论一种基于JS技术的WEB前端动态生成框图的方法
前言
HTML是一种标记语言,由HTML的标签元素和文本编写的文档可被浏览器描述为一幅网页。通常情况下网页的实现是由HTML、CSS和Javascript三者结合完成的,HTML负责网页的结构,CSS渲染网页元素的样式,而Javascript脚本给网页增加了动态的行为,比如响应用户的行为等。
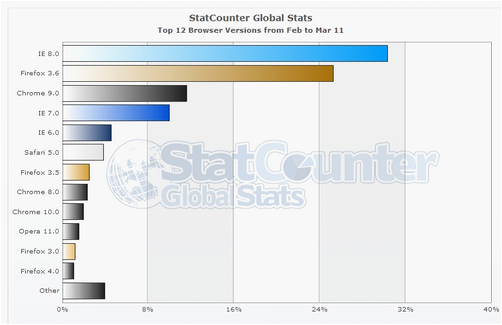
众所周知,在web上绘图是一件挺头疼的事情,通常情况下开发人员需要借助第三方插件实现,目前HTML5中引入了canvas元素可通过JavaScript在页面上绘制线条、图形、添加文字和图像等大部分的绘图需求,但是仍然存在兼容性的问题,比如Firefox3.0+、Chrome3.0+支持,但IE是在9.0版本后才开始支持(如下图浏览器主流版本分布图可知IE8的应用仍然很广泛)。因此本文介绍下如何使用最基础的方式来实现画图。
DOM介绍
由于此处是通过JavaScript方式动态生成图形的,那么在介绍实现方式之前,有必要先提下DOM(文档对象模型),它是W3C组织推荐的处理可扩展标记语言(HTMLXML)的标准编程接口,它将文档中的对象组织在一个树形结构模型中,因此整个文档映射为一个由层次节点组成的文件,并且以面向对象方式描述了文件中各对象的行为、属性以及这些对象之间的关系,通过 JavaScript可对HTML文档中所有对象进行访问和操作,如动态地添加、删除和修改各元素。
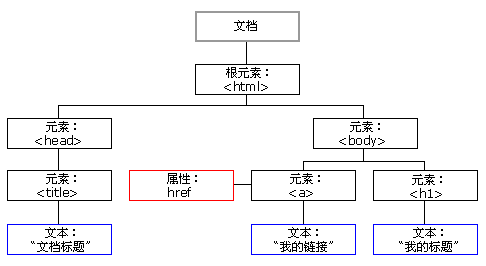
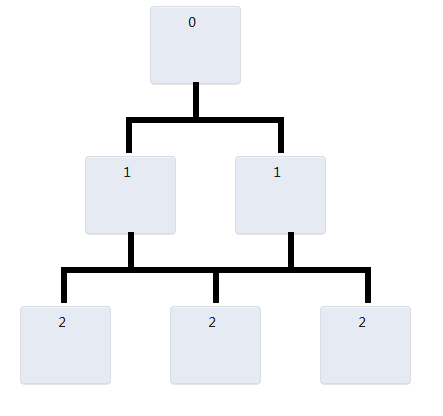
如下图所示,每个方框是文档的一个节点,总共包括三种节点,树形的根部是文档(Document)节点,代表整个文档,元素(Element)节点代表了HTML中的元素,文本(Text)节点代表了文本。
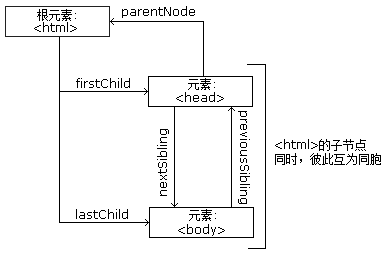
同时节点树中的节点彼此拥有层级关系,如下图所示,<html> 节点是根节点,下一级为<head> 和 <body> 节点,他们拥有相同父节点,属于同级的同胞节点,以此类推。
以下列举了一些常用的DOM对象方法,可供大家参考(可登陆W3school网站详细查看),实现绘图的方式主要基于这些常用的方法。
绘制图形的基本过程是将所要求显示的元素节点逐个添加到页面中的排布位置中,操作包括:
创建DOM节点
var oDiv = document.createElement('div');添加样式:(Style 对象属性设置样式/Class继承外部文件定义的样式)
document.getElementById("id").style.property="值"
object.className=classname插入DOM节点:(把节点插入到父节点的末尾/把节点插入到父节点的某个兄弟节点的前面)
document.body.appendChild(oDiv); //把div插入到body中,并且位于末尾
var oP = createElement('p'); //创建一个p节点
document.body.insertBefore(oP,oDiv); //把p节点插入到div的前面
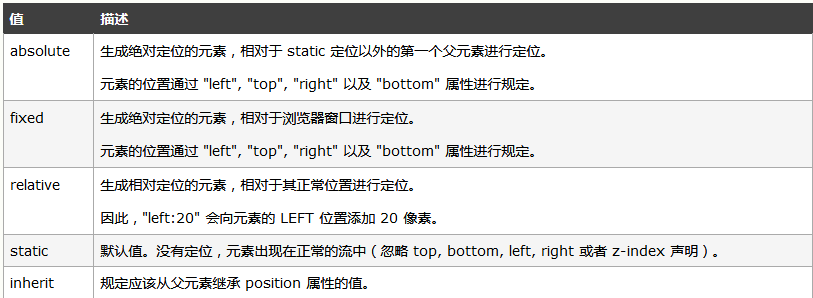
- 位置的定位排布:CSS的position属性建立了元素布局所用的定位机制,我们可以将元素显示在页面中的任何位置,下图显示了position属性的参数值和用法。文本使用absolute绝对定位方式,如left:100px;top:150px;表示元素距离页面左侧100px,距离页面顶部150px。
实例代码
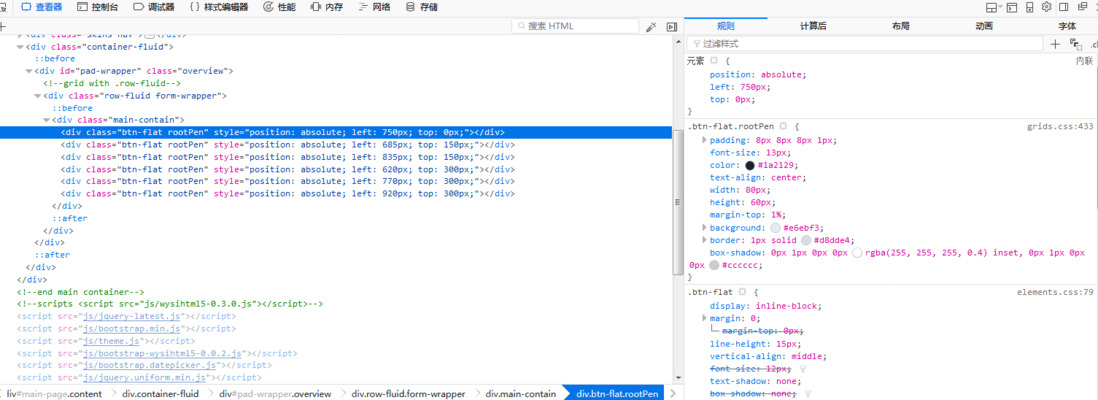
方框实现:三行方框的排布为123,绝对定位的位置需要根据排布的要求定位。生成方框后的页面HTML和CSS内容如下图所示,rootPen继承了btn-flat样式的特性,并对部分参数重新定义。
for (var k = 0; k < 3; k++)
{//三行
topsize = 150*k;
leftsize = 600 - 65*k;
for (var j = 0; j < k+1; j++)
{//每行k+1个方框
var divNewele = document.createElement('div');
divNewele.className = "btn-flat rootPen"//css文件定义样式
divNewele.style.position = 'absolute';//页面绝对定位
leftsize = leftsize+150;
divNewele.style.left = String(leftsize)+ "px";
divNewele.style.top = String(topsize)+ "px";
parent.appendChild(divNewele);
}
} /* CSS方框样式 */
.btn-flat.rootPen {
padding: 8px 8px 8px 1px;
font-size: 13px;
color: #1a2129;
text-align: center;
width: 80px;
height:60px;
margin-top: 1%;
background: #e6ebf3;
border: 1px solid #d8dde4;
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.4) inset, 0px 1px 0px 0px #cccccc; }
.btn-flat.rootPen:active {
background: #e0e6ef;
-webkit-box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset;
-moz-box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset; }
.btn-flat.rootPen i {
font-size: 14px; }
连接线实现:原理与方框的实现相同,只是在样式上有所区别,由于页面元素一切皆以方框形式出现,那么实现连接线时我们需要修改CSS的属性值,显示横线时width值为0px,显示竖线时height值为0px。
/* CSS画线 */
.line{
border:3px solid #000000;
margin-left:20px;
position:absolute;
}
.horLine {
height:0px;
}
.verLine {
width:0px;
}
- 文本实现:在方框中显示文本内容可在方框元素中继续添加文本节点createTextNode。
总结
最终实现的方框拓扑图如下所示,基于该方法的绘图方式更侧重于绘图需求简单,但对浏览器的版本兼容较宽(特别是IE8的兼容)的场合,该方法的缺陷主要为需要提前计算各元素布局的位置,并且绘制如下图较复杂的斜线、曲线时工作量较大。另外,目前canvas对于IE8的限制,可以通过开源项目ExplorerCanvas来解决,后续会介绍如何实现。
论一种基于JS技术的WEB前端动态生成框图的方法的更多相关文章
- 文献综述六:基于JS 技术的电子商品管理系统设计及实现
一.基本信息 标题:基于JS 技术的电子商品管理系统设计及实现 时间:2017 出版源:无线互联科技 文件分类:js技术的研究 二.研究背景 主要对Js下电商管理系统的设计及实现进行了探讨,利用软件工 ...
- 整理部分JS 控件 WEB前端常用的做成Jsp项目,方便今后直接用
整理部分JS 控件 WEB前端常用的做成Jsp项目,方便今后直接用 最近又没时间了,等用时间了,再加入更多的, 源码下载: http://download.csdn.net/detail/liang ...
- 万能js实现翻页,动态生成内容自动翻页,兼容各种浏览器(已测试)----神器版!
转--http://www.2cto.com/kf/201402/277535.html 万能js实现翻页,动态生成内容自动翻页,兼容各种浏览器(已测试)----神器版! 2014-02-11 ...
- TCP/IP协议学习(七) 基于C# Socket的Web服务器---动态通讯实现
目录 (1).基于Ajax的前端实现 (2).Web服务器后端处理 一个完整的web服务器,不仅需要满足用户端对于图片.文档等资源的需求:还能够对于用户端的动态请求,返回指定程序生成的数据.支持动态请 ...
- 分享刚出炉的基于Blazor技术的Web应用开发框架
这是最近刚刚重构完成的项目,有点迫不及待的分享给大家,为了跟上技术升级把原来基于MVC Razor Page开源项目 RazorPageCleanArchitecture 进行重构, 前端用Blazo ...
- 一种基于URL数据源的WEB报表插件
完全支持所见所得的报表设计, 支持 PHP ,Java 等所有支持JSON格式的后端. 立即下载测试版本 需要正式版本?请QQ联系:1565498246 或者留言
- js灵活打印web页面区域内容的通用方法
我们做网站,经常需要打印页面指定区域的内容,而网上关于这块的说法很多,各种各样的打印控件也不少.但许多打印方案都不怎么好,至少我不喜欢,要么封装复杂,要么难以维护.正好现在的项目也需要用到 ...
- 一种基于自定义代码的asp.net网站访问IP过滤方法!
对于一些企业内部核心系统,特别是外网访问的时候,为了信息安全,可能需要对外部访问的IP地址作限制,虽然IIS中也提供了根据IP地址或IP地址段进行限制或允许,但并没有提供根据IP地址所在的城市进行限制 ...
- gVIM+zencoding快速开发HTML/CSS/JS(适用WEB前端)
一.真正解决了UTF-8中文乱码的各种问题(菜单乱码,内容乱码,提示信息乱码),不用担心WIN用默认编码写的东西在Linux乱码,或在Linux(zh_CN.UTF-8时)写的东西在WIN下乱码.在A ...
随机推荐
- Python实现乘法表——在列表里进行for循环设初值
代码:最大的收获是二维列表的实现:[0]*9结果是[0,0,0,0,0,0,0,0,0,0],再加上for i in range(9),代表是9行[0,0,0,0,0,0,0,0,0,0],也就是9* ...
- 泛型和DataTable的属性
泛型转DataTable public DataTable ToDataTable<TResult>(this IEnumerable<TResult> value) wher ...
- 前端vue项目执行npm install 报错cd() never called()
前端我刚开始接触Vue,从GitHub上下载了代码程序,但缺少一些插件,用vscode打开并下载插件执行报错cd() never called! 解决的方式 1.执行cmd命令行不要再vscode里执 ...
- VBA精彩代码分享-2
VBA开发中经常需要提示消息框,如果不关闭程序就会暂时中断,这里分享下VBA如何实现消息框的自动关闭,总共有三种方法: 第一种方法 Public Declare Function MsgBoxTime ...
- Linux安装配置go运行环境
1. 下载go,解压 gz包 wget https://storage.googleapis.com/golang/go1.7.5.linux-amd64.tar.gz tar zxvf go1.7. ...
- 【Struts2】防止表单重复提交
一.概述 二.Struts2中解决方案 三.实现步骤 一.概述 regist.jsp----->RegistServlet 表单重复提交 危害: 刷票. 重复注册.带来服务器访问压力(拒绝服务) ...
- ARMA(p,q)模型数据的产生
一.功能 产生自回归滑动平均模型\(ARMA(p,q)\)的数据. 二.方法简介 自回归滑动平均模型\(ARMA(p,q)\)为 \[ x(n)+\sum_{i=1}^{p}a_{i}x(n-i)=\ ...
- web开发:jquery之DOM
一.文档结构 二.文档操作 三.文档操作案例 四.form表单 五.正则 六.form案例 一.文档结构 ```jsvar $sup = $('.sup');console.log($sup.chil ...
- Linux磁盘及文件系统管理3
文件系统管理工具: 创建文件系统的工具 mkfs mkfs.ext2,mkfs.ext3,mkfs.ext4,mkfs.xfs,mkfs.vfat,... 检测及修复文件系统的工具 fsck fsck ...
- 启动Tomcat报错:A child container failed during start
在之前的工作和学习当中,有碰到过很多未知的,在当时看来十分令人疑惑的问题.当时的解决手段简单粗暴,就是直接百度,搜到对应的解决方案,直接抄过来试试,不行再换,直到问题消失,程序可以正常跑了,立马就不管 ...