工作笔记 --->新疆统计分析添加市场管理员相关功能笔记
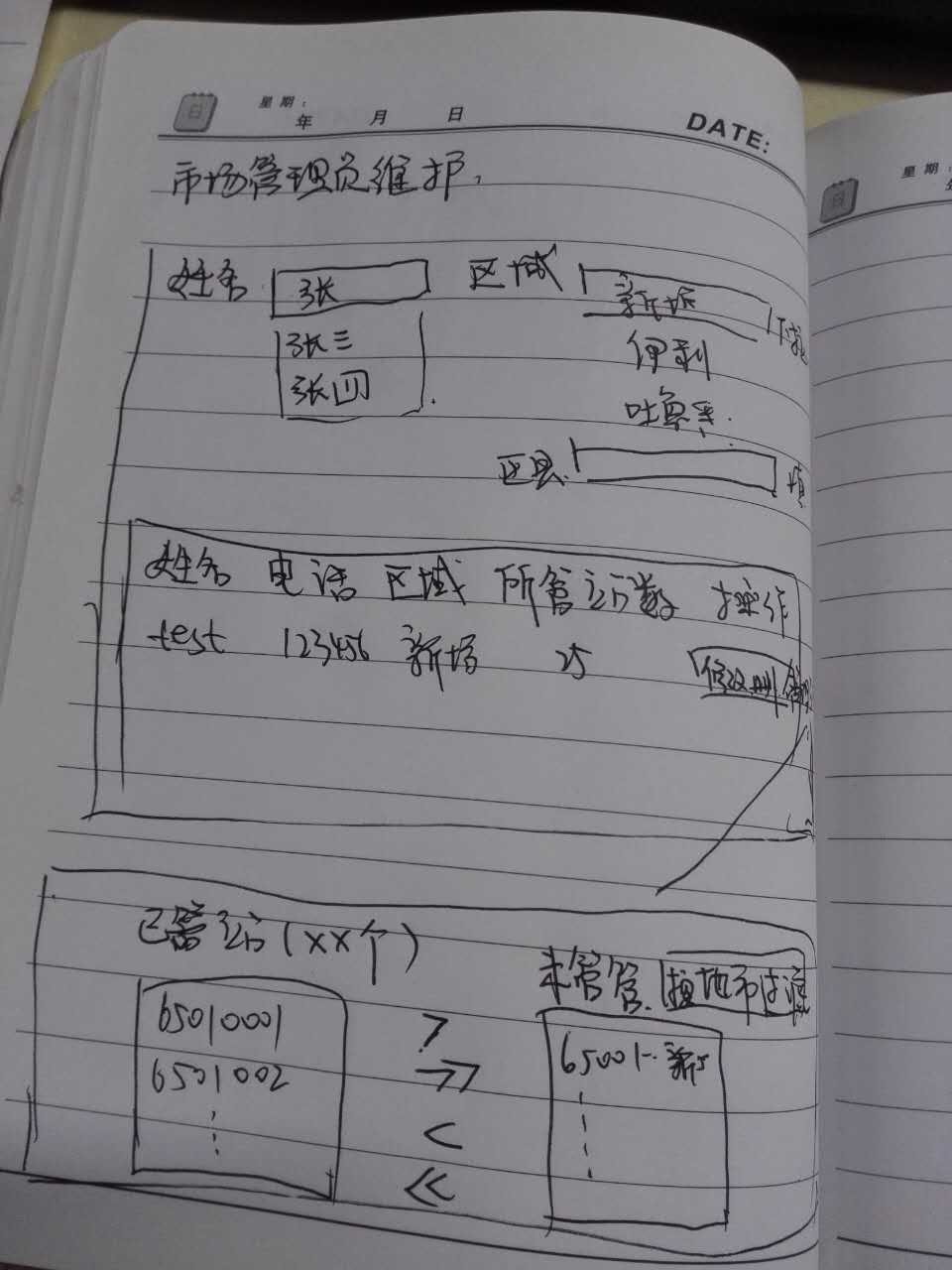
先上一张大致需求的图

表信息
点击首页 “管理站点”时打开一个窗口
<a href="javascript:void(0);" onclick="javascript:manageStation('${s.iu.id}');" class="handel" data-loading-text="处理中">
<span class="label label-info"><i class="icon-edit icon-white"></i>管理站点</span>
</a>
js 代码
//管理站点
function manageStation(cid){
var url = "${rootUrl}marketingManager/"+cid+"?manage";
var name=""; //网页名称,可为空;
var iWidth=600; //弹出窗口的宽度;
var iHeight=400; //弹出窗口的高度;
//获得窗口的垂直位置
var iTop = (window.screen.availHeight-30-iHeight)/2;
var iLeft = (window.screen.availWidth-10-iWidth)/2;
window.open(url, "_blank", "height="+iHeight+", width="+iWidth+", top="+ iTop +" , left= "+ iLeft +" , toolbar=no, menubar=no, scrollbars=yes, resizable=yes,location=no, status=no");
}
spring mvc 后台处理方法
@RequestMapping(value = "/{id}", params = "manage", method = RequestMethod.GET)
public String handleStation(@PathVariable("id") Long id, Model uiModel) {
//XXXXXXXXXXX
return "dss/marketingManager/manageStation";
}
以上这部分主要是想记录下ajax 请求伟参数,及后台请求的写法
在打开的窗口界面,涉及到统计下拉框中总数,及选中的option 值。 以及点击提交向后台传输参数,以及选择区域对未管站进行过滤。
<@override name="show">
<#escape x as x?html>
<style>
.selectbox{margin:0 auto; margin-top:20px;width:100%;}
.selectbox div{
border:1px solid #d2d2d2;
}
.selectbox select{
border:0px;
width:100%;
height:100%;
overflow:auto;
}
</style>
<fieldset>
<input id="manager" type="hidden" value="${managerId}">
<div class="selectbox">
<table style="width: 80%;height: 200px;margin-left:10%">
<tr>
<td style="width:40%;">已管站(<span id="managerStationCount">${managerStationList?size}</span> 个)</td><td style="width:20%;"></td><td style="width:40%;">
<span>未绑站</span>
<select id="regionSelect" style="width:auto;" onchange="changeStationList();">
<option value="0">请选择区域</option>
<#list regionLists as region>
<option value="${region.value}">${region.text}</option>
</#list>
</select>
</td>
</tr>
<tr>
<td style="height:200px;">
<div id="stationList" style="width:100%;height:300px;">
<select multiple="multiple" id="select1">
<#list managerStationList as s>
<option value="${s.stationId}">${s.stationId}</option>
</#list>
</select>
</div>
</td>
<td>
<div class="btn-bar" style="width:100%;text-align:center;border:0px;">
<p><span id="add"><input type="button" class="btn" value=">" title="移动选择项到右侧"/></span></p>
<p><span id="add_all"><input type="button" class="btn" value=">>" title="全部移到右侧"/></span></p>
<p><span id="remove"><input type="button" class="btn" value="<" title="移动选择项到左侧"/></span></p>
<p><span id="remove_all"><input type="button" class="btn" value="<<" title="全部移到左侧"/></span></p>
</div>
</td>
<td style="height:200px;">
<div class="select-bar" style="width:100%;height:300px;">
<select multiple="multiple" id="select2">
<#list noManagerStationList as m>
<option value="${m.stationId}" class="${m.regionId}">${m.stationId} - ${m.regionName}</option>
</#list>
</select>
</div>
</td>
</tr>
<tr>
<td colspan="3" align="right"><input type="button" onclick="doSubmit();" value="保存" ></td></tr>
</table>
</div>
</fieldset>
</#escape>
</@override>
<@override name="jsLib">
<SCRIPT LANGUAGE="JavaScript">
<!--
$(document).ready(function() {
$("#backBtn").hide(); //移到右边
$('#add').click(function(){
//先判断是否有选中
if(!$("#select1 option").is(":selected")){
alert("请选择需要移动的选项")
}
//获取选中的选项,删除并追加给对方
else{ var stationCount = getSelectedStationCount("select1");
var stationValue = $("#managerStationCount").text();
$("#managerStationCount").text(parseInt(stationValue)-parseInt(stationCount));//填充内容 $('#select1 option:selected').appendTo('#select2');
}
}); //移到左边
$('#remove').click(function(){
//先判断是否有选中
if(!$("#select2 option").is(":selected")){
alert("请选择需要移动的选项")
}
else{
var stationCount = getSelectedStationCount("select2");
var stationValue = $("#managerStationCount").text();
$("#managerStationCount").text(parseInt(stationValue)+parseInt(stationCount));//填充内容 $('#select2 option:selected').appendTo('#select1');
}
}); //全部移到右边
$('#add_all').click(function(){
var stationCount = getOptionCount("select1");
var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)-parseInt(stationCount));//填充内容
//获取全部的选项,删除并追加给对方
$('#select1 option').appendTo('#select2');
}); //全部移到左边
$('#remove_all').click(function(){
var stationCount = getOptionCount("select2");
var stationValue = $("#managerStationCount").text();
$("#managerStationCount").text(parseInt(stationValue)+parseInt(stationCount));//填充内容
$('#select2 option').appendTo('#select1');
}); //双击选项
$('#select1').dblclick(function(){ //绑定双击事件
var stationValue = $("#managerStationCount").text();
$("#managerStationCount").text(parseInt(stationValue)-1);//填充内容
//获取全部的选项,删除并追加给对方
$("option:selected",this).appendTo('#select2'); //追加给对方
}); //双击选项
$('#select2').dblclick(function(){
var stationValue = $("#managerStationCount").text();
$("#managerStationCount").text(parseInt(stationValue)+1);//填充内容
$("option:selected",this).appendTo('#select1');
});
}); //遍历select获取选中项的总数
function getSelectedStationCount(selectId)
{
var stationCount = 0;
$("#"+selectId+" option:selected").each(function() {
stationCount++;
}); return stationCount;
} //获取select1 所有option的总数
function getOptionCount(selectedId)
{
var count = 0;
$("#"+selectedId+" option").each(function() {
count++;
});
return count;
} function changeStationList()
{
var regionId = $("#regionSelect").val();
$.ajax({
type: "POST",
async: false,
url: "<@spring.url value='/marketingManager/'/>"+regionId,
data: "_method=GET®ionId",
dataType: 'json',
success: function(data) {
//先清空option选项,再动态添加。
$("#select2 option").remove();
for(var i=0; i<data.length; i++){
var obj = data[i];
var stationCount = $("#managerStationCount").val();
if(stationCount == 0){
$("#select2").append("<option value='"+obj["stationId"]+"'>"+obj["stationId"]+" - "+obj["regionName"]+"</option>");
}else{ var flag = false;
$("#select1 option").each(function() { if($(this).text() == (obj["stationId"]+" - "+obj["regionName"])){
flag = true;
}
}); if(!flag){
$("#select2").append("<option value='"+obj["stationId"]+"'>"+obj["stationId"]+" - "+obj["regionName"]+"</option>");
}}}}
});
} function doSubmit(){
var managerInfo = $("#manager").val();
var stationIds = "";
//获取select1 所有option 的stationId
$("#select1 option").each(function() {
stationIds += $(this).val() +","
}); var param = {"managerId":managerInfo, "stationIds":stationIds};
$.ajax({
type: "POST",
async: false,
url: "<@spring.url value='/marketingManager/managerStation'/>",
data: param,
dataType: 'json',
success: function(data) {
alert(data);
}
});
}
//-->
</SCRIPT>
</@override>
<#include "/template/base_show.html" />
点击保存按钮时,java 代码
/**
* 保存站点管理信息
* @param stationId
* @return
*/
@RequestMapping(value = "/managerStation", method = RequestMethod.POST)
public @ResponseBody String managerStation(@RequestParam(value ="managerId") Long managerId, @RequestParam("stationIds") String stationIds) {
return this.marketingManagerService.handleStation(Long.valueOf(managerId), stationIds);
}
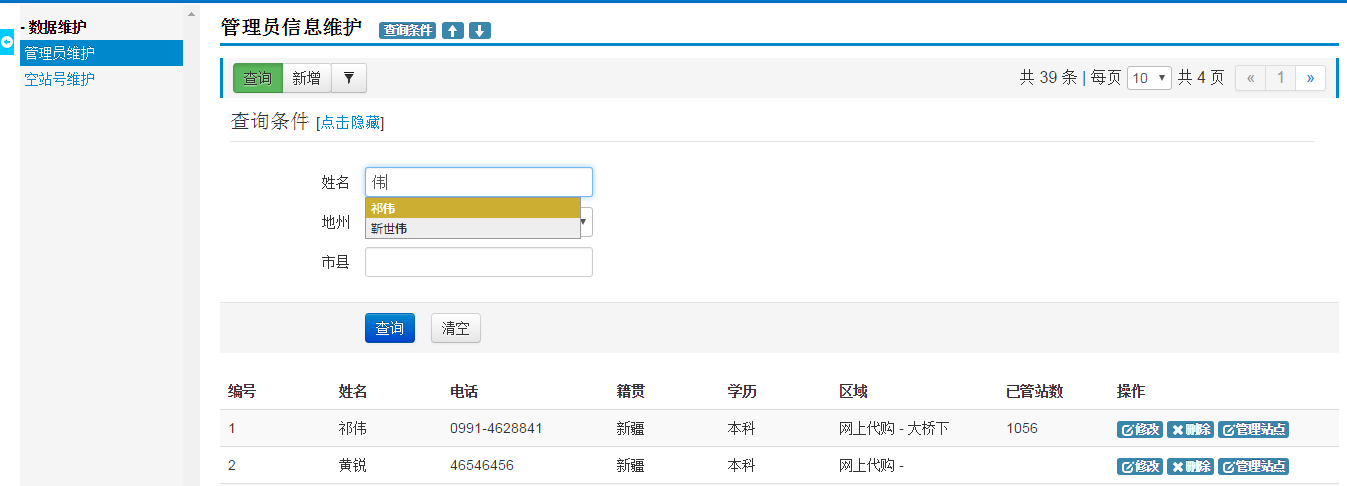
上两张效果图



工作笔记 --->新疆统计分析添加市场管理员相关功能笔记的更多相关文章
- 2017年人工智能相关会议论文阅读笔记 (已添加ISSCC17,慢慢补充中)
ISSCC 2017 Session14 Deep Learning Processors: 关于Deep Learning Processors的Slides笔记,主要参考了[1]中的笔记,自己根据 ...
- Git项目协同开发学习笔记2:项目库开发协作相关命令
之前介绍了如何用git构建项目库及其后续操作的问题,但主要还是个人的操作问题,不太涉及到项目协作方面的问题,所以来说下这块.传送门在这里(后面的可以不用看了). 1.同步 首先就式同步问题:在项目协作 ...
- openresty 学习笔记四:连接mysql和进行相关操作
openresty 学习笔记四:连接mysql和进行相关操作 毕竟redis是作为缓存,供程序的快速读写,虽然reidis也可以做持久化保存,但还是需要一个做数据存储的数据库.比如首次查询数据在red ...
- [cocos2dx笔记004] android添加�静态库project
(基于2.2.2版本号) 这步比較麻烦,不像vs2013那样好设置.參考了非常多文章.还是不能解决这个问题.仅仅有慢慢摸索了.在这里贴出来,希望能让大家能少走点弯路. 还是其于前面的文章提到的myli ...
- Monkey相关参数 笔记
Monkey相关参数 笔记 Monkey是Android系统自带的一个命令行工具,可运行在模拟器里或实际设备中. Monkey可以向被测试的应用程序发送伪随机的用户事件流(如按键.触屏.手势等),实 ...
- adb相关指令 笔记
adb相关指令 笔记 1.adb devices 查看物理测试设备或模拟器的相关信息,有三个状态: (1)device 设备已连接到adb服务器上,但该状态并不代表设备已启动完毕可以进行操作: ( ...
- 数论算法 剩余系相关 学习笔记 (基础回顾,(ex)CRT,(ex)lucas,(ex)BSGS,原根与指标入门,高次剩余,Miller_Rabin+Pollard_Rho)
注:转载本文须标明出处. 原文链接https://www.cnblogs.com/zhouzhendong/p/Number-theory.html 数论算法 剩余系相关 学习笔记 (基础回顾,(ex ...
- Effective STL 学习笔记 Item 21:Comparison Function 相关
Effective STL 学习笔记 Item 21:Comparison Function 相关 */--> div.org-src-container { font-size: 85%; f ...
- 笔记-python-动态添加属性
笔记-python-动态添加属性 1. 添加对象/类属性 添加对象属性 class Person(object): def __init__(self, newName, newAge): ...
随机推荐
- Python中的eval
Python中的eval方法接受一个字符串参数,并且把字符串里面的内容当成Python代码来执行: eval的缺点是执行速度慢,并且会有安全风险
- Python练习—文件
1.随机生成20个两位正整数,将其升序排序后再写入文本文件data_asc.txt中! import random alist = [random.randint(10,100) for i in r ...
- Thunder团队第一周 - Scrum会议3
Scrum会议3 小组名称:Thunder 项目名称:在线考试系统 Scrum Master:杨梓瑞 工作照片: 参会成员: 王航:http://www.cnblogs.com/wangh013/ 李 ...
- iframe 随内容自适应高度
兼容性好的 html代码: <iframe src="enterprise/enter_edit.aspx" id="mainframe" framebo ...
- 3ds Max学习日记(四)
下午去实验室见了师姐,人还挺好,给我安排了任务,和3ds max没有半毛钱关系. 附上今日的劳动成果: 板子(牌匾) 简约吊灯(看上去比较单调) 高脚杯(喝酒用的) 沙发(沙发) ...
- 通过access_token openid获取微信用户昵称等信息
<?php header('Access-Control-Allow-Origin:*'); $access_token = !empty($_GET['access_token'])?$_GE ...
- SIM卡是什么意思?你所不知道的SIM卡知识扫盲(详解)【转】
原文链接:http://www.jb51.net/shouji/359262.html 日常我们使用手机,SIM卡是手机的必须,没有了它就不能接入网络运营商进行通信服务.SIM卡作为网络运营商对于我们 ...
- pyHeatMap生成热力图
库链接:https://pypi.org/project/pyheatmap/ 现在的linux系统默认都是安装好的py环境,直接用pip进行热力库安装 pip install pyheatmap 或 ...
- [剑指Offer] 59.按之字形顺序打印二叉树
题目描述 请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照从左到右的顺序打印,其他行以此类推. [思路]先按层次遍历存入,通过设立标志位,将 ...
- Tomcat 7优化配置
Tomcat 的优化不像其它软件那样,简简单单的修改几个参数就可以了,它的优化主要有三方面,分为系统优化,Tomcat 本身的优化,Java 虚拟机(JVM)调优.系统优化就不在介绍了,接下来就详细的 ...
