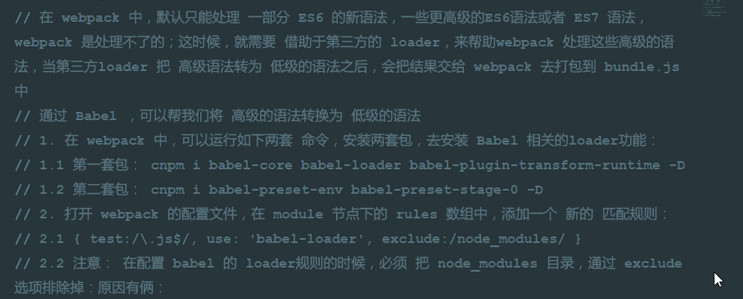
webpack默认只能打包处理JS类型的文件,无法处理其他非JS类型的文件;如果非要处理非JS类型的文件,我们需要手动安装一些合适第三方loader加载器
因为传统的link加载css样式会发起二次请求,所以我们需要在webpack中使用loader加载css样式
如果想要打包处理css文件,需要安装cnpm i style-loader css-loader -D
修改`webpack.config.js`这个配置文件:
```
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }//处理css文件的规则
]
}
```
3. 注意:`use`表示使用哪些模块来处理`test`所匹配到的文件;`use`中相关loader模块的调用顺序是从后向前调用的;
## 使用webpack打包less文件
1. 运行`cnpm i less-loader less -D`
2. 修改`webpack.config.js`这个配置文件:
```
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
```
## 使用webpack打包sass文件
1. 运行`cnpm i sass-loader node-sass --save-dev`
2. 在`webpack.config.js`中添加处理sass文件的loader模块:
```
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }
```


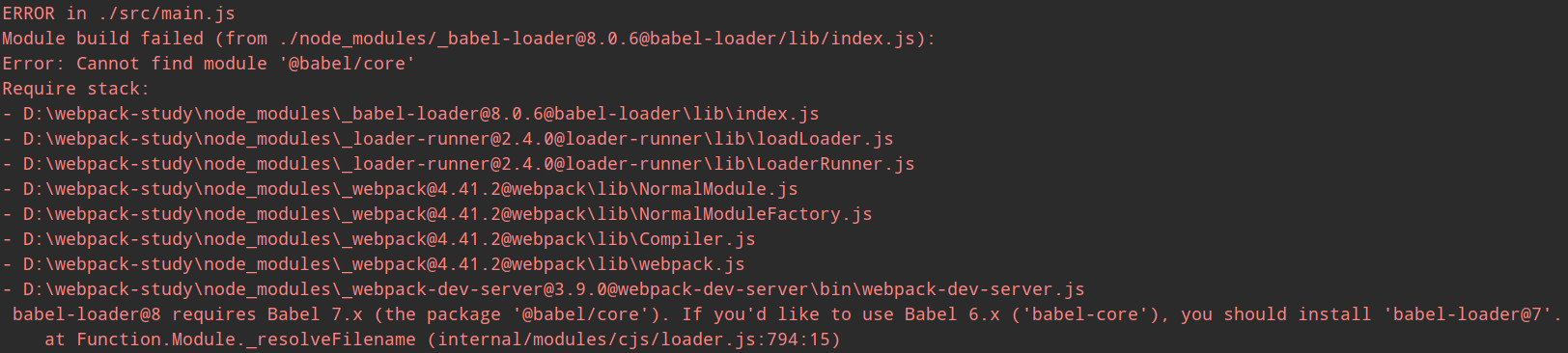
安装时一直报错

解决办法:“cnpm i babel-loader@7.1.5 -D” 完美解决
默认webpack无法打包.vue文件,需要安装相关的loader
"cnpm i vue-loader vue-template-compiler -D"
在配置文件中新增loader配置项{test:/\.vue$/,use:'vue-loader'}
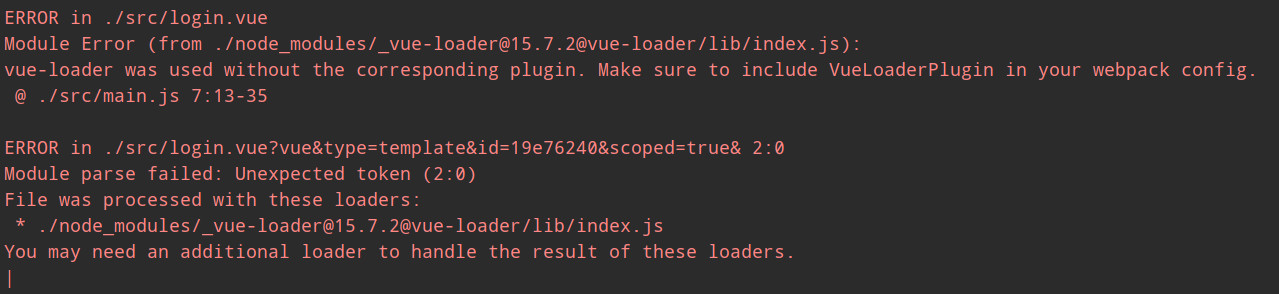
启动项目报错

解决方法:Vue Loader v15 现在需要配合一个 webpack 插件才能正确使用:
在webpack.config.js添加以下的代码,即可
// webpack.config.js
const VueLoaderPlugin = require(‘vue-loader/lib/plugin’)
module.exports = {
plugins: [
new VueLoaderPlugin()
]
}
webpack最基本的使用方式的更多相关文章
- 2.webpack最基本的使用方式
什么是webpack? webpack是前端的一个项目构建工具,它是基于Node.js开发出来的一个前端工具: webpack安装的两种方式 1.运行 'npm i webpack -g' 全局安装w ...
- 4种使用webpack提升vue应用的方式
本文参考自:https://mp.weixin.qq.com/s?src=11×tamp=1526886111&ver=889&signature=u9SixhvlJ ...
- webpack执行命令的不同方式
如使用webpack3及之前的版本只需安装webpack3即可,因为之前的webpack里面集成了webpack-cli 1. 使用局部安装webpack和webpack-cli,使用package. ...
- 前端自动化构建工具 Webpack—— 2 webpack最基本的使用方式
Webpack可以做什么事情? 1.webpack能够处理JS文件的互相依赖关系: 2.webpacck能够处理JS的兼容问题,把高级的.浏览器不识别的语法,转为 低级的,浏览器能正常识别的语法 we ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 基于webpack和vue.js搭建开发环境
前言 在对着产品高举中指怒发心中之愤后,真正能够解决问题的是自身上的改变,有句话说的好:你虽然改变不了全世界,但是你有机会改变你自己.秉承着“不听老人言,吃亏在眼前”的优良作风,我还是决定玩火自焚. ...
- webpack + vuejs 基本配置(一)
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.nodejs —- 这个就不给连接了,因为上面的连接都是在你实 ...
- webpack构建具备版本管理能力的项目
webpack是时下十分流行的编译和打包工具,它提供一种可扩展的loader的方式,简单的配置,便可以编译打包各类型的文件,包括js.css.image.font.html,以及各种预编译语言都不在话 ...
- webpack+React.js
Webpack是目前基于React和Redux开发的应用的主要打包工具.我想使用Angular 2或其他框架开发的应用也有很多在使用Webpack. 当我第一次看到Webpack的配置文件时,它看起来 ...
随机推荐
- 使用editplus等编程工具时UTF-8编码去掉BOM头方法(转载备查)
Unicode规范中有一个BOM的概念.BOM——Byte Order Mark,就是字节序标记.在这里找到一段关于BOM的说明: 在UCS 编码中有一个叫做"ZERO WI ...
- Linux 验证当前 Video0 不否是v4l设备 linux v4l 编程(1) Video 4 Linux 简介
#include <stdio.h> #include <string.h> #include <errno.h> #include <sys/types.h ...
- jsp中cookie的一个报错
写项目时在一个jsp页面中使用了cookie,用逗号分隔的数据,服务器老报错,搞了一个小时,终于清楚了,jsp的cookie中不能使用逗号. cookie规则:这个规则用于jsp.asp中(下面这两句 ...
- python中 将数字转化为人民币的形式
def fn(args): """ 将金额转化为人民币模式,带逗号分隔,保留小数点两位,四舍五入 :param args: :return: ""&q ...
- thymeleaf中double/float格式化,四舍五入显示两位小数
private Float balance; 代码: <span class="A124_balance_num" th:text="${#numbers.form ...
- 普罗米修斯Prometheus监控安装
普罗米修斯Prometheus监控安装 架构: 服务端:192.168.0.204 客户端:192.168.0.206 环境准备:所有节点安装go 语言环境 rz go1.12.linux-amd64 ...
- Docker - 在CentOS7中安装Docker
在CentOS 7中安装Docker 1-确认系统信息 # cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) # uname - ...
- Flutter运行报错 `kernel_snapshot for errors` 解决方案
Flutter运行报错 `flutter kernel_snapshot for errors`解决方案 当你Flutter项目删除了dart文件如果遇到 target:kernel_snapshot ...
- 【计算机视觉】OpenCV读取视频获取时间戳等信息(PS:经测试并不是时间戳,与FFMPEG时间戳不一样)
OpenCV中通过VideoCaptrue类对视频进行读取操作以及调用摄像头,下面是该类的API. 1.VideoCapture类的构造函数: C++: VideoCapture::VideoCapt ...
- TCP使用
TCP使用注意事项总结 目录 发送或者接受数据过程中对端可能发生的情况汇总 本端TCP发送数据时对端进程已经崩溃 本端TCP发送数据时对端主机已经崩溃 本端TCP发送数据时对端主机已经关机 某个连 ...
