Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门

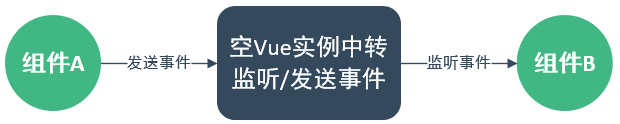
Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信
我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信的目的

Learn
目录结构

【每个demo下方都存有html源码】
一、单项数据流
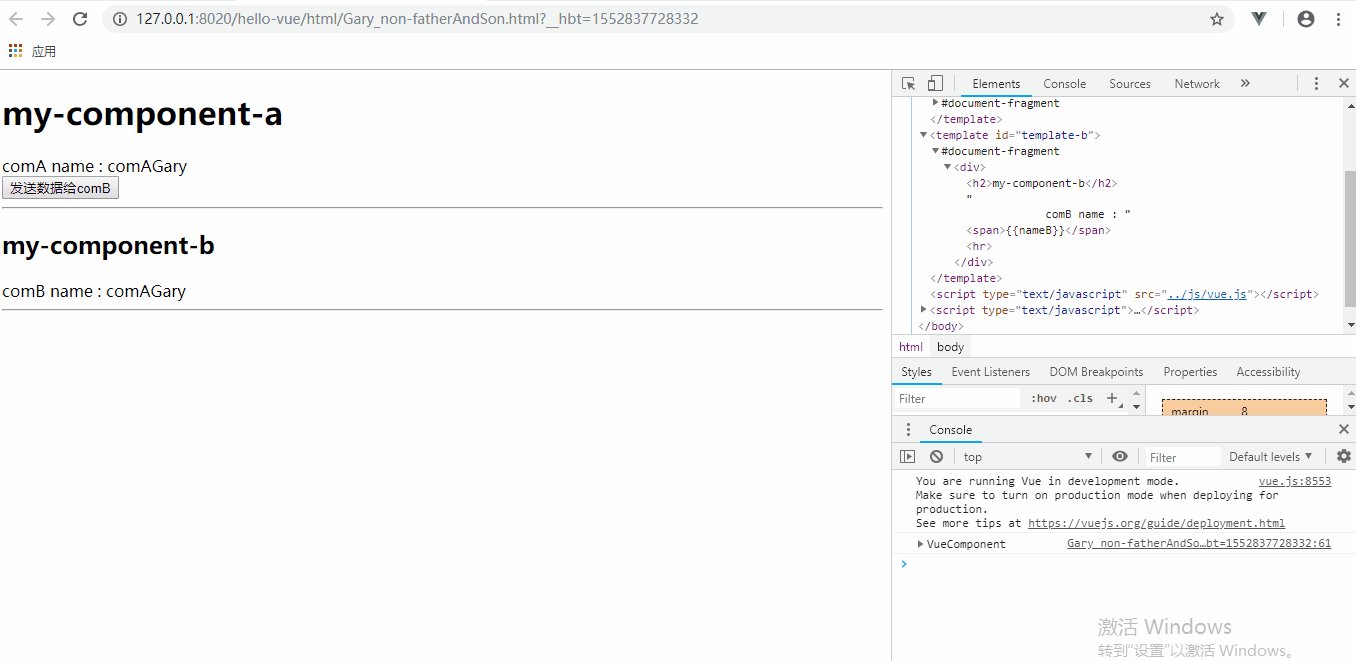
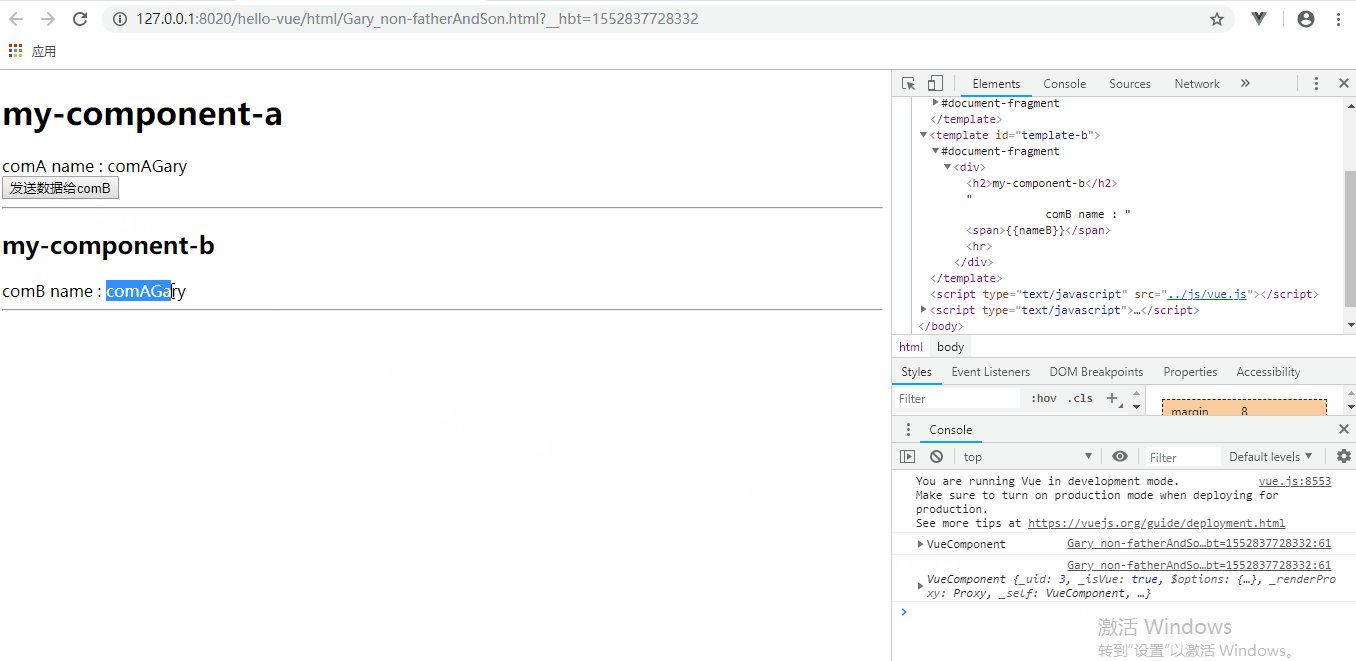
定义组件A和组件B,组件A和组件B同级关系,当点击<template-a>的button控件时,调用sendData函数,将template-a中的data数据发向template-b
<template id="template-a">
<div>
<h1>my-component-a</h1>
comA name : <span>{{name}}</span><br />
<button @click="sendData">发送数据给comB</button>
<hr />
</div>
</template> <template id="template-b">
<div>
<h2>my-component-b</h2>
comB name : <span>{{nameB}}</span>
<hr />
</div>
</template>
coma绑定template-a模块组件,comb绑定template-b模块组件,要进行数据中转时候,一定要注意template-b模块组件中的this关键字
let comA = {
template : "#template-a",
data(){
return {
name : "AdataGary"
}
},
methods : {
sendData(){
vm.$emit('send-event-a', this.name);
}
}
}
let comB = {
template : "#template-b",
data(){
return {
nameB : ''
}
},
mounted(){
/*vm.$on('send-event-a', function(value){
console.log(this);
this.nameB = value;
});*/
vm.$on('send-event-a', name => {
console.log(this);
this.nameB = name;
})
}
}
在Vue中注册申请
let vm = new Vue({
data : {
msg : 'Garydat'
}
});
new Vue({
data : {
},
components : {
"my-component-a" : comA,
"my-component-b" : comB
}
}).$mount("#GaryId");

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<my-component-a></my-component-a>
<my-component-b></my-component-b>
</div>
</body> <template id="template-a">
<div>
<h1>my-component-a</h1>
comA name : <span>{{name}}</span><br />
<button @click="sendData">发送数据给comB</button>
<hr />
</div>
</template> <template id="template-b">
<div>
<h2>my-component-b</h2>
comB name : <span>{{nameB}}</span>
<hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> let comA = {
template : "#template-a",
data(){
return {
name : "AdataGary"
}
},
methods : {
sendData(){
vm.$emit('send-event-a', this.name);
}
}
} let comB = {
template : "#template-b",
data(){
return {
nameB : ''
}
},
mounted(){
/*vm.$on('send-event-a', function(value){
console.log(this);
this.nameB = value;
});*/
vm.$on('send-event-a', name => {
console.log(this);
this.nameB = name;
})
}
} let vm = new Vue({
data : {
msg : 'Garydat'
}
});
new Vue({
data : { },
components : {
"my-component-a" : comA,
"my-component-b" : comB
}
}).$mount("#GaryId"); </script>
</html>
Gary_non-fatherAndSon.html
Vue_(组件通讯)非父子关系组件通信的更多相关文章
- Vue 组件&组件之间的通信 之 非父子关系组件之间的通信
Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信: 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信的目的: 实例: 初始加 ...
- vue-自主研发非父子关系组件之间通信的问题
相信很多人都知道解决组件间通信:vuex,今天的主角不是它. element-ui里解决组件间通信的思路:emitter.js ,但是如果你拿来你会发现它解决的是父子组件之间的通信问题.如果我们通信的 ...
- vue非父子关系之间通信传值
第一种方法: 通过给vue实例添加自定义属性 <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- vue2.0父子组件以及非父子组件通信
官网API: https://cn.vuejs.org/v2/guide/components.html#Prop 一.父子组件通信 1.父组件传递数据给子组件,使用props属性来实现 传递普通字符 ...
- RXJS组件间超越父子关系的相互通信
RXJS组件间超越父子关系的相互通信 用到这个的需求是这样的: 组件A有数据变化,将变化的数据流通知组件B接收这个数据流并做相应的变化 实例化RXJS的subject对象 import { Injec ...
- Vue父子组件及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: 子组件通过props来接收数据: 方式1: 方式2 : 方式3: 这样呢,就实现了父组件向子组件传递数 ...
- Vue最常用的组件通讯有三种:父->子组件通讯、子->父组件通讯,兄弟组件通讯.(template用的pug模板语法)
Vue组件通讯 Vue最常用的组件通讯有三种:父->子组件通讯.子->父组件通讯,兄弟组件通讯.(template用的pug模板语法) 1.父->子组件通讯 父->子组件通 ...
- vue2.0父子组件以及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
随机推荐
- 作业7:常用java命令(一)
一.Javac(java compiler) 1.功能:javac是一种前端编译器,负责将源代码转换为字节码. 2.例子 (1)代码 public class TestJavac { static c ...
- 【vue】computed 和 watch
计算属性:computed 监听多个变量且变量是在vue实例中(依赖某个变量,变量发生改变就会触发) 侦听器: watch 监听一个变量的变化 使用场景:watch(异步场景) ...
- SpringCloud 配置文件 application.yml和 bootstrap.yml区别
前言: SpringBoot默认支持properties和YAML两种格式的配置文件.前者格式简单,但是只支持键值对.如果需要表达列表,最好使用YAML格式.SpringBoot支持自动加载约定名称的 ...
- Java 里 如何使用Base64,网上都是废物的说法
百度搜索Java里如何使用Base64,结果很多文章都是让引用第三方Jar包,我靠我想了一下 他妈的Java里连这个都不提供,就直接忽略里那些废物的文章.继续搜索,算是找到答案: Java8以后 官方 ...
- Winfrom 极简版贪吃蛇源码
该源码是我在百度知识库借助前辈的的经验,加上自己的一点小改动写的一个非常简陋的贪吃蛇小程序.如果你们有更好的改动方案,欢迎评论. 进入主题吧! 1.创建一个桌面应运程序,拖一个定时器控件.这样,程序界 ...
- day10 mysql常用操作
一. 目录 1.mysql的简介 2.增删改查操作 3.单表查询 4.多表查询常见的三种方式 5.pymysql模块操作数据库 二. 内容 一.mysql的简介 概述:mysql是一个关系型数据库, ...
- Gephi简单导入数据
使用工具 Gephi-0.9.2 事前要导入的数据 Node.csv 节点:名称可以所以定,格式.csv Edge.csv 边:名称可以所以定,格式.csv 导入操作 新建项目 导入节点 新建列要与表 ...
- 解决国内安装tensorflow, opencv等安装不成功或下载太慢问题
解决国内安装tensorflow, opencv等安装不成功或下载太慢问题 复制自博客:https://blog.csdn.net/jorg_zhao/article/details/80075293 ...
- NIM 1
博弈论(一):Nim游戏 重点结论:对于一个Nim游戏的局面(a1,a2,...,an),它是P-position当且仅当a1^a2^...^an=0,其中^表示位异或(xor)运算. Nim游戏是博 ...
- 分布式 一致性Paxos算法(转载)
比较通俗易懂,可以入门,转载地址是http://www.cnblogs.com/linbingdong/p/6253479.html Paxos算法在分布式领域具有非常重要的地位.但是Paxos算法有 ...
