Vue 父子组件传值 props
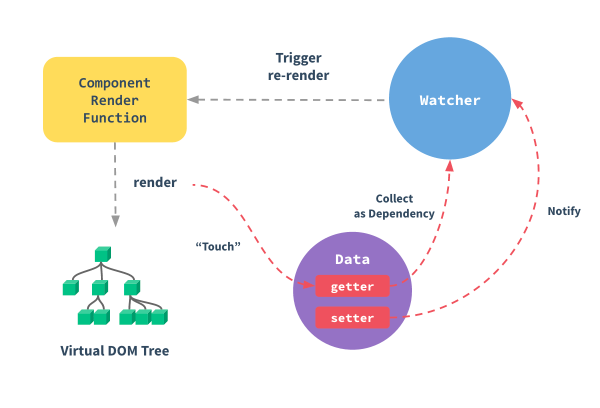
1、Vue 的渲染周期:


vue 如何实现响应式追踪。

父子组件通信有很多方式,今天单独聊下props 的方式。我们通过查找官方文档很容发现,props传值有静态和动态两种传值方式。
当然props 还提供许多验证,使数据更加严谨。
在使用父子传值时,出现了, 按照文档说明,例如:
<template>
<div v-if="data">{{parentName}} <input type="text" v-model="parentName" />
</div>
</template> <script>
export default {
props:{
parentName:String
},
data(){
return {
data:this.parentName
}
}, beforeCreate(){
console.log("child beforeCreate");
},
created(){
console.log("child created"+this.parentName);
},
mounted(){
console.log("child data Mounted"+this.parentName);
},
beforeMount(){
console.log("beforeMount data"+this.parentName);
},
beforeUpdate(){
console.log("beforeUpdate data"+this.parentName)
} }
</script> <style> </style>
父组件引用:
<template>
<div> <child :parent-name="name"/>
<input type="text" v-model="name" />
</div>
</template> <script>
import child from './child.vue'
export default {
components:{
child
},
data(){
return {
name:"asda"
}
},
beforeCreate(){
console.log("parent beforeCreate")
},
created(){
console.log("parent created") },
beforeMount(){
console.log("parent beforeMount")
},
mounted(){
console.log(" parent mounted")
this.name="hahshdf"
}
}
</script> <style> </style>
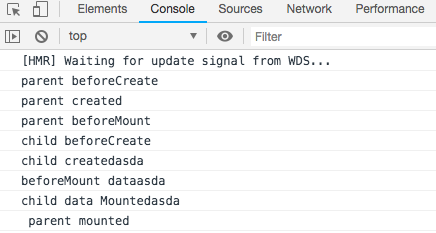
突然想到,这个父子组件渲染的顺序如何,如上述代码,

如图所示,渲染顺序是从子组件先挂载后,父组件在挂载。这个渲染顺序可以决定我何时传值,比较。
从执行渲染顺序来说,给子组件的props 中赋值,应该在父组件挂载前,最好是在子组件创建前即 beforeCreate 方法后,赋值。 切不可在beforeCreate 赋值,会导致未定义错误。
如果在父组件挂载后,赋值会出现什么情况呢。

没错,和你猜想的很对,会触发子组件的更新事件,会导致局部在渲染。
看文档提示,一般的props 传值,可以作为data()方法的中return的初始值使用,在作为初始值使用时,切记
data(){
return {
data:this.propsValue
}
}
这个是从新返回一个新值,this.propsValue 改变不会再影响data 的值。
最后说一句,现在vue 是单向的数据流,即 改变父组件中的值,可以影响子组件的值,但是改变子组件的值,父组件的值不变。
Vue 父子组件传值 props的更多相关文章
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- 关于Vue父子组件传值(复杂数据类型的值)的细节点
vue 父子组件传值是很常见的,多数情况下都是父传递给子的值是基础数据类型,如string,number,boolean, 当父组件值被修改时,子组件能够实时的作出改变. 如果父子传值的类型是复杂数据 ...
- 一个故事讲懂vue父子组件传值
作者:李佳明同学链接:https://www.jianshu.com/p/2272b6ca0f0c 一个故事讲懂vue父子组件传值 讲故事前先讲代码 父组件向子组件传值 父组件数据传递给子组件可以通过 ...
- vue 父子组件传值以及方法调用,平行组件之间传值以及方法调用大全
vue项目经常需要组件间的传值以及方法调用,具体场景就不说了,都知道.基本上所有的传值都可以用vuex状态管理来实现,只要在组件内监听vuex就好. vue常用的传值方式以及方法有: 1. 父值传子( ...
- vue 父子组件传值,兄弟组件传值
父子组件中的传值 父向子 v-bind props <!-- 组件使用v-bind传值 --> <router :msg="msg"></rou ...
- Vue父子组件传值以及父调子方法、子调父方法
稍微总结了一下Vue中父子间传值以及相互调方法的问题,非常基础.希望可以帮到你!先来个最常用的,直接上代码: 1.父传值给子组件 父组件: <template> <div> & ...
- VUE父子组件传值问题
一.父组件向子组件传递数据 组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. 1.静态props ...
- vue父子组件传值
1.父组件向子组件传值 例如app.vue是父组件,v-header.vue是子组件,实现app向v-header传值父组件需要自定义自己的title值, 子组件v-header内容 <temp ...
- Vue父子组件传值之——访问根组件$root、$parent、$children和$refs
Vue组件传值除了prop和$emit,我们还可以直接获取组件对象: 根组件: $root // 单一对象 表示当前组件树的根 Vue 实例,即new Vue({...根组件内容}).如果当前实例没有 ...
随机推荐
- 为My97DatePicker日期插件设置默认日期
datepicker.zip 为My97DatePicker日期插件设置默认日期,开始日期为系统日期的前一个月,结束日期为系统日期: 开始日期不能大于结束日期,且都不能大于今天: 开始日期-maxDa ...
- 编写简单的maven插件
编写一个简单的输出maven的hello world的插件 1.在eclipse中新建一个maven project项目 然后取名HelloPlugin,建立后,pom文件为(注意packaging为 ...
- css样式的优先顺序
一.css样式的权重:!important(1000+) > 内联样式( 1000 ) > ID选择器(100 ) > 类选择器(10) > 标签选择器( 1 ) > ...
- Eclipse常用操作
一 Eclipse常用快捷键 ctrl+Q:跳到最后一次编辑处. ctrl+F:在当前文件中查找并替换. ctrl+T:查看类的继承关系. alt+左箭头:返回到光标的上一个位置. alt+右箭头:前 ...
- Java从入门到精通——数据库篇Mongo DB 导出,导入,备份
一.概述 本篇博客为大家讲述一下Mongo DB是如何导入导出数据,还有就是备份数据的. 在下面操作的时候需要把Mongo DB的服务端打开才能操作. 二.导出. MongoDB的导 ...
- 基础架构之Redis
项目开发过程中,有些信息的变动频率是很低但又经常访问到,这些信息我们往往放在缓存中,目前在缓存组件中,Redis绝对值得你列入使用计划.更多详细信息可以参考官网 https://redis.io/.这 ...
- IIFE
一.IIFE IIFE:immediately-invoked function expression,即时调用函数表达式. 如果一个函数,在定义的时候,就想直接调用它,就是一个IIFE. 函数执行方 ...
- idea 出现 java.noSuchMechodFound
公司 用了多个项目来相互之间形成依赖.每次修改或者添加新功能,会升级版本.用的是maven,这几天 一直 出现一个问题就是:本地 升级版本完后 使用 git命令 mvn -deploy -e 打包后, ...
- 微软宣布在Azure上支持更多的开放技术和选择
微软和我都热爱Linux,并且就在情人节过去几天之后,我非常高兴能用几个激动人心的消息来表达这种对Linux的热爱,您将会看到在Azure上的云部署将具有更加开放的选择性和灵活性. 这些激动人心的消息 ...
- pt-deadlock-logger使用
死锁监控pt-deadlock-logger 首先我们要创建一个表用来保存死锁的信息: CREATE TABLE deadlocks ( server ) NOT NULL, ts timestamp ...
