html的body内标签之多行文本及下拉框
一,<textarea>默认值<textarea> -name属性,textarea的默认值放到中间
<select> name,内部option value,提交到后台,size, multiple
二. textarea 多行文本输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea></textarea>
</div>
</body>
</html>
运行结果:

三.默认值放到中间,name="meno" 规定文本区域的名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea name="meno">默认值</textarea>
</div>
</body>
</html>
运行结果:

四. select下拉框,option表示里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</div>
</body>
</html>
运行结果:

五,提交表单,selected="selected" 默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
运行结果:

六,size显示大小的作用,multiple="multiple" 可以提交多个选项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<div>
<select>
<optgroup label="山西省">
<option value="1">太原 </option>
<option value="2">平遥</option>
</optgroup>
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">邯郸</option>
</optgroup> </select>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
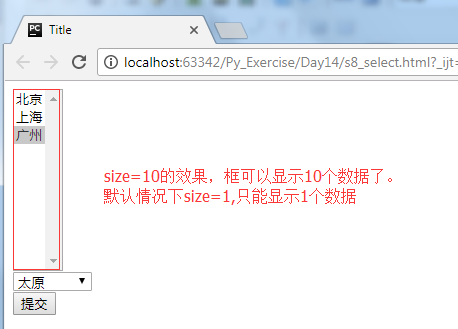
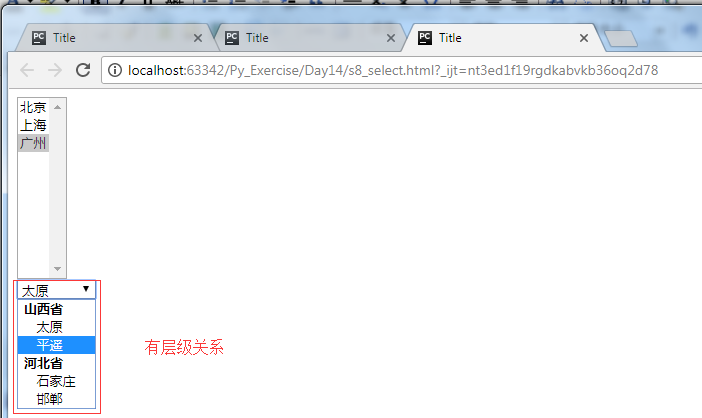
运行结果:

七,multiple="multiple" 多选,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
运行结果:按住Ctrl,可以多选

八,optgroup 的使用,下列的河北省和山西省是没法在下拉框中进行选择的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3" selected="selected">广州</option>
</select>
</div>
<div>
<select>
<optgroup label="山西省">
<option value="1">太原 </option>
<option value="2">平遥</option>
</optgroup>
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">邯郸</option>
</optgroup> </select>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
运行结果:

html的body内标签之多行文本及下拉框的更多相关文章
- 5、html的body内标签之多行文本及下拉框
一.多行文本 <textarea name="">默认值</textarea> 二.下拉框 1.单选 <select name="city& ...
- 微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone)
微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone) 前言: 这是小菜博客的第三篇文章.一直认为自己可以表达的东西太过简单,难以上台面,总是吝啬地不肯写.就算是写,也不知道从何开始.在同事的 ...
- select标签设置只读的方法(下拉框不可选但可传值)
1. <select id="s1" name="s1" onfocus="this.defaultIndex=this.selectedInd ...
- 关于java 获取 html select标签 下拉框 option 文本内容 隐藏域
在HTML中从多选下拉框中提取已选中选项的文本内容到后台,被这个问题难倒了. demo.jsp文件 <select id="selecttype" name"typ ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- 吾八哥学Selenium(四):操作下拉框select标签的方法
我们在做web页面自动化测试的时候会经常遇到<select></select>标签的下拉框,那么在Python里如何实现去操作这种控件呢?今天就给大家分享一下这个玩法.为了让大 ...
- select下拉框的探索(<option></option>标签中能嵌套使用其它标签吗)
select标签大家应该经常用到,有个问题可能没怎么注意过, select标签里面的option标签可以嵌套其它标签吗,比如i,span标签等? 经本人测试,答案是:可以嵌套其它标签,但审查元素会 ...
- 前端 HTML form表单标签 select标签 option 下拉框
<select></select> select里面通常跟option配合使用 <!DOCTYPE html> <html lang="en&quo ...
- Struts2 自己定义下拉框标签Tag
自己定义标签主要包含三个步骤: 1.编写java类,继承TagSupport类. 2.创建tld文件,影射标签名和标签的java类. 3.jsp页面引入tld. 样例:自己定义下拉框标签 假设页面上有 ...
随机推荐
- 北京Uber优步司机奖励政策(3月11日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- java 类装饰
package TestIo; public class Test8 { public static void main(String[] args) { System.out.println(&qu ...
- 华硕N43sl VNP 连接问题 800 807 621
使用VPN 创建连接,在我自己的电脑上死活连接不上,换到别人的电脑就是可以妥妥的连接. 换了几多个IP都是800错误,经过测试都不能连接.于是开始排查,把防火墙关闭,把杀毒软件关闭, 在开始命令 输入 ...
- Consul初体验
Preface Today I'm gonna implement a consul in my environment to discover service of MySQL da ...
- 初识c++模板元编程
模板元编程(Template metaprogramming,简称TMP)是编译器内执行的程序,编译器读入template,编译输出的结果再与其他源码一起经过普通编译过程生成目标文件.通俗来说,普通运 ...
- Linux命令应用大词典-第13章 用户和组群管理
13.1 useradd:创建用户账户 13.2 adduser:创建用户账户 13.3 lnewusers:创建用户账户 13.4 usermod:修改用户账户 13.5 userdel:删除用户账 ...
- unity初探之黑暗之光(2)
unity初探之黑暗之光(2) 一.设置角色跟随鼠标点击移动 思路:使用charactercollider的SimpleMove方法来控制角色的移动.通过摄像机的射线投射到地面,通过屏幕上的一个点也就 ...
- Java开发工程师(Web方向) - 01.Java Web开发入门 - 第2章.HTTP协议简介
第2章--HTTP协议简介 HTTP协议简介 Abstract: HTTP协议的特性,HTTP请求/响应的过程,HTTP请求/响应的报文格式等知识,最后会演示如何通过Chrome提供的开发者工具,去跟 ...
- linux学习总结----redis总结
安装 下载:打开redis官方网站,推荐下载稳定版本(stable) 解压 tar zxvf redis-3.2.5.tar.gz 复制:推荐放到usr/local目录下 sudo mv -r ...
- HDU 4568 Hunter(最短路径+DP)(2013 ACM-ICPC长沙赛区全国邀请赛)
Problem Description One day, a hunter named James went to a mysterious area to find the treasures. J ...
