mvc上传图片(上传和预览)webuploader
笔者看到mvc最近比较流行,而很多使用一些比较旧的的方法上传图片,再次安利一下百度的webuploader控件吧
webuploader第一步要先下载一些插件这点可以在webuploader官网上下载。http://fex.baidu.com/webuploader/
开始的时候第一步引用webuploader

需要引用的是一个css文件和一个js文件
接下来就是实例化插件(术语不标准233)和创建马上预览的图片和一个div用来过会添加图片
<tr>
<td>上传图片</td>
<td>
<div id="upl">上传图片</div>//马上这个会用js实例化
<div id="Pic" style="width:100%"></div>//过会这个div会显示我所添加的图片
</td>
</tr>
<tr>
<td></td>
<td>
<div class="modal fade" id="myModalPic" tabindex="-1" role="dialog" aria-labelledby="myModalssLabel" aria-hidden="true">//这里的一大段其实就是我用来做预览图片的忽略即可
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"class="close" onclick="$('#myModalPic').modal('hide');">
×
</button>
<h4 class="modal-title" id="myModalssLabel">预览图</h4>
</div>
<img id="imgPicture" />
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</td>
</tr>
这里面的一大段都是我的预览图片是隐藏的东西,由于我这个demo用之前旧的项目改进的所有可能会有些low
接下来展示的是Js里面实例化的代码
var uploader;
var picture = {
picarry: new Array(),
idcarry: new Array()
};
$(function () {
uploader = WebUploader.create({
auto: true,
swf: '/Scripts/Uploader.swf',
server: '@Url.Action("Upload")',//控制器(这里面是添加以后控制器跳转的代码)
pick: '#upl',
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
})
uploader.on("uploadSuccess", function (file, response) {//这里面则是添加图片由于我做的是多图上传所以就直接在css样式add了
$("#Pic").append(
"<table border='0' cellpadding='0' cellspacing='0' style='float: left;margin-left:15px;'>" +
"<tbody><tr><td align='center' valign='middle'>" +
"<img width='200' height='140' id='" + response.id + "' src='" + response.src + "' /> " +
"</td></tr><tr><td> " +
"<input class='btn btn-default' value='预览' type='button' onclick=\"show('#myModalPic','#imgPicture','" + response.src + "')\" id='" + response.id + "yl' />" +
"<button class='btn btn-default' type='button' style='margin-left:20px;' id='" + response.id + "del' onclick=\"del('" +" @Url.Action("DeletePic")" + "','" + response.id + "','" + response.src + "')\">删除</button>" +
"</td></tr></tbody></table>"
);
picture.picarry.push(response.src);
picture.idcarry.push(response.id);
});
//});
$('#myModal').on('hide.bs.modal', function () {
//uploader.destroy();
for (var i = 0; i <= picture.idcarry.length; i++) {
reset(picture.idcarry[i]);
}
//picture.picarry.length = 0;
//picture.idcarry.length = 0;
});
});
function show(DiaklogID, ImgID, src) {
$(ImgID).attr('src', src);
$(DialogID).modal('show');
}
function del(DeleteActionName, id, src) {
if (DeleteActionName == "" || DeleteActionName == null) {
reset(id, src);
} else {
$.post(DeleteActionName, { id, src }, function success(data) {
if (data.statu == 200) {
reset(data.id, data.src);
}
else {
alert(data.msg);
}
});
}
}
function reset(id, src) {
$("#" + id + "").remove();
$("#" + id + "yl").remove();
$("#" + id + "del").remove();
if (id != undefined && src != undefined) {
for (var i = 0; i < picture.idcarry.length; i++) {
if (id == picture.idcarry[i]) {
picture.idcarry.splice(i, 1);
}
}
for (var i = 0; i < picture.picarry.length; i++) {
if (src == picture.picarry[i]) {
picture.picarry.splice(i, 1);
}
}
}
//uploader.destroy();
uploader.reset();
}
这里面包含了后期的添加预览和多功能添加我在底下会展示后台的代码
这里面则是控制器里面的代码:
[HttpPost]
public ActionResult upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
string folderpath = "/UploadFile/";//上传图片的文件夹
if (!Directory.Exists(folderpath))
{
Directory.CreateDirectory(Server.MapPath(folderpath));
}
string ext1 = Path.GetExtension(file.FileName);
if (ext1 != ".gif" && ext1 != ".jpg" && ext1 != ".jpeg" && ext1 != ".png")
{
return Json(new { statu = 201, msg = "文件格式不正确!" });
}
else
{
string name = DateTime.Now.ToString("yyyyMMddHHmmssff");
string ext = Path.GetExtension(file.FileName);
string downpath = folderpath + name + ext;
string filepath = Server.MapPath(folderpath) + name + ext;
file.SaveAs(filepath);
return Json(new { statu = 200, src = downpath, id = name });
}
}
else
{
return Json(new { statu = 202, msg = "请上传文件!" });
}
}
这里面则是判断上传的东西了由于uploader上传多个图片会上传多次,所以代码也会执行多次,而前台的添加也会执行多次。
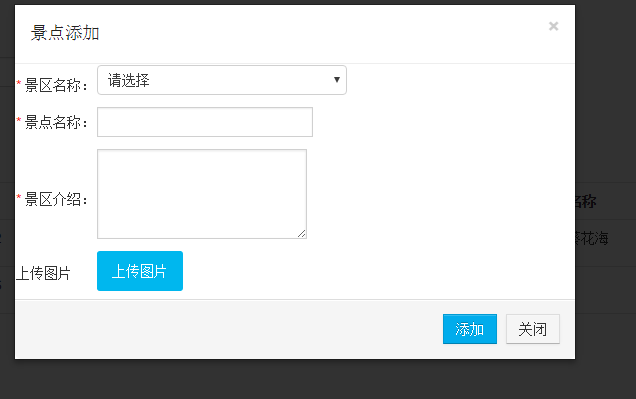
项目到这里就差不多了,我将会进行完整版的展示。
这个上传图片就是webuploader
选中3张上传。
可以进行预览删除
mvc上传图片(上传和预览)webuploader的更多相关文章
- mvc实现上传图片(上传和预览)webuploader
笔者看到mvc最近比较流行,而很多使用一些比较旧的的方法上传图片,再次安利一下百度的webuploader控件吧 webuploader第一步要先下载一些插件这点可以在webuploader官网上下载 ...
- ASP.NET MVC图片上传前预览
回老家过春节,大半个月,在家的日子里,吃好睡好,人也长了3.5Kg.没有电脑,没有网络,无需写代码,工作上相关的完全放下......开心与父母妻儿过个年,那样的生活令Insus.NET现在还在留恋.. ...
- mvc实现上传视频预览
上个项目中用到了上传视频,本来打算用百度的webuploader做的,但是webuploader可能有个毛病就是不能上传太大的东西. 于是乎,只能换个方法做了啊,看了半天最终决定用传统的uploade ...
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- 【转】HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该 file的url,一个空的img标签,ID为img0,把选 ...
- Jcrop+uploadify+php实现上传头像预览裁剪
最近由于项目需要,所以做了一个上传头像预览并且可以预览裁剪的功能,大概思路是上传的图片先保存到服务器,然后通过ajax从服务器获取到图片信息,再利用Jcrop插件进行裁剪,之后通过PHP获取到的四个裁 ...
- DevExpress控件使用系列--ASPxUploadControl(图片上传及预览)
1.控件功能 列表控件展示数据.弹框控件执行编辑操作.Tab控件实现多标签编辑操官方说明 2.官方示例 2.1 ASPxImage http: ...
- HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该file的url,一个空的img标签,ID为img0,把选择 ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
随机推荐
- chrome 控制台里 打印对象
我们经常使用 chrome 的 控制台 console.log() 打印 但有时候我们需要把一个对象复制下来(而这个对象嵌套比较深) 打印出来的我们不好复制 如下图 我们可以使用谷歌控制台的c ...
- [转]JSON.parse()和JSON.stringify()
parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":&qu ...
- OpenLayers中的图层(转载)
作者:田念明出处:http://www.cnblogs.com/nianming/本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法 ...
- 实验三:klee的执行重现机制(示例分析)
结论性内容: (1)如果是在程序中使用klee_make_symbolic,则可以使用下列脚本进行重现. export LD_LIBRARY_PATH=/home/klee/xiaojiework/k ...
- Jquery ajax动态更新下拉列表的内容
$("#book_id").change(function(){ $book_id=$(this).children('option:selected').val(); //ale ...
- Linux ->> VMWare Workstation虚拟机里的UBuntu系统安装VMWare-tools
1) mkdir创建一个临时目录 2)复制gz压缩包到临时目录下 3)解压到当前目录 4)运行.pl文件安装 root@ubuntu:/# root@ubuntu:/# cd /tmp/ root@u ...
- MongoDB学习笔记——概述
概述 MongoDB是一个跨平台,面向文档的数据库.MongoDB创建的数据库可以实现高可用性,高性能,并且能够轻松拓展. MongodbDB的运行方式主要给予两个概念:集合(collection)和 ...
- java学习笔记之Java的特点
Java在如今的发展趋势而言,一直都是处于流行的原因自然也是随之而存在的. java的特点如下几个方面: 1.简单性 Java 实际上是一个 C++去掉了复杂性之后的简化版.如果读者没有编程经验,会发 ...
- editplus 格式化 js、html、xml、css
没有文件扩展”js”的脚本引擎的问题的解决办法 解决办法如下: 打开注册表编辑器,定位"HKEY_CLASSES_ROOT" > ".js" 这一项,双击 ...
- Hadoop学习---Zookeeper+Hbase配置学习
软件版本号: JDK:jdk-8u45-linux-i586.tar.gz Zookeeper:zookeeper-3.4.6 Hbase:hbase-1.0.0-bin 一.JDK版本更换 由于之前 ...
