webpack中typeScript的打包配置
这也是为什么越来越多的公司开始采用typescript的原因,如果使用typescript,对应打包的webpack配置就会有所差异。所以我们看看webpack怎么对typescript进行打包支持。新建一个项目, 初始化package.json,安装webpack。typescript的后缀是index.tsx
- class Greeter {
- greeting: string;
- constructor(message: string) {
- this.greeting = message;
- }
- greet() {
- return "Hello, " + this.greeting;
- }
- }
- let greeter = new Greeter("world");
- alert(greeter.greet())
- const path = require('path');
- module.exports = {
- mode: 'production',
- entry: './src/index.tsx',
- module: {
- rules: [{
- test: /\.tsx?$/,
- // ts-loader是官方提供的处理tsx的文件
- use: 'ts-loader',
- exclude: /node_modules/
- }]
- },
- output: {
- filename: 'bundle.js',
- path: path.resolve(__dirname, 'dist')
- }
- }
package.json
- "scripts": {
- "build": "webpack"
- },
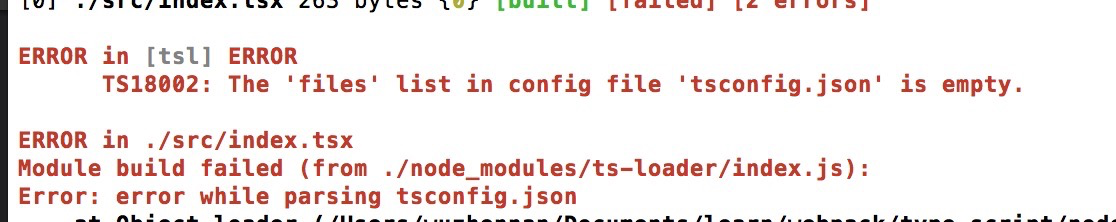
运行npm run build。这样是否打包成功了,打包试试,发现报错了,如下

提示说缺少一个tsconfig.json文件。
- tsconfig.json
- {
- "compilerOptions": {
- "outDir": "./dist", // 这块写不写都可以,webpack.config.js里面已经配置了output
- "module": "es6", // 指的是用的es module的引入方式
- "target": "es5", // 指的是打包成es5代码
- "allowJs": true, // 允许tsx引入js文件
- }
- }
配置好之后,再运行npm run build。发现打包成功了,出现了dist,bundle.js。这个时候将bundle.js复制到控制太,能弹出hello world。说明打包生成的文件没有任何问题。
- import * as _ from 'lodash';
- class Greeter {
- greeting: string;
- constructor(message: string) {
- this.greeting = message;
- }
- greet() {
- return _.join(['Hello,',this.greeting], '');
- }
- }
- let greeter = new Greeter('world');
- alert(greeter.greet())
所以在写ts的时候,在写代码的时候就会报错,从而更快的发现问题。
3、我怎么知道哪些库有对应的ts,types呢
webpack中typeScript的打包配置的更多相关文章
- webpack中的图片打包之路
最近在Github上弄项目,需要搭建一个webpack开发环境.Emmm,是的,从0开始搭建一个项目确实不容易,光Webpack的坑就够我踩一路的了.这不,刚搭建到“图片打包”这里,就遇到了麻烦.最后 ...
- vue项目webpack中Npm传递参数配置不同域名接口
项目开发中,前端在配置后端api域名时很困扰,常常出现:本地开发环境: api-dev.demo.com测试环境: api-test.demo.com线上生产环境: api.demo.com, 这次是 ...
- webpack + typescript + babel打包*.min.js文件的环境配置
将多个*.ts文件打包成一个*.min.js文件的开发配置 1.初始化 npm init 新建以下文件目录: 2.安装依赖: "devDependencies": { " ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- Webpack的详细配置,[Webpack中各种loader的安装配置]
在使用webpack的时候,你是不是被以下这种报错所困扰: 注意看 黄色框中标注的 You may need an appropriate loader to handle this file typ ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- webpack中使用typescript
概述 这是我学习webpack中使用typescript的记录,供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看中文文档或英文文档,休闲之余可以看这篇TypeScript 总 ...
- 【转】webpack中关于source map的配置
Webpack中sourcemap的配置 sourcemap是为了解决开发代码与实际运行代码不一致时帮助我们debug到原始开发代码的技术.尤其是如今前端开发中大部分的代码都经过编译,打包等工程化转换 ...
- Vue+webpack项目的多环境打包配置
背景:由于需要将应用部署到线上开发环境.线上测试环境.线上预发环境.线上生产环境,而每个环境的访问地址是不同的.如果每次更改请求地址未免有些繁琐,就考虑在本地进行一次性配置. 代码管理工具:git 代 ...
随机推荐
- 如何理解AWS 网络,如何创建一个多层安全网络架构
目录 一.要求 网络架构图 网络各组件关系 二.操作步骤 2.1.网络设置 2.2.安全设置 2.3.创建实例 三.费用 3.1.NAT 网关费用 一.要求 创建一个三层网络架构,服务器只能通过跳板机 ...
- 【C# 开发技巧】如何防止程序多次运行
一.引言 最近发现很多人在论坛中问到如何防止程序被多次运行的问题的,如: http://social.msdn.microsoft.com/Forums/zh-CN/6398fb10-ecc2-4c0 ...
- Kali之Metasploit生成apk后门控制安卓
扫盲教程,大佬勿喷. 实验中请更改为你环境的IP. 生成apk后门 Kali Linux(Hack):192.168.169.76 Android(靶机):192.168.169.137 启动kali ...
- VS2010开发.cpp与.c的注意事项
VS2010开发.cpp与.c的注意事项 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 强大的VS2010,正是由于vs2010的完全封装,让现在的wind ...
- 在搭建Hadoop集群环境时遇到的一些问题
最近在学习搭建hadoop集群环境,在搭建的过程中遇到很多问题,在这里做一些记录.1. SSH相关的问题 问题一: ssh: connect to host localhost port 22: Co ...
- 20175316 盛茂淞 2018-2019-2 《Java程序设计》实验四 《Android程序设计》 实验报告
实验四 Android程序设计 实验要求 参考Android开发简易教程 完成云班课中的检查点,也可以先完成实验报告,直接提交.注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明.实验报告 ...
- 笔试2019-GRANDSTREAM
程序阅读 随机,因为局部变量在栈中,值随机. 上面那个题在x86上都是12因为x86是大端模式 但是在ARM架构的处理器,因为它们是小端模式,则输出x078 判断回文 int hui(const ch ...
- Jupyter修改工作目录(Anaconda环境)
Anaconda安装时未添加环境变量 1.打开Anaconda Prompt 输入jupyter notebook --generate-config (base) C:\Users\Sroxi> ...
- MySQLdb和pymysql区别
MySQLdb要快点,原因是这个是C写的,速度快 MySQLdb只支持Python2.x,还不支持3.x 可以用PyMySQL代替.安装方法:pip install PyMySQL 然后在需要的项目中 ...
- uboot中打开 debug调试信息的方法
在uboot目录下include/common.h中, 原理:只需要让 _DEBUG 的值为 1即可. 最简单的做法就是在下图第一行之前添加 #define DEBUG
