reactjs 项目使用 iconfont 小图标以及使用带颜色 inconfont 小图标
在 reactjs 项目中是所有小图标目前主要分为两类使用方式,第一类通过 CSS 引入的方式使用,第二类使用 JS 的方式引入使用。
- 注册-登录-建立项目-选中图标添加到购物车-添加至项目-下载到本地,当然亦能上传制作的自定义小图标。下面正式代码部分。
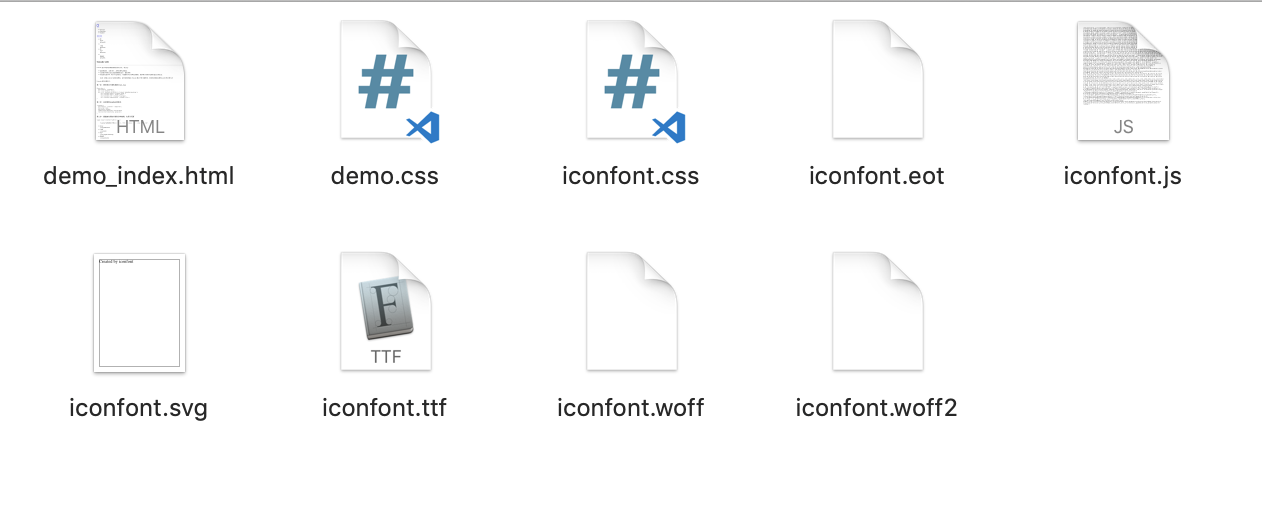
下载到本地解压后有如下几个文件:

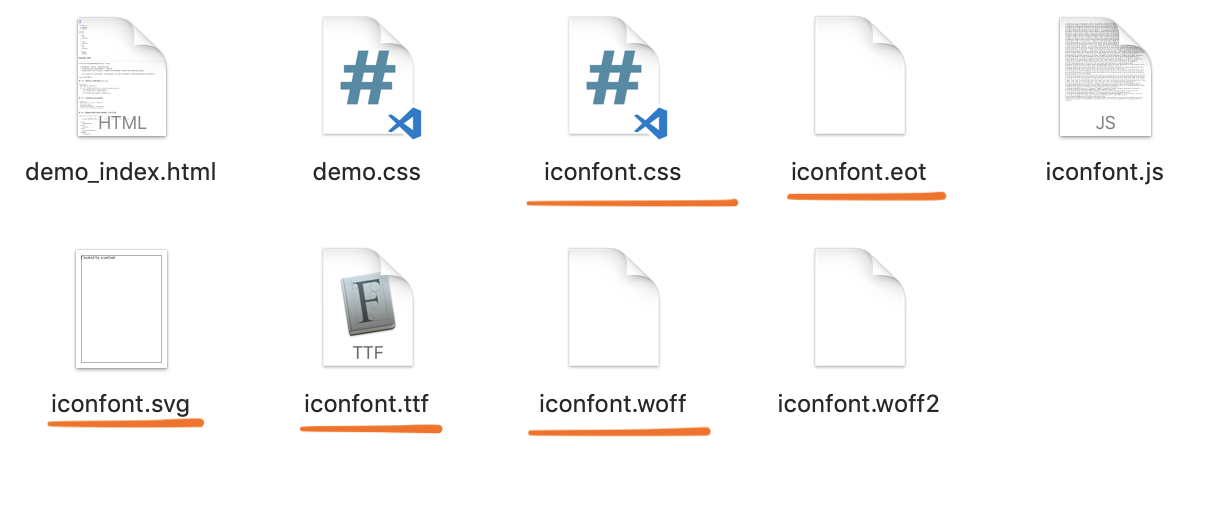
其中第一种 CSS 引入使用的方案需要使用的文件如下图红线标记:

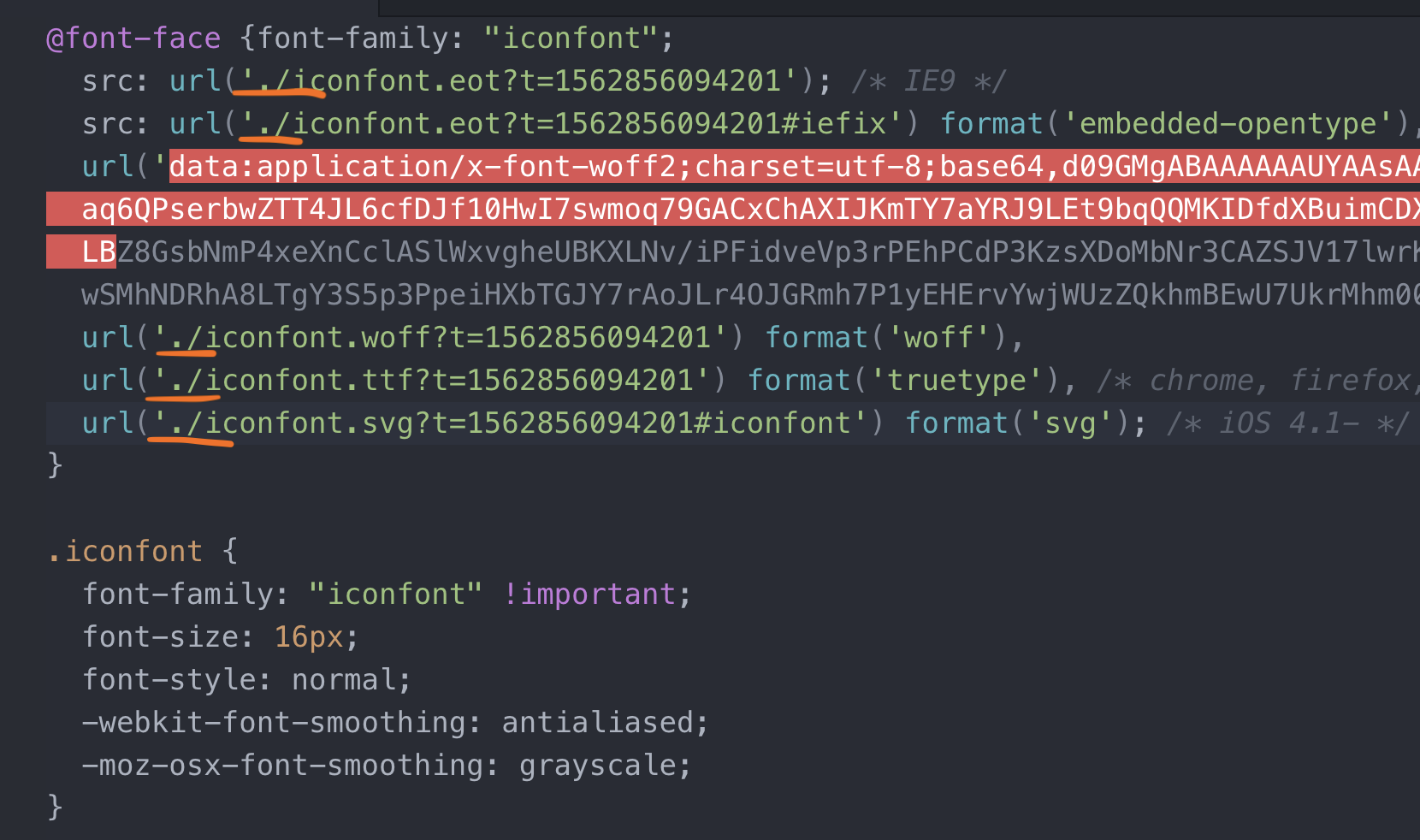
在如上图中找到 iconfont.css 打开后更改路径(一般如图中所示)在红线标记的位置:

修改完成后保存,一般会项目入口的 CSS 文件中引入这个 CSS 文件,依照自己的文件路径(例子里放在 static 目录下,注意末尾有分号):
@import './static/iconfont/iconfont.css';
之后则在页面中直接书写:
<span class="iconfont">3</span>
第二种方式本质也是 CSS 的,不过其概念不同,需要安装第三方插件 styled-components
前三步都相同,
第四步则把 iconfont.css 改成 iconfont.js
第五步在改名后的 iconfont.js 文件顶部引入 styled-components 导出变量具体的代码如下:
import { createGlobalStyle } from 'styled-components'
export const Icon = createGlobalStyle `@font-face {font-family: "iconfont";
src: url('./iconfont.eot?t=1561821154036'); /* IE9 */
src: url('./iconfont.eot?t=1561821154036#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQQAAsAAAAACGgAAAPDAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDMgqEBINWATYCJAMUCwwABCAFhG0HShtkBxEVnOvIfhS4sTOsrGf+U2g2USp0kf7/ETzw7/mei3TZzaMns+lg40tuAwQQzN2ajrWMiDCdjp6nnuV/5Ee707DO4zRKISRC8j/HTJfWYPltNpfIsm7aKABHCTSgiL7o5wcaIHeifA7EW5d5HAIwJMlKlC1ftS42GmOcAESn9m2bY6d06Jp0gY3AU7JUI6ZhYcvx8hIw1f958ZHc2SCxFMbUmm3KtaLkm8h3tdQw/zAauQj441kAbhUoICvQIHqU2jqhwkBWCqP8naYkYLCRyDeRb/K/ufqult8PVbQjhTH/4YFGIREgPBipAQCUpIIa3kTavFieHxoU5FfBhIR3tQT3kmoBYJC0EHiLgUvwJhKJRoaGRgXYdqQTHNO37uHb3LpVV9T1irt3fcPvuG4ybtjtWr4jd8Qe9DRRW++KO3fcol63b3sn3i0SibdOC4lTw8GL3LoVbNyAuqajU7/BnCSzKKZe84PORDDCHDMTrojhPt9wv2tR7651DFvvTDwpBKa2zeEbPty4c2ZRN6KVd15a9zVWXYiLarggvm20b+HGvbvTefffzvrnUP36j3P0LCXH7to1VpYcanyp5GH99+8ONyyz/M+IVKW/1XTmpEt58FoqN5fsMmNGF9lV0hLJsrFdV5nTTZV0KOW5c4f2n6tGq9aimqhKOA5ZtG4trobPxbE2Fa5nLHu9dZBflrnToXgNryzdon3xu/pP8Z69ThfMIaxS2btmctsHNnaqlCz8qomv18XYyD9x6T6lS+Lfbkk3eXRi3gZCinHVCSn8mPDYt0/H76z0cGH3PQkDo2OcqJ1x7yrlabD8R4db7Nhq5SOrl6Mgo6dqLp+D36+OKfzQcFVfDf7zv8P7+Jg9TYOLfrMdDcD9Ysueo8A/TKOGwe+T05r/n/kty7QqNPSWlottnmy3yJnQIZU6A/xdV5gn4zgiEVsENs8HSJKRCAqbtEiNzQoWDnnBg00JMNCzyFc7wpEpseRAZm8CQogPSEGOghLii9TYH1ii/MEjJAWGW/iWjvS135QhFIwa5Au8ahtjGXkTpB/R3ipBSaFPuSIN3g1JGGfDOTZIY8wY7jZlNmCoreFATsOqaqGjtkDFoWPusigyZe8UqrYebZRBkMCQBqQX4CmthnFrs03u+4+QdVMRqKakwnqFyMB3DhKhuAUylzWtSq7lMYM7K8WYAQzSqoEDsaDKDLRAVz6ogBQWcj18nUxEVTNtZeH8ivoZtwGGcRcrKZTQwhIe9DvfzJv7NNlPSondPfQJlENV+mY0AgA=') format('woff2'),
url('./iconfont.woff?t=1561821154036') format('woff'),
url('./iconfont.ttf?t=1561821154036') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont.svg?t=1561821154036#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
`
最后则在入口 js 中引入改名的 iconfont.js (注意文件路径)。
第二种方案不明白的地方可以参考我 上上上上上篇博文
使用带颜色的 iconfont 小图标
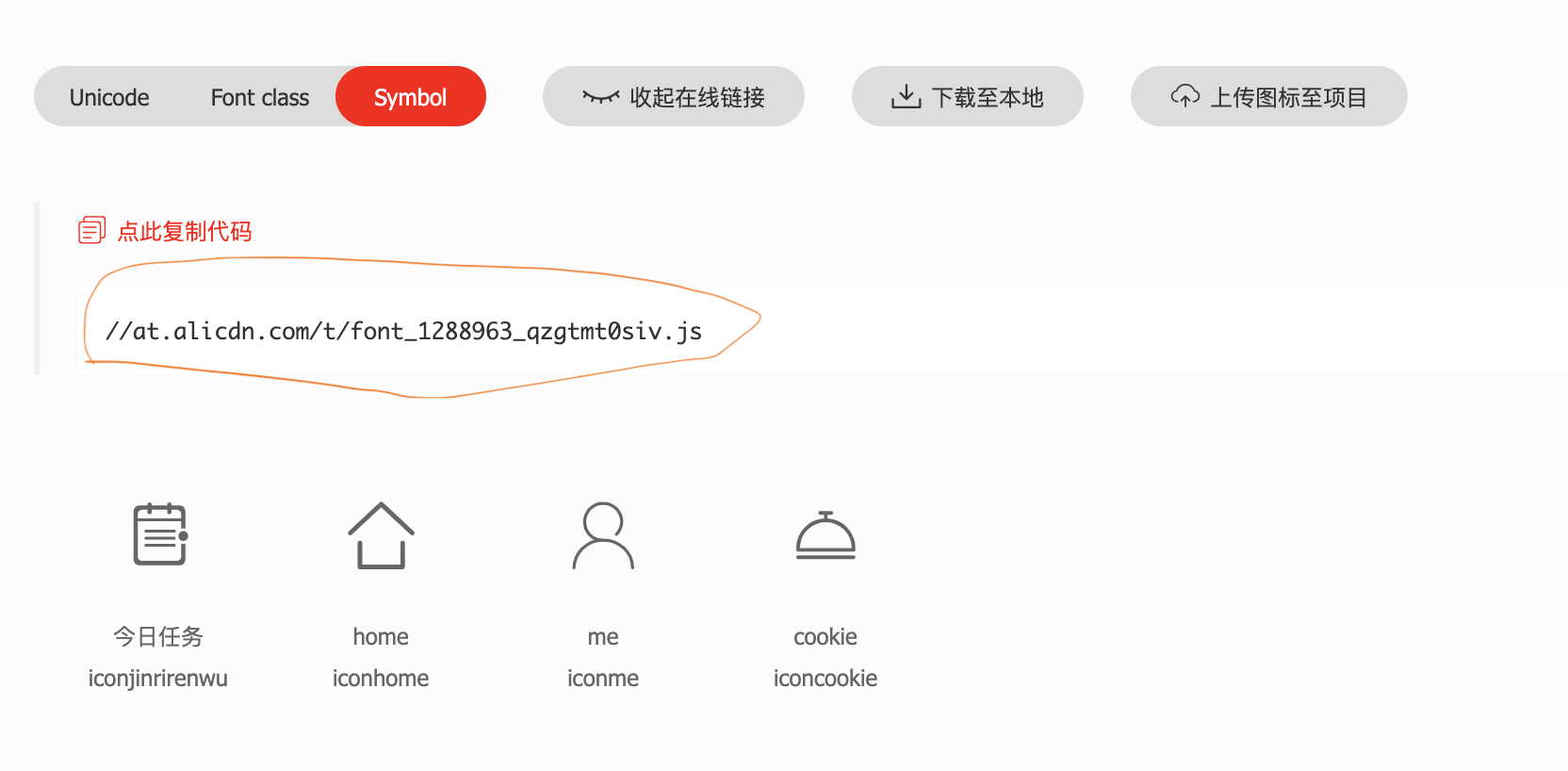
- 第一步引入 symbol

把图中代码放入 public 文件中 index.html 添加一条(器中 src 的链接按照你第一步找到的链接替换)
<script type="text/javascript" src = "https://at.alicdn.com/t/font_1288963_qzgtmt0siv.js"></script>
- 第二步在 index.css 引入如下 css
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
- 第三步书写( icon-xxx 替换成你需要使用的 icon 名字)
<svg className="icon" aria-hidden="true">
<use xlinkHref="#icon-xxx"></use>
</svg>
reactjs 项目使用 iconfont 小图标以及使用带颜色 inconfont 小图标的更多相关文章
- 【vue.js】vue项目使用Iconfont(阿里图标库)
vue项目使用Iconfont(阿里图标库) 2019-11-12 19:07:02 by冲冲 1.操作步骤 ① 登录阿里巴巴矢量图标库 https://www.iconfont.cn ,注册账号 ...
- 微信小程序,制作属于自己的Icon图标
前言 最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅. 就想着看看微信有没有类似自带的图标库可以使用. 有是有,就是太少了,翻来翻去好像也就 8 种, ...
- 小程序使用阿里巴巴TTF字体文件以及图标
转话地址https://transfonter.org 第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为: 搜索 ...
- 微信小程序踩坑之一【weui-wxss-master单选按钮图标修改思路】
小程序原生所带的weui框架做小程序UI实在太方便了,但是他的一些细微变化也是让开发中碰到不少头疼的问题 一直以来单选多选的美化都是设计师重点表达的地方之一 而weui-wxss-master中的单选 ...
- Win7里面如何把这一堆图标放进那个右下角的小三角框框
Win7里面如何把这一堆图标放进那个右下角的小三角框框.. Win7里面如何把这一堆图标放进那个小框框:1.在任务栏空白处右击,点击属性:2.在属性中的通知区域-->点击自定义按钮:3.去除勾选 ...
- 分享vs低版本开发的项目到VS高版本时遇到的4个小问题解决之记录
分享vs低版本开发的项目到VS高版本时遇到的4个小问题解决之记录 原文首发: http://anforen.com/wp/2017/08/extensionattribute_compilerserv ...
- 【转载】Win10桌面图标有小箭头怎么去掉?Win10去掉桌面图标小箭头的方法
以下文章转载至系统之家 网址:http://www.xitongzhijia.net/xtjc/20190104/146560.html Win10桌面图标有小箭头怎么去掉?Win10去掉桌面图标小箭 ...
- png图片制作任意颜色的小图标
本内容只要是对张鑫旭PNG格式小图标的CSS任意颜色赋色技术的这篇文章进行详细说明. HTML: <i class="icon"><i class="i ...
- 字体图标-把SVG图标转换成所需要的字体图标
小科普: 想必小伙伴们多少都了解或使用过字体图标,总体来说优点多于缺点,优点如下图: 任意缩放,图标不会失真: 可以改变图标颜色: 可以设置图标阴影: 可以设置透明效果: 主流浏览器都支持: 可以快速 ...
随机推荐
- [Jenkins]初次访问Jenkins,输入密码后,页面卡在空白界面一直未加载出内容_解决方案
问题描述 安装Jenkins,初次访问Jenkins(http://localhost:8002,端口号根据各自设置而不同,本例是8002),输入Jenkins初始化的管理密码之后,浏览器中一直卡在空 ...
- EF 查询扩展
using Microsoft.EntityFrameworkCore; using System; using System.Collections.Generic; using System.Da ...
- BZOJ3884题解上帝与集合的正确用法--扩展欧拉定理
题目链接 https://www.lydsy.com/JudgeOnline/problem.php?id=3884 分析 扩展欧拉定理裸题 欧拉定理及证明: 如果\((a,m)=1\),则\(a^{ ...
- init是一个自定义方法名
init是一个自定义方法名,用于初始化页面变量.上面的代码表示初始化方法是在当前网页加载后执行的(当浏览器打开网页时,触发窗口对象的onload方法,用上面的代码执行名为init的初始化方法).事实上 ...
- web项目部署在centos 7验证码显示不出来解决方案
今天把项目部署在centos7上,发现验证码显示不出来,看了一下tomcat日志 Exception in thread "http-nio-8080-exec-3" java.l ...
- 记录--mac下终端内的环境变量问题
一直使用的是前几年买的MacBook Air,当时感觉很轻薄,外观也非常的好看,也是一直用到现在,大概有三四年了,系统还是很流畅(实话,不是打广告......).平时也是经常要使用mac的终端,说实话 ...
- js数组的所有方法
修改器方法 下面的这些方法会改变调用它们的对象自身的值: Array.prototype.copyWithin() 在数组内部,将一段元素序列拷贝到另一段元素序列上,覆盖原有的值. Array.pr ...
- 【Day1】2.安装运行Python
视频地址(全部) https://edu.csdn.net/course/detail/26057 课件地址(全部) https://download.csdn.net/download/gentl ...
- Spark Submit给jar包中的main函数传递参数
1 示范 spark-submit --master xxx demo.jar "arg1" "arg2" 运行的jar包和传参放在最后,就可以了
- apache2.4.9编译安装
源码编译安装 由于centos7的版本可以支撑所以在centos6上编译安装 centos6 准备 gzip wget 安装 yum install gzip wget -y apr . apr-ut ...
