使用Vue-cli脚手架
使用vue-cli脚手架开发vue项目,有以下好处:
(1)成熟的Vue项目架构设计。
(2)本地测试服务器(热更新)。
(3)集成打包上线方案。
Vue-cli系统要求:
Node.js(>=4.x)
Git
一个能使用node命令行的终端
基本使用步骤(基于Windows7的命令行工具):
(1)打开cmd命令行,定位到指定目录。

(2)安装vue-cli包:
cnpm install vue-cli

安装完毕之后可以通过指令“vue -V”查看vue-cli的版本号:

(3)初始化项目:
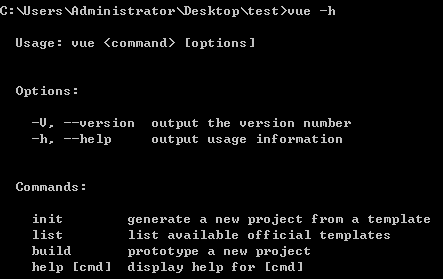
安装完vue-cli包之后可以通过输入vue -h查看所有指令及用法:

可以看到指令其实比较有限,用法其实并不复杂。
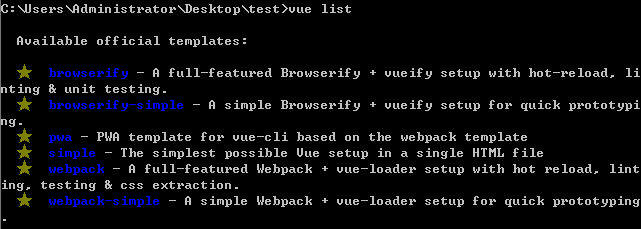
通过指令“vue list”可以查看官方提供的可供使用的模板:

这里以使用webpack作为模板为例。
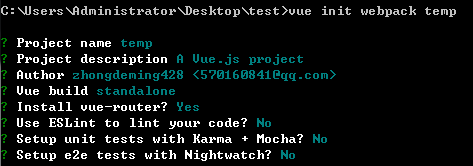
使用vue init指令初始化项目:
vue init webpack project-name
之后会询问一堆关于创建项目的问题:

然后会提示你项目已经生成,以及如何开始:

接下来第一步要把目录切换到生成的项目文件夹下面:
cd temp

(4)安装项目依赖
开始项目之前一定要记得安装项目依赖,如果不安装项目依赖就启动测试服务器,会导致报错。
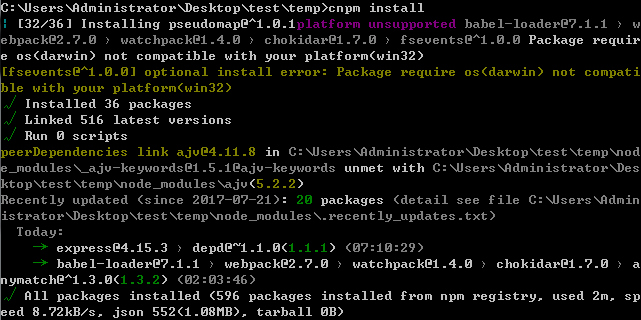
cnpm install
这里需要安装许多依赖模板,所以需要耐心等待,具体依赖哪些木块可以在package.json配置文件里查看。

安装完毕后会提示所有包都已经安装完成,接下来就可以启动测试服务器了。
(5)在localhost启动测试服务器
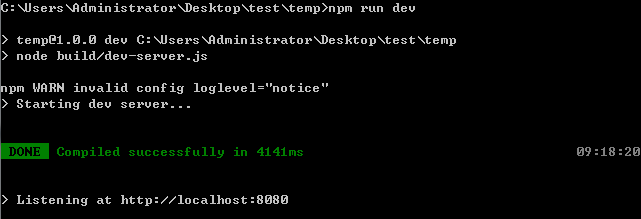
npm run dev

注意这里如果启动失败提示npm或者cnpm版本太低,需要先升级npm或者cnpm。
启动成功之后的页面如下:

如果提示启动失败,提示error:‘event’,一般则是服务器监听的8080端口被占用所导致。具体怎么KILL占用8080端口的程序请翻阅上一篇博客。
(6)生成上线(部署)目录
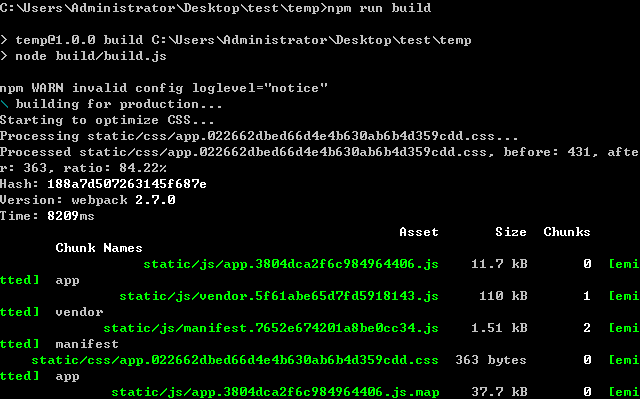
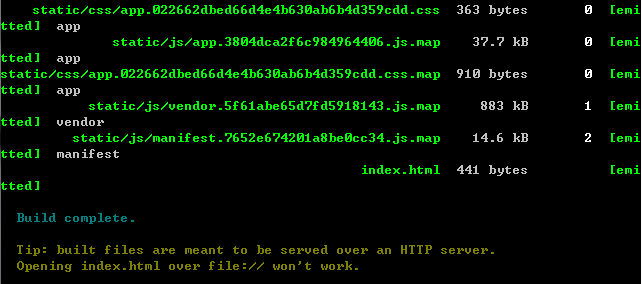
npm run build


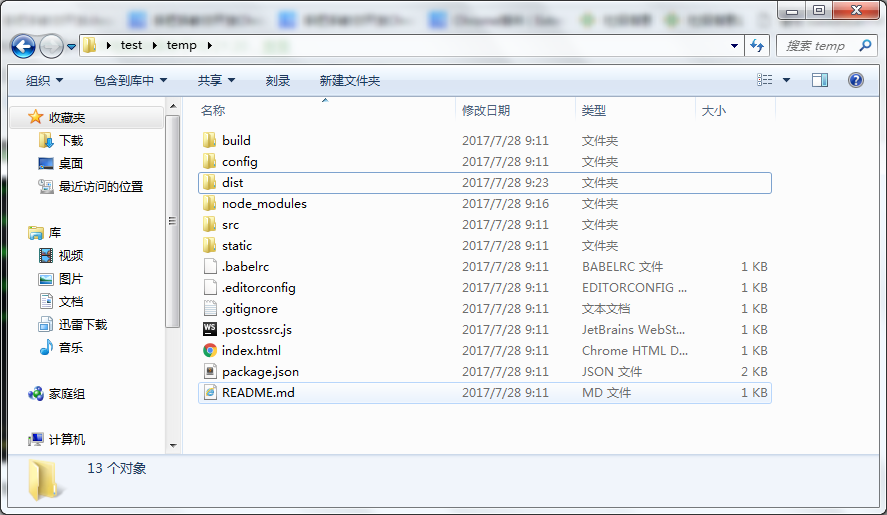
这样就会在temp目录下生成一个dist文件夹,用于存放部署文件。

对于这个开发目录,需要了解的是dist存放部署文件,src存放源文件(开发主要在src文件夹中进行),node_modules存放npm安装的依赖。
开发目录src文件夹中主要有一下文件或者文件夹:

assets存放所引用的资源文件,components存放vue组件文件,router存放vue-router配置文件index.js,main.js是页面js文件入口,App.vue是页面根组件。
使用Vue-cli脚手架的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
随机推荐
- gihub简单学习 步步操作(简单易学)
一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 二:SVN与Git的最主要的区别? SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自己的电脑,所以 ...
- 深入理解JavaScript系列(48):对象创建模式(下篇)
介绍 本篇主要是介绍创建对象方面的模式的下篇,利用各种技巧可以极大地避免了错误或者可以编写出非常精简的代码. 模式6:函数语法糖 函数语法糖是为一个对象快速添加方法(函数)的扩展,这个主要是利用pro ...
- Html上传大文件
1. <input type="file" id="file" /> <progress id="></progress ...
- Layer UI 模块化的用法(转)
此文章适合入门的同学查看,之前因为项目的原因,在网上找了一套Layer UI做的后台管理系统模板,完全不懂LayUI里面的JS用法,看了官方文档和其它资料后才明白怎么去实现模块化这个例子,但是还是感觉 ...
- Struts2初步学习总结
Struts2当时上课的时候老师给我们讲过,了解过一些,但也仅仅是了解,,,没动手去做,准确的说是试了一下,然后没做成功,,,现在又想把这个夹生饭给煮一下了,,,, 结合W3Cschool和轻量级Ja ...
- Lucene学习之四:Lucene的索引文件格式(2)
本文转载自:http://www.cnblogs.com/forfuture1978/archive/2009/12/14/1623599.html 略有删减和补充 四.具体格式 上面曾经交代过,L ...
- mybatis动态参数(使用PreparedStatement插入#)和静态参数($)
1.使用#传递参数 #{}:被JDBC解析为PreparedStatement预编译语句,变量内容被当做一个整体变量,比如字符串,整形等. 2.使用$传递参数 ${}:纯粹是字符串替换,中间可以出现S ...
- nginx+nodejs+mysql+memcached服务器后台架设centos6.5
需要的下面四个工具最好都采用yum安装,不要采用编译安装的方法,因为编译安装会导致某些依赖关系丢失. nginx 作为HTTP和反向代理,处理静态页面,动态服务交由nodejs服务. nodejs作为 ...
- Oracle和SQL server查询数据库中表的创建和最后修改时间
有时候我们需要查看下数据数据库中表的创建时间和最后修改时间,可以通过以下语句实现: Oracle数据库 -- 查看当前用户下的表 SELECT * FROM USER_TABLES -- 查看数据库中 ...
- mac通过wine运行windows程序(将文件关联到windows程序notepad++)
windows程序功能强大且已经习惯使用了,用mac总感觉不给力,例如记事本工具Notepad++就非常优秀.下面介绍如何在mac系统下通过wine来安装使用notepadd++程序. 1.安装win ...
