JS定时器做物体运动
JS定时器是函数
setInterval(函数体/函数名 , 时间)
清楚定时器
clearInterval(函数)
时间单位(毫秒)
1000毫秒 = 1秒
首先我们要知道用JS定时器能干什么?定时器的原理是什么?
我的理解为,定时器是能让一个物体根据规定的时间做规定的移动,而物体运动是怎样的效果呢?你可以理解为一个人走路,要走到某个位置,要走到这个位置肯定是一步步移动才能达到,而不是瞬间就到达的,所以定时器的作用更像是让物体像人一样走到相应的位置
比如:
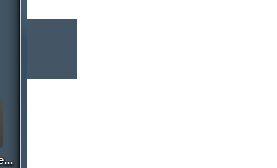
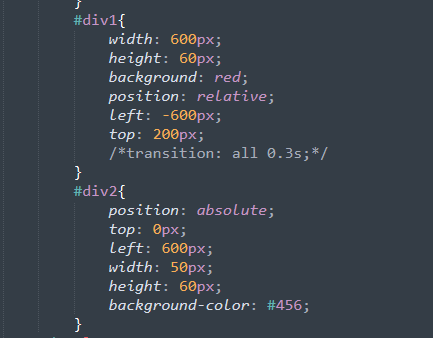
规定一个横形状方块,其中包裹一个小方块,然后将大方块定位到屏幕之外,再通过某个事件触发使大方块出现:
before:

now:


可以看到红色部分是负值,所以我们要动过物体移动,来使红色部分一点点移动出来,
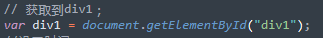
获取到div1

设置定时器

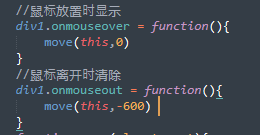
给其鼠标放置其上和离开时时的事件

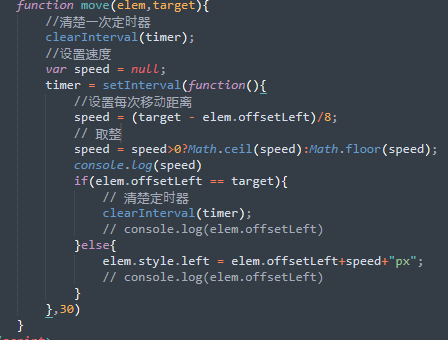
封装move函数

一 一讲解,
在启动定时器之前,我们要先清除一次定时器,为的是放置多重触发时使速度越来越快
然后设置移动速度 speed
因为你事件是置上和离开事件,传递的参数为0和-600;所以我们要判断
当距离(target)每次减去offsetLeft大于0时,就向上取整,小于0时候向下取整,
然后设置什么时候关闭定时器的条件
在这里是,当我们鼠标置上时或者离开时候达到我们给定的target参数我们就清除定时器,否则我们就每30毫秒执行一次定时器,使得红色部分一点点显现出来,在这里要注意的是,这样做出来的运动是在越接近我们给定的值时速度就会降下来,因为定时器是未达到关闭条件时,他会每执行一次就判断当前值离设定值还有多少距离,距离越小,移动的距离就越小,所以我们看起来就会有种减速的感觉。
简单吧!
定时器能做的不止这些,还有更多小案例,例如物体的多重移动,你可以理解为一种思想,代码是活的
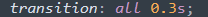
说到这里,还有一种办法可以轻松实现这种效果,就是css3的过渡,配合hover属性可以轻松实现,
例如:
为触发hover之前给定负值,触发hover时候,恢复正常值,最后给div一个  ,就可以轻松实现以上效果啦
,就可以轻松实现以上效果啦
JS定时器做物体运动的更多相关文章
- js多个物体运动问题2
问题1 http://www.cnblogs.com/huaci/p/3854216.html 在上一讲问题1,我们可以整理出2点: 1,定时器作为运动物体的属性 2,startMove方法,参数要传 ...
- js多个物体运动的问题1
问题2 http://www.cnblogs.com/huaci/p/3854304.html 用js写一个物体的运动很简单.如果一个页面有多个物体在运动,它会不会出问题呢? ok,我们来看一个示例 ...
- js动画---多物体运动
对于多物体运动和单个物体运动来说,没有特别大的区别,实现原理基本上是一样的,都是通过定时器来实现的,但是多物体有一些地方需要注意,具体哪些需要注意,我将在下面的程序中说明. 首先,我们需要建立几个li ...
- js实现多物体运动框架并兼容各浏览器
首先,我们须要知道在js中获取对象的宽度如offsetWidth等.可能会存在一些小小的bug.原因之中的一个在于offsetWidth只不过获取盒子模型中内容的部分宽度.并不包括内边距,边框和外边距 ...
- js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写 匀速运动.缓冲运动.多物体运 ...
- js动画之多物体运动
多个物体这不能使用一个定时器了,要给每个物体一个定时器 <!DOCTYPE html> <html lang="en"> <head> < ...
- [js]多个物体的运动
与单个的区别:得知道哪个在动,所以运动函数需要两个参数,出了目标iTarget之外,还要obj.另外需要多个计数器,否则当一个还没运动完就移入另一个物体会发生卡壳 window.onload=func ...
- JavaScript 运动(缓冲运动,多物体运动 ,多物体多值运动+回调机制)
匀速运动 (当需要物体做匀速运动直接调用statMove函数) function startMove(dom,targetPosetion){ //dom : 运动对象,targetPositio ...
- 【unity3d游戏开发脚本笔记之一:坐标系选择对物体运动的影响】
时间:2016年9月24日17:38:21 作者:yexiaopeng 博客园 在unity3d的世界中,其坐标系可分为四种,世界坐标系-WorldSpace 本地坐标系-LocalS ...
随机推荐
- 浏览器显示 req Provisional headers are shown
现象: 原因: 请求被插件什么的拦截导致. 修复: 换浏览器也可以.
- NSGA,NSGA-II,Epsilon-MOEA,DE C语言Deb教授原版代码
NSGA,NSGA-II,Epsilon-MOEA,Basic Differential Evolution (DE) C语言Deb教授原版代码地址 觉得有用的话,欢迎一起讨论相互学习~[Follow ...
- Linux下手动查杀木马
(1).模拟木马程序病原体并让其自动运行 黑客让脚本自动执行的3种方法:1.计划任务:2.开机启动:3.系统命令被人替换,定一个触发事件. 1)生成木马程序病原体 [root@youxi1 ~]# v ...
- WebGL高级编程:开发Web3D图形 PDF(中文版带书签)
WebGL高级编程:开发Web3D图形 目录 WebGL简介11.1 WebGL基础11.2 浏览器3D图形吸引人的原因21.3 设计一个图形API31.3.1 即时模式API31.3.2 保留模式A ...
- Ubuntu 新装服务器部署流程
1.设定时区 rm -f /etc/localtime cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 2.配置apt-get源 sed -i ...
- 【GStreamer开发】GStreamer播放教程05——色彩平衡
目标 亮度,对比度,色度和饱和度都是常见的视频调节参数,也是GStreamer里面设置色彩平衡的参数.本教程将展示: 如何发现可用的色彩平衡通道 如何改变它们 介绍 <GStreamer基础教程 ...
- 软件素材---linux C语言:linux下获取可执行文件的绝对路径--getcwd函数
//头文件:#include <unistd.h> //定义函数:char * getcwd(char * buf, size_t size); //函数说明:getcwd()会将当前的工 ...
- Apache Flink SQL
本篇核心目标是让大家概要了解一个完整的 Apache Flink SQL Job 的组成部分,以及 Apache Flink SQL 所提供的核心算子的语义,最后会应用 TumbleWindow 编写 ...
- 012 Android 动画效果(补间动画) +去掉App默认自带的标题+更改应用的图标
1.介绍 补间动画开发者只需指定动画开始,以及动画结束"关键帧", 而动画变化的"中间帧"则由系统计算并补齐! 2.去掉App的标题 (1)将AndroidMa ...
- Asp.Net Core中创建多DbContext并迁移到数据库
在我们的项目中我们有时候需要在我们的项目中创建DbContext,而且这些DbContext之间有明显的界限,比如系统中两个DbContext一个是和整个数据库的权限相关的内容而另外一个DbConte ...
