【HANA系列】【第二篇】SAP HANA XS使用JavaScript编程详解

前言部分
大家可以关注我的公众号,公众号里的排版更好,阅读更舒适。
正文部分
在第一篇的时候,我们说过如下内容:
SAP HANA XS支持JavaScript中的服务器端应用程序编程。开发的服务器端应用程序使用JavaScript API将授权数据公开给客户端请求,例如,由客户端GUI(如Web浏览器,SAPUI5应用程序或移动设备)这些客户端。
这一篇,我们就来了解一下,在SAP HANA XS中如何使用JavaScript编程。
第一步:环境准备
首先,登录SAP HANA SYSTEM系统,不管你使用studio还是eclipse,切换到development模式,可以看到三个页签,我这里不在截图。
这样是确认,第一:你的HANA服务器是正常状态,第二:我们可以使用project或者Repository来做JavaScript编程。
第二步:创建过程
由于JavaScript程序存储在SAP HANA Repository中,所以,我们这里先不说project,先讲repository
1、在根目录创建一个js文件,我这里创建的名字叫zxsjs.xsjs
2、在根目录创建app应用,注意,这个app没有名字,没有内容,全称为.xsapp
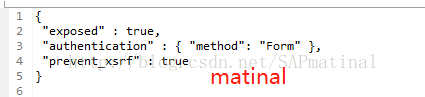
3、创建access文件,注意,这个access文件也没有名字,全称为.access
access文件内容如下,这里内容我稍稍修改了一下,具体参数意思这里不再说,可以加群了解:

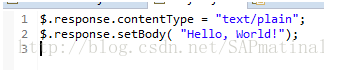
4、添加JS文件内容如下

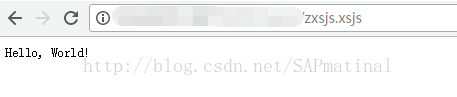
5、执行URL访问结果
URL内容为:http://<SAPHANA_hostname>:80<DB_Instance_Number>/package path/zxsjs.xsjs
6、查看输出结果如下

OK,创建过程结束。
那么,有人会说,你为什么不直接用html来展示呢,html当然可以,我们这里是来解析JavaScript的
所以,用JavaScript的方式来展示。
下一篇,会更深入了解SAP HANA XS的JavaScript详细解析
【HANA系列】【第二篇】SAP HANA XS使用JavaScript编程详解的更多相关文章
- 【HANA系列】SAP HANA XS使用JavaScript编程详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- 【HANA系列】【第五篇】SAP HANA XS的JavaScript API详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第五篇]SAP HANA XS ...
- 【HANA系列】SAP HANA XS的JavaScript API详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS的Java ...
- SAP-ABAP系列 第二篇SAP ABAP开发基础
第二章SAP ABAP开发基础 1.ABAP数据类型及定义 ABAP程序中共包含8种基本数据类型定义, 类型名称 描述 属性 C Character Text (字符类型) 默认长度=1,默认值 = ...
- 【HANA系列】【第四篇】SAP HANA XS使用服务器JavaScript Libraries详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第四篇]SAP HANA XS ...
- 【HANA系列】SAP HANA XS使用服务器JavaScript Libraries详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用服务器 ...
- 【HANA系列】对话SAP全球CEO孟鼎铭:未来最大的发展机遇属于中国中小企业
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]对话SAP全球CEO孟鼎铭:未来 ...
- 前端工程师技能之photoshop巧用系列第二篇——测量篇
× 目录 [1]测量信息 [2]实战 [3]注意事项 前面的话 前端工程师使用photoshop进行的大量工作实际上是测量.本文是photoshop巧用系列第二篇——测量篇 测量信息 在网页制作中需要 ...
- 深入理解javascript函数系列第二篇——函数参数
× 目录 [1]arguments [2]内部属性 [3]函数重载[4]参数传递 前面的话 javascript函数的参数与大多数其他语言的函数的参数有所不同.函数不介意传递进来多少个参数,也不在乎传 ...
随机推荐
- mysqldump恢复
mysqldump的恢复操作比较简单,因为备份的文件就是导出的SQL语句,一般只需要执行这个文件就可以了,可以通过以下的方法. 方法一 [root@zstedu andyxi3306]# mysql ...
- pandas聚合和分组运算之groupby
pandas提供了一个灵活高效的groupby功能,它使你能以一种自然的方式对数据集进行切片.切块.摘要等操作.根据一个或多个键(可以是函数.数组或DataFrame列名)拆分pandas对象.计算分 ...
- 直接插入排序java代码
//直接插入排序(无哨兵) 通过测试 public class InsertSortTest{ public static void insertSort(int[] arr) { for (int ...
- asp.net大文件传输断点续传源码
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- $\LaTeX$数学公式大全3
$3\ Delimiters$$|$ |$\vert$ \vert$\|$ \|$\Vert$ \Vert$\{$ \{$\}$ \}$\langle$ \langle$\rangle$ \rangl ...
- 教程:myeclipse在线安装svn插件
SVN 版本控制,相信开发过程中都很多有用到,今天在myeclipse 在线安装了SVN插件.下面是具体步骤,记录下,希望对有需要的朋友提供帮助. 要求: Myeclispe,电脑能连接互联网 步骤: ...
- django xadmin安装
安装方式一: 下载xadmin源码文件,下载之后,解压缩,将解压目录中的xadmin文件夹拷贝到项目项目文件中.下载地址:https://codeload.github.com/sshwsfc/xad ...
- Linux 相关系统日志查看
1. 登录日志 cat /var/log/secure 涉及到账号登录的日志信息都会记录在此文件中. 2. Unit 的启动日志 journalctl 可以查看所有 unit 的启动日志,日志的配置文 ...
- LeetCode 21. 合并两个有序链表(Merge Two Sorted Lists)
题目描述 将两个有序链表合并为一个新的有序链表并返回.新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2->4, 1->3->4 输出:1->1-& ...
- 在Ubuntu 16.04配置VNC Server (灰屏问题解决)
使用命令安装 sudo apt install xfce4 xfce4-goodies tightvncserver 编辑vnc启动文件,安全期间最好备份一下 mv ~/.vnc/xstartup ...
