Struts2学习-json
Struts2 实现JSON输出有2种办法
1、把Action变成Servlet,使用传统做法
2、使用Struts 内置功能完成

二、
1.导入配置,pom.xml,要去struts2的官网下载mvnrepository.com
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency> <dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-core</artifactId>
<version>2.5.13</version>
</dependency> <!-- https://mvnrepository.com/artifact/org.apache.struts/struts2-json-plugin -->
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-json-plugin</artifactId>
<version>2.5.13</version>
</dependency> <!-- https://mvnrepository.com/artifact/com.google.code.gson/gson -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.2</version>
</dependency>
这些是配置文件的全部内容,第一个是配置好idea自动导入的;
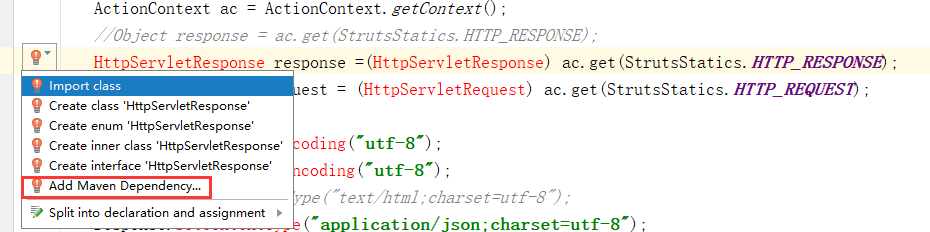
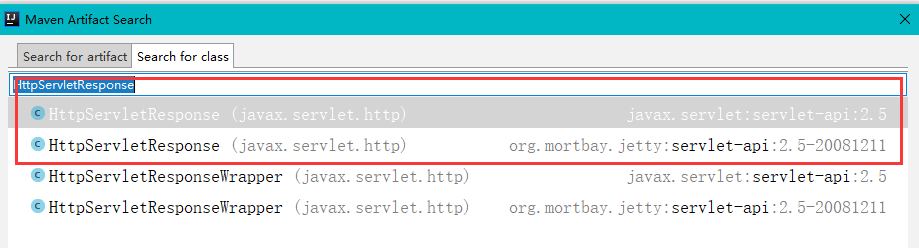
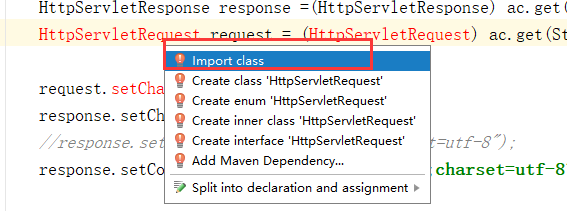
2.一些问题


add添加,alt+enter

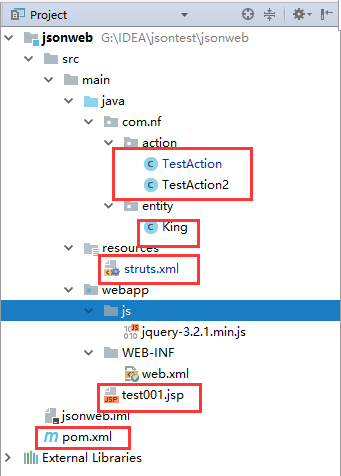
3.jps
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
var MySuccess = function(result){
//alert(result);
alert(result.hero);
}; var MyError = function(){
alert('错误');
}; var myClick = function(){
$.ajax({
url:"testAction",
type:'POST',
//data:
dataType:'json',
success:MySuccess,
timeout:3000,
error:MyError
});
}; $("#test01").click(myClick); });
</script>
</head>
<body>
<div id="test01">获取服务器数据</div>
</body>
</html>
4.struts
<package name="mypackage" extends="struts-default,json-default">
<!--class一旦加入了spring后,就不再写具体类的路径、名字等-->
<action name="testAction" class="com.nf.action.TestAction">
<!--把Action当Servlet来用,就没有result了-->
</action> <action name="testAction2" class="com.nf.action.TestAction2">
<!--name="success" 可以不写-->
<result type="json">
<param name="root">myJson=Map</param>
</result>
</action>
</package>
地址:https://gitee.com/MuNianShi/user7.1.git
Struts2学习-json的更多相关文章
- Struts2学习笔记⑧
今天是Struts2学习笔记的最后一篇文章了.用什么做结尾呢,这两天其实还学了很多东西,没有记录下,今天就查漏补缺一下. 文件上传与下载.FreeMarker以及昨天没做完的例子 文件上传与下载 文件 ...
- Android与Struts2简单json通信
具体要求是: 服务器端得到客户端传递来的数据,并返回给客户端一条json格式的字符串 闲话不多说,直接上代码 首先是服务器端代码:建立一个web工程,导入struts2和json的jar包,并在web ...
- 深入了解Struts2返回JSON数据的原理
首先来看一下JSON官方对于"JSON"的解释: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析 ...
- struts2 + jquery + json 简单的前后台信息交互
ajax 是一种客户端与服务器端异步请求的交互技术.相比同步请求,大大提高了信息交互的速度和效率.是当下非常实用和流行的技术. 这里简单的说明 struts2 + jquery + json 下的 信 ...
- 【转】Struts2中json插件的使用
配置注意点: 在原有Struts2框架jar包的引入下,需要额外多加一个Json的插件包(struts2-json-plugin-2.3.7.jar) 在struts.xml配置文件中,包需要继承js ...
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- [原创]java WEB学习笔记75:Struts2 学习之路-- 总结 和 目录
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- [原创]java WEB学习笔记66:Struts2 学习之路--Struts的CRUD操作( 查看 / 删除/ 添加) 使用 paramsPrepareParamsStack 重构代码 ,PrepareInterceptor拦截器,paramsPrepareParamsStack 拦截器栈
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Struts2返回JSON对象的方法总结
如果是作为客户端的HTTP+JSON接口工程,没有JSP等view视图的情况下,使用Jersery框架开发绝对是第一选择.而在基于Spring3 MVC的架构下,对HTTP+JSON的返回类型也有很好 ...
随机推荐
- python中函数参数传递的几种方法
转自 http://www.douban.com/note/13413855/ Python中函数参数的传递是通过“赋值”来传递的.但这条规则只回答了函数参数传递的“战略问题”,并没有回答“战术问题 ...
- hibernate 学习笔记2
1.Criteria查询接口适用于组合多个限制条件来搜索一个查询集. 要使用Criteria,需要遵循以下步骤: *创建查询接口: Criteria criteria=session.createCr ...
- Hadoop科普文—常见的45个问题解答
1.Hadoop集群可以运行的3个模式? 单机(本地)模式 伪分布式模式 全分布式模式 2. 单机(本地)模式中的注意点? 在单机模式(standalone)中不会存在守护进程,所有东西都运行在一个 ...
- web_03Java ee实现定时跳转,使用C3P0,DBUtils类重构数据库操作
Web Web_02版本: 实现功能 1,定时跳转 2,C3P0连接池 3,DBUtils工具类 设计内容 1,setHeader方法 2, 3, *重点 1,定时跳转: 1,selver实现 ...
- 网易和淘宝的rem方案剖析
以下内容到分割线前是引用前端大牛的文章,方便大家理解博主内容): 从网易与淘宝的font-size思考前端设计稿与工作流 1. 简单问题简单解决 我觉得有些web app并一定很复杂,比如拉勾网,你看 ...
- 标准webservice调用
现代定义的webservice一般都倾向于restfull风格的http请求,但工作中还是会遇到前辈们写的时代代码. 我们更倾向于封装代码来调用,而不是服务引用.请看: Service.asmx服务的 ...
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- HttpContext在多线程异步调用中的使用方案
1.在线程调用中,有时候会碰到操作文件之类的功能.对于开发人员来说,他们并不知道网站会被部署在服务器的那个角落里面,因此根本无法确定真实的物理路径(当然可以使用配置文件来配置物理路径),他们唯一知道的 ...
- angularJS请求参数 ajax
1. 使用angular服务请求 app.controller('main', function($scope, $http) { $scope.fun1 = function () { $http( ...
- 一:Linux知识整理
一.文件系统的管理 tips:输入命令的时候要常用tab键来补全 ls 查看目录信息 ( ls / ) ls -l 等价于 ll pwd 查看当前所处的路径 cd 切换目录 (cd /) ,如果不带参 ...
