SVN入门-2分钟教你入门
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/u010540106/article/details/37317201
学习SVN首先我们应该知道,SVN是什么?
SVN(Subversion)是一个开源的版本号控制系統。
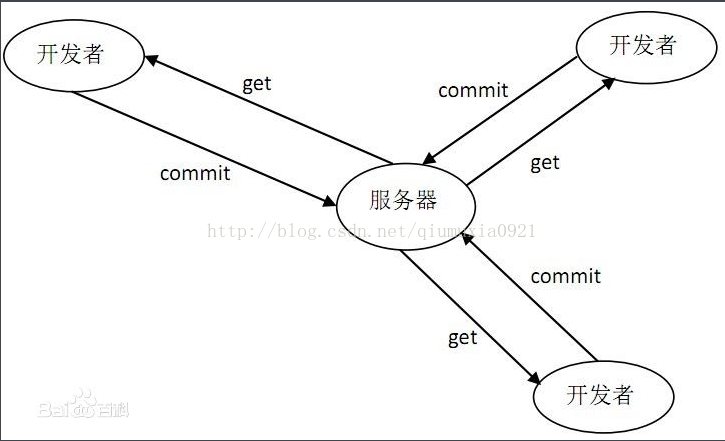
SVN管理核心是:集中式管理,看一下集中式管理的工作流程图:
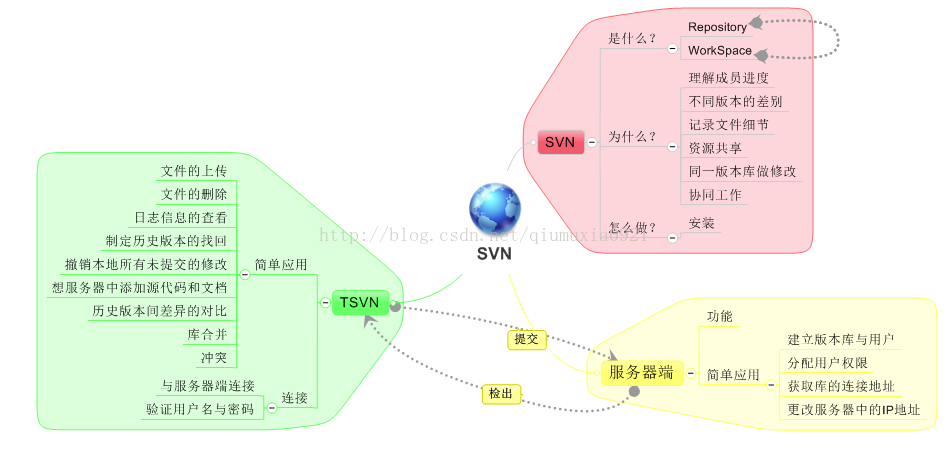
非常好理解了,SVN的核心是server(配置器),以下看看SVN的宏观了解:
上面应用的操作非常easy,以上是SVN的简单的入门,SVN提供了一个平台。教会了我们合作,共享,大大提高了团队的共组效率,记录了每一步的成长,以及人人为我,我为人人的思想。
SVN入门-2分钟教你入门的更多相关文章
- TTS-零基础入门-10分钟教你做一个语音功能
在本片博客正式開始之前,大家先跟我做一个简单的好玩的 小语音. 新建一个文本文档,然后再文档里输入这样 一句话 CreateObject("SAPI.SpVoice").Spea ...
- 小白的docker极简入门(二)、5分钟教你玩转docker安装
0-前言 上一篇中,我们已经安装后Linux了,我们需要在Linux下安装docker,然后才能在docker中安装和部署各种应用 同样,5分钟教你完成docker正确安装和使用, 不是纸上谈兵,不是 ...
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- 【转载】20分钟MySQL基础入门
原文:20分钟MySQL基础入门 这里持续更新修正 开始使用 MySQL 为关系型数据库(Relational Database Management System),一个关系型数据库由一个或数个表格 ...
- SVN与TortoiseSVN实战:从入门到精通
SVN,版本控制程序,是支撑项目开发的基础工具. 在团队开发中,不管是程序员还是美工.测试等人员,都会用到SVN,通常会把SVN视为源代码管理工具,但对于SVN更准确的理解是: “帮助参与项目人员的管 ...
- ●杜教筛入门(BZOJ 3944 Sum)
入门杜教筛啦. http://blog.csdn.net/skywalkert/article/details/50500009(好文!) 可以在$O(N^{\frac{2}{3}})或O(N^{\f ...
- python爬虫入门02:教你通过 Fiddler 进行手机抓包
哟~哟~哟~ hi起来 everybody 今天要说说怎么在我们的手机抓包 通过 python爬虫入门01:教你在Chrome浏览器轻松抓包 我们知道了 HTTP 的请求方式 以及在 Chrome 中 ...
- NN入门,手把手教你用Numpy手撕NN(三)
NN入门,手把手教你用Numpy手撕NN(3) 这是一篇包含极少数学的CNN入门文章 上篇文章中简单介绍了NN的反向传播,并利用反向传播实现了一个简单的NN,在这篇文章中将介绍一下CNN. CNN C ...
- PWA入门:手把手教你制作一个PWA应用
摘要: PWA图文教程 原文:PWA入门:手把手教你制作一个PWA应用 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 简介 Web前端的同学是否想过学习app开发,以弥补自 ...
随机推荐
- JavaScript函数内部修改全局变量的问题【一道面试题】
JavaScript函数内部修改全局变量的问题 今天 10:44梵天莲华 | 浏览 23 次 Javascript编程语言函数 修改标签 代码如下,为什么加了 function a(){};这个函数 ...
- redis存储对象与对象序列化详解
redis主要存储类型最常用的五种数据类型: String Hash List Set Sorted set redis存储对象序列化和反序列化 首先来了解一下为什么要实现序列化 为什么要实现序列化接 ...
- ecmall 中Url体系改造实践
前面有过一篇ECMall 中URL体系的改造思路http://www.cnblogs.com/x3d/p/3627260.html 这两天基于这个思路,做了实践. 为什么要改造? ECMall是完整的 ...
- nginx中,$request_uri和$uri的区别
nginx中,$request_uri和$uri的区别 $request_uri This variable is equal to the *original* request URI as r ...
- CentOS 7如何设置Linux开机自动获取IP地址
centos7 minimal版默认安装好后没有获取ip地址,需要手动配置.方法如下: 1.输入“ip addr”并按回车键确定,发现无法获取IP(CentOS 7默认没有ifconfig命令),记录 ...
- ubuntu 自动清理/tmp目录
在Ubuntu系统中,在/tmp文件夹里面的内容,每次开机都会被清空,如果不想让他自动清理的话,只需要更改rcS文件中的TMPTIME的值. 我们看如何来修改 sudo vi /etc/default ...
- webpack文档翻译
https://segmentfault.com/a/1190000007568507
- Python学习-一个简单的计时器
在实际开发中,往往想要计算一段代码执行多长时间,以下我将该功能写入到一个函数里面,仅仅要在每一个函数前面调用该函数就可以,见以下代码: #------------------------------- ...
- 利用Fiddler或Charles进行mock数据
使用场景:服务器数据不符合测试条件时,我们可以通过在本地创建虚拟数据来打到测试用例所描述的条件. fiddler使用方法 1.首先在本地创建txt数据:将抓到的response中的json数据拷贝到记 ...
- MySQL中的日期和时间函数
常用日期函数如下: 函 数 功 能 CURDATE() 获取当前日期 CURTIME() 获取当前时间 NOW() 获取当前的日期和时间 UNIX_TIMESTAMP(date) 获取日期的U ...