关于audio标签播放跨域的问题
遇到过的错误:
DOMException: The play() request was interrupted by a new load request.
DOMException: Failed to load because no supported source was found.
到底这个标签的src可以跨域吗?
先看一个例子: (浏览器也有差异,IE浏览器都可以播放)
<audio id="musicplayer" preload="auto" >
<source src="m.mp3" type="audio/mpeg" id="musicsource">
</audio>
<script>
var audio =document.getElementById("musicplayer");
audio.crossOrigin = 'anonymous';
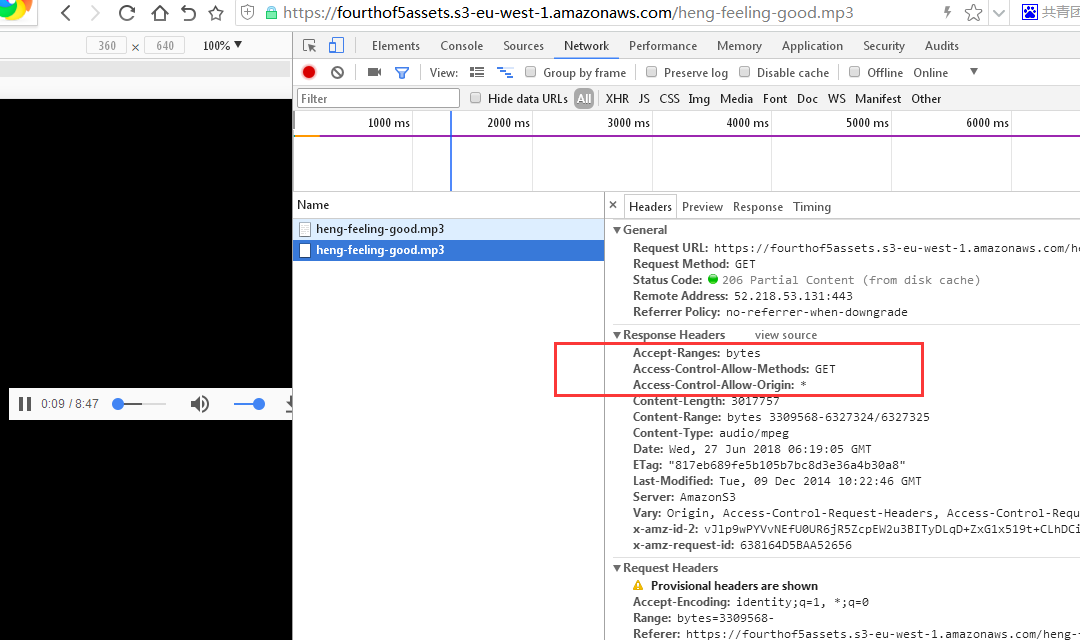
audio.src='https://fourthof5assets.s3-eu-west-1.amazonaws.com/heng-feeling-good.mp3';//可以播放
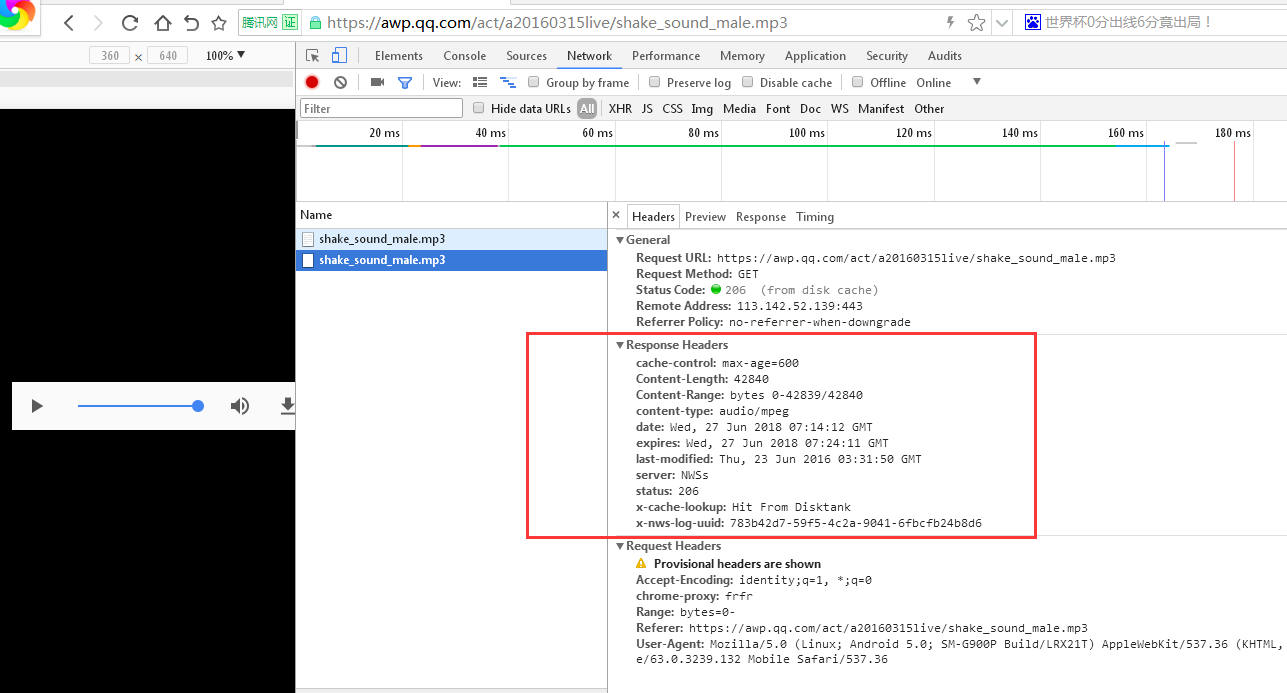
//audio.src='https://awp.qq.com/act/a20160315live/shake_sound_male.mp3';//不可以播放
audio.play();
</script>
再看他们的区别:

第二个的返回头:

总结:其实audio标签是可以跨域的,关键是被跨的那个服务器允不允许....
----------------
应该要在跨域服务器 apache或iis 虚拟目录配置文件,配置允许跨域请求.
apache为例:
Apache跨域设置:
例如a.com里面的页面需要跨域请求 b.com 里面的资源;
那么需要设置b.com返回的HTML请求里面配置Access-Control-Allow-Origin Header。不要搞混了去配置a.com的域名。
可以配置具体请求的Header,或者在apache配置文件里面进行统一配置(所以使用set 而不是 add);即在<VirtualHost>节点或者<Directory>节点下添加如下代码:
Header set Access-Control-Allow-Origin "http://a.com"
或
Header set Access-Control-Allow-Origin "*"
经过测试发现,如果指定具体的域名,只能指定一个域名;Access-Control-Allow-Origin 不能同时指定多个域名地址;也不支持配置http://*.a.com这样的通配符;只能是具体的某个域名或者 "*";
转:https://www.jianshu.com/p/e18722bc67a7
关于audio标签播放跨域的问题的更多相关文章
- 使用audio标签播放音频文件
HTML5定义了一个新的元素用来指定标准的方式来插入音频文件到web页面中:<audio>标签.使用audio标签可以控制音频的播放与停止,循环播放与播放次数设置,以及播放位置等等. 例如 ...
- jsonp跨域请求,动态script标签实现跨域
1.什么是跨域 首先一个域名地址的组成是: http://www.xxx.com:8080/xxx/xxx.jsp 协议子域名主域名端口号请求资源地址 当协议.子域名.主域名.端口号中任意一个不相同时 ...
- 动态Script标签 解决跨域问题
动态Script 解决跨域问题 1.动态创建scriptcreateScript : function(src){ var varScript = document.createElement(&q ...
- audio标签的自动播放(ios)
0.应用场景 前端移动端开发,经常有播放音乐的需求.比如我有公司做过类似支付宝的年度账单,功能是用户在查看年度账单的过程中播放轻音乐. 1.audio标签播放mp3 (一)常用属性和API介绍 1.c ...
- 可以链接不同源的资源的html元素(能实现跨域)
可以链接不同源的资源的html元素(能实现跨域): img.script.css.video.audio.object.embed.applet.@font-face.frame.iframe等. ( ...
- js中各种跨域问题实战小结(一)
什么是跨域?为什么要实现跨域呢? 这是因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.也就是说只能访问同一个域中的资源.我觉得这就有必要了解下javascript中的同源策略 ...
- JS中的跨域问题
一.什么是跨域? 1.定义:跨域是指从一个域名的网页去请求另一个域名的资源.比如从www.baidu.com 页面去请求 www.google.com 的资源.但是一般情况下不能这么做,它是由浏览器的 ...
- 跨域的根本原因:JavaScript 的同源策略
摘自:https://blog.csdn.net/liubo2012/article/details/43148705 同源策略限制了一个源(origin)中加载文本或脚本与来自其它源(origin) ...
- js中各种跨域问题实战小结
什么是跨域?为什么要实现跨域呢? 这是因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.也就是说只能访问同一个域中的资源.我觉得这就有必要了解下javascript中的同源 ...
随机推荐
- 8VC Venture Cup 2016 - Elimination Round F. Group Projects dp
F. Group Projects 题目连接: http://www.codeforces.com/contest/626/problem/F Description There are n stud ...
- 汇编语言---GCC内联汇编
转:http://www.cnblogs.com/taek/archive/2012/02/05/2338838.html GCC支持在C/C++代码中嵌入汇编代码,这些代码被称作是"GCC ...
- XMPP资源绑定(Resource Binding)与单台设备登录控制
原文:http://blog.csdn.net/brasbug/article/details/26353511 一个XMPP的账号由三部分组成: 用户名(user/node),域名(domain)和 ...
- 通过pl/sql计算程序的运行时间
在sqlplus中运行sql语句或者pl/sql的时候如果需要统计运行的时间,只需要开启set timing on选项即可. SQL> set timing onSQL>SQL> s ...
- 用python生成基于lombok 和 hibernate 生成javabean
mysql工具类 import pymysql.cursors import sys from contextlib import contextmanager import traceback im ...
- 在ios中微信video和audio无法自动播放解决方案
WeixinJSBridgeReady页面初始化的时候会执行 document.addEventListener("WeixinJSBridgeReady", function ( ...
- [Git] 给git命令起别名
转载自:http://blog.csdn.net/qinjienj/article/details/7479886 程序员都是"懒惰"的,哪怕是执行一个命令的时候少敲了一个字母也感 ...
- 关于Java代码优化的44条建议!
关于Java代码优化的N条建议! 本文是作者:五月的仓颉 结合自己的工作和平时学习的体验重新谈一下为什么要进行代码优化.在修改之前,作者的说法是这样的: 就像鲸鱼吃虾米一样,也许吃一个两个虾米对于鲸鱼 ...
- [转]Insert, Update, and Delete Destination table with SSIS
本文转自:http://www.rad.pasfu.com/index.php?/archives/150-Insert,-Update,-and-Delete-Destination-table-w ...
- 一步一步学RenderMonkey(4)--点光源光照模型 【转】
转载请注明出处:http://blog.csdn.net/tianhai110 点光源光照模型: 公式: I = Icolor*attenuation; ...
