css3 字体渐变
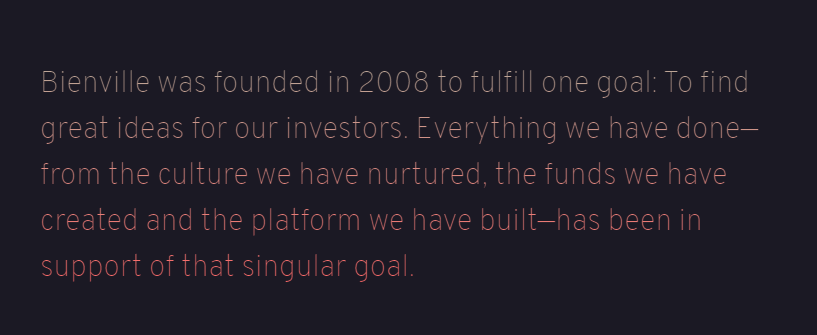
先看个效果
https://www.bienvillecapital.com/

然后人家样式这样写的
font-family: Overpass,Helvetica,sans-serif;
font-weight: 100;
font-style: normal;
font-size: 43px;
line-height: 1.55;
// 主要代码 背景先渐变
background: -webkit-gradient(linear,left top,left bottom,from(#baa898),to(#f66));
background: linear-gradient(#baa898,#f66);
background: -webkit-linear-gradient(#baa898,#f66);
// 以文本内容来剪辑背景
background-clip: text; text-fill-color: transparent;
-webkit-background-clip: text;
// 让文本颜色透明
-webkit-text-fill-color: transparent;
-webkit-transition-delay: .4s;
-moz-transition-delay: .4s;
transition-delay: .4s;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
css3 字体渐变的更多相关文章
- css3背景及字体渐变
1.背景渐变: .linear { width: 100%; FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,sta ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
- CSS3文字描边 CSS3字体外部描边
给需要实现文字描边的元素添加如下CSS3的属性 text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0; -webkit-t ...
- CSS3技巧:利用css3径向渐变做一张优惠券(转)
在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过.那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术 ...
- CSS3之渐变Gradient
渐变是CSS3中比较好玩的属性,学会了渐变,那么可以做出非常炫的东东哟.CSS3 中渐变——Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). ...
- CSS3 字体
CSS3 @font-face 规则 在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体. 通过 CSS3,web 设计师可以使用他们喜欢的任意字体. 当您您找到或购买到希望使用的 ...
- 【CSS3】使用CSS3线性渐变实现图片闪光划过效果(转)
原文:http://www.nowamagic.net/librarys/veda/detail/2600 资料参考: http://www.cnblogs.com/lhb25/archive/201 ...
- CSS3背景渐变。。。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 G ...
- CSS字体渐变 & 隐藏浏览器滚动条 & grid布局(转载)
字体渐变 https://www.zhangxinxu.com/study/201104/css3-text-gradient-2.html 隐藏浏览器滚动条 https://blog.csdn. ...
随机推荐
- (数据科学学习手札42)folium进阶内容介绍
一.简介 在上一篇(数据科学学习手札41)中我们了解了folium的基础内容,实际上folium在地理信息可视化上的真正过人之处在于其绘制图像的高度可定制化上,本文就将基于folium官方文档中的一些 ...
- 机房人民大团结(DP)
最近,机房出了一个不团结分子:Dr.Weissman.他经常欺骗同学们吃一种“教授糖豆”,使同学们神志不清,殴打他人,砸烂计算机,破坏机房团结.幸运地,一个和谐家认清了Dr.Weissman的本质.机 ...
- BZOJ1066_蜥蜴_KEY
题目传送门 经过长时间的旅行,很长时间没写过博客了,这次把上次WA的题目过了. 由于每次蜥蜴从石柱上跳下时,石柱的高度会-1,可以看做占了一格的流量. 建图: 1.建超级源和超级汇,设超级源连到每只蜥 ...
- hive中 udf,udaf,udtf
1.hive中基本操作: DDL,DML 2.hive中函数 User-Defined Functions : UDF(用户自定义函数,简称JDF函数)UDF: 一进一出 upper lower ...
- jquery 点滴
jQuery——动态给表格添加序号 $(function(){ //$('table tr:not(:first)').remove(); var len = $('table tr').length ...
- 关于 Windows 10 字体安装目录的问题
不知从什么时候开始,本人台式机的Win10系统在安装字体的时候并不是安装到C:\Windows\Fonts目录中,而是安装到%USERPROFILE%\AppData\Local\Microsoft\ ...
- 容器云技术:容器化微服务,Istio占C位出道
在精彩的软件容器世界中,当新项目涌现并解决你认为早已解决的问题时,这感觉就像地面在你的脚下不断地移动.在许多情况下,这些问题很久以前被解决,但现在的云原生架构正在推动着更大规模的应用程序部署,这就需要 ...
- Django自定义管理表单
修改polls/admin.py: from django.contrib import admin from .models import Choice, Question class Choice ...
- selenium自动化测试资源整理
1. 所有版本chrome下载 是不是很难找到老版本的chrome?博主收集了几个下载chrome老版本的网站,其中哪个下载的是原版的就不得而知了. http://www.slimjet.com/ch ...
- Linux命令应用大词典-第21章 LVM和RAID管理
21.1 pvcreate:创建物理卷 21.2 pvscan:列出找到的物理卷 21.3 pvdisplay:显示物理卷的相关属性 21.4 vgcreate:创建卷组 21.5 vgscan:查找 ...
