IIFE
一、IIFE
IIFE:immediately-invoked function expression,即时调用函数表达式。
如果一个函数,在定义的时候,就想直接调用它,就是一个IIFE。
函数执行方法:在函数名或变量名后面加()运算符。
函数关键字形式,定义时直接在后面加()执行。
function fun(){
console.log(1);
}();

var fun = function(){
console.log(1);
}();

函数表达式形式:能立即执行,函数在赋值给变量的时候就已经被矮化成表达式,可以直接在后面加小括号执行。
结论:如果函数能矮化其表达式,就能够在定义时直接调用,就能实现IIFE。
函数矮化为表达式的方法:在函数定义之前加运算符。
数学运算符中:+ - ()符号,其他不能用。
逻辑运算符中:!
注意:也可以不写函数名
//用运算符将函数矮化为表达式
+function fun(){
console.log('哈哈');
}(); -function fun(){
console.log('哈哈');
}(); !function fun(){
console.log('哈哈');
}(); (function fun(){
console.log('哈哈1');
})();
IIFE还可以进行函数传参,IIFE能够关住函数的作用域。在使用某个变量时,如果变量定义在函数之内,或者函数的参数,只会使用立即调用时的变量值,不会对别人造成影响。
(function fun(a){
console.log(a);
})(8);
fun(5); //IIFE关住fun的作用,外面找不到fun的定义

IIFE可以不写函数名,写匿名函数;IIFE关住函数的作用域,可以用于解决函数闭包带来的错误影响。
最标准常用的IIFE格式:所以IIFE里面的函数,都是匿名函数。
(function(a){
console.log(a);
})(8);
二、结合数组观察闭包
<script type="text/javascript">
var arr=[]; //定义空数组接收
for(var i=0; i<=10; i++){
// 函数定义时作用域是全局的,全局中有一个变量 ;
//函数只是定义给每一项,并不会立即执行
//函数这个闭包,记住了全局作用域,里面有个i,记住了自己内部的语句
console.log(i);
arr[i]=function(){
console.log(i);
}
}
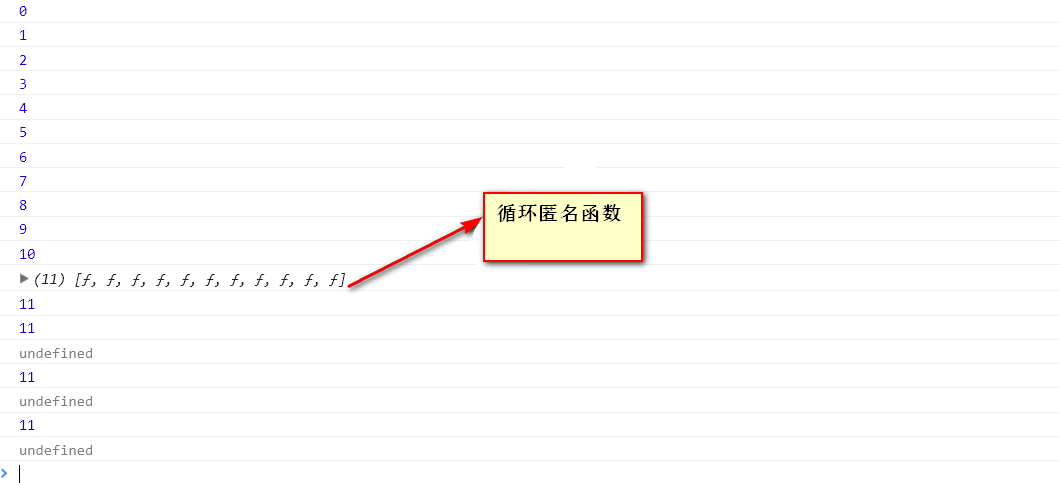
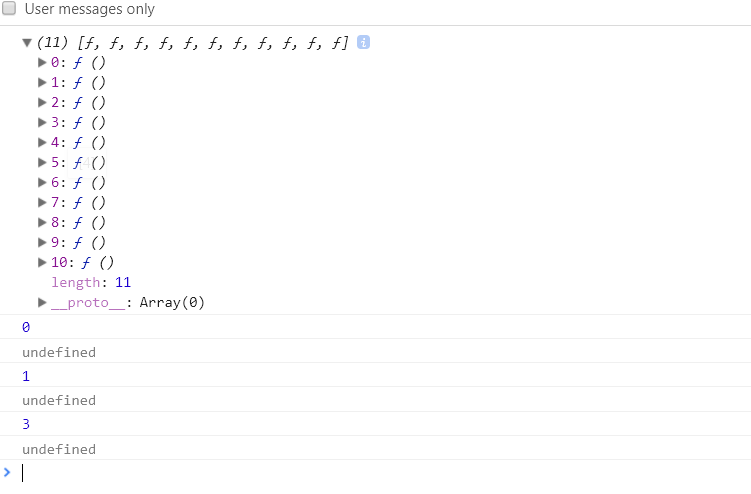
console.log(arr); //循环结束后全局变量i的值已经变为11; 如果在全局范围内查找i时,用的值就是11
//循环结束后,
console.log(i);
console.log(arr[0]()); //相当于函数内部的console.log(i)执行了一次
console.log(arr[1]());//相当于函数内部的console.log(i)执行了一次
console.log(arr[2]()); //相当于函数内部的console.log(i)执行了一次
</script>
输出的结果

要想实现循环中的i与其下标索引相等,用IIFE()来解决
<script type="text/javascript">
var arr=[];
for(var i=0; i<=10; i++){
(function (a){
//每次i传进来时,IIFE立即执行
//执行时,每次a的值就是一个确定的i
arr[a]=function(){
console.log(a);
}
})(i);
}
console.log(arr);
console.log(arr[0]());
console.log(arr[1]());
console.log(arr[3]());
</script>

IIFE的更多相关文章
- 立即执行函数表达式(IIFE)
原文地址:benalman.com/news/2010/11/immediately-invoked-function-expression/ 译者:nzbin 也许你还没有注意到,我是一个对术语比较 ...
- JavaScript学习笔记(二)——闭包、IIFE、apply、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
- JavaScript学习总结(二)——闭包、IIFE、apply、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
- 什么是IIFE
立即执行函数表达式(Immediately-invoked function expression) IIFE 我们知道,在javascript(ES5)中,是没有块级作用域的概念的.看一个例子 fo ...
- iife js
摘自:http://dz.sdut.edu.cn/blog/subaochen/2016/02/%E8%AF%B4%E4%B8%80%E8%AF%B4js%E7%9A%84iife/ 1 定义 IIF ...
- 深入理解闭包系列第三篇——IIFE
× 目录 [1]实现 [2]用途 前面的话 严格来讲,IIFE并不是闭包,因为它并不满足函数成为闭包的三个条件.但一般地,人们认为IIFE就是闭包,毕竟闭包有多个定义.本文将详细介绍IIFE的实现和用 ...
- 使用"立即执行函数"(Immediately-Invoked Function Expression,IIFE)
一.原始写法 模块就是实现特定功能的一组方法. 只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块. function m1(){ //... } function m2(){ // ...
- Bootstrap IIFE
在Bootstrap源码(具体请看<Bootstrap源码解析>)和其他jQuery插件经常看到如下的写法: +function ($) { }(window.jQuery); 这种写法称 ...
- 立即调用的函数表达式IIFE
1.写法 (function () { alert("IIFE");})();//或者(function () { alert("IIFE"); }());
- (译)详解javascript立即执行函数表达式(IIFE)
写在前面 这是一篇译文,原文:Immediately-Invoked Function Expression (IIFE) 原文是一篇很经典的讲解IIFE的文章,很适合收藏.本文虽然是译文,但是直译的 ...
随机推荐
- 2018牛客多校1 - J Different Integers 莫队/主席树签到
题意:给出n<5e4,a[1...n],单次1e5总次1e6次查询除去区间(L,R)的数的个数 开场5分钟:莫队是不可能莫队的,这道题是不可能莫队的 最后1小时:真香 具体操作没啥特别的,注意一 ...
- C++模(mú )板秘籍
秘籍?想看我的秘籍?在硬盘上呢.就不给你看!
- 微众api文档,身份证识别,ocr等人脸识别等
https://cloud.tencent.com/document/product/655/14369 https://cloud.tencent.com/document/product/655/ ...
- PHP面向对象的基本原则
对象内部是高内聚的 ——对象只负责一项特定的功能(职能可大可小) ——所有对象相关的内容都封装到对象内部 高内聚就是该有的都有,用的时候不会缺胳膊少腿! 对象对外是低耦合的 ——外部世界可以看到对象的 ...
- Django去操作已经存在的数据库
你有没有遇到过这种情况? 数据库,各种表结构已经创建好了,甚至连数据都有了,此时,我要用Django管理这个数据库,ORM映射怎么办??? Django是最适合所谓的green-field开发,即从头 ...
- Git学习系列之经典的Git开发过程
前言 Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. 分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者通过克隆(git clone),在本地机器上 ...
- jreble安装 in idea
http://www.cnblogs.com/littlehb/archive/2013/04/19/3031045.html
- p2p的UDP打洞原理
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- WEBPACK & BABEL 打包项目
本文首发于 BriFuture's Blog. 最近在用 Vue 重写之前的一个项目 Compass,这个项目以前是用 QML + JavaScript 在 Qt 平台上搭建的.这是我本科毕设时做的一 ...
- 四:SpringThinking
一:将对象配置到容器 1.xml文件:空参构造 <bean name="user" class="com.spring.bean.User" scope= ...
