UML类图简单说明,学习编程思路的必会技能
摘抄记录学习用
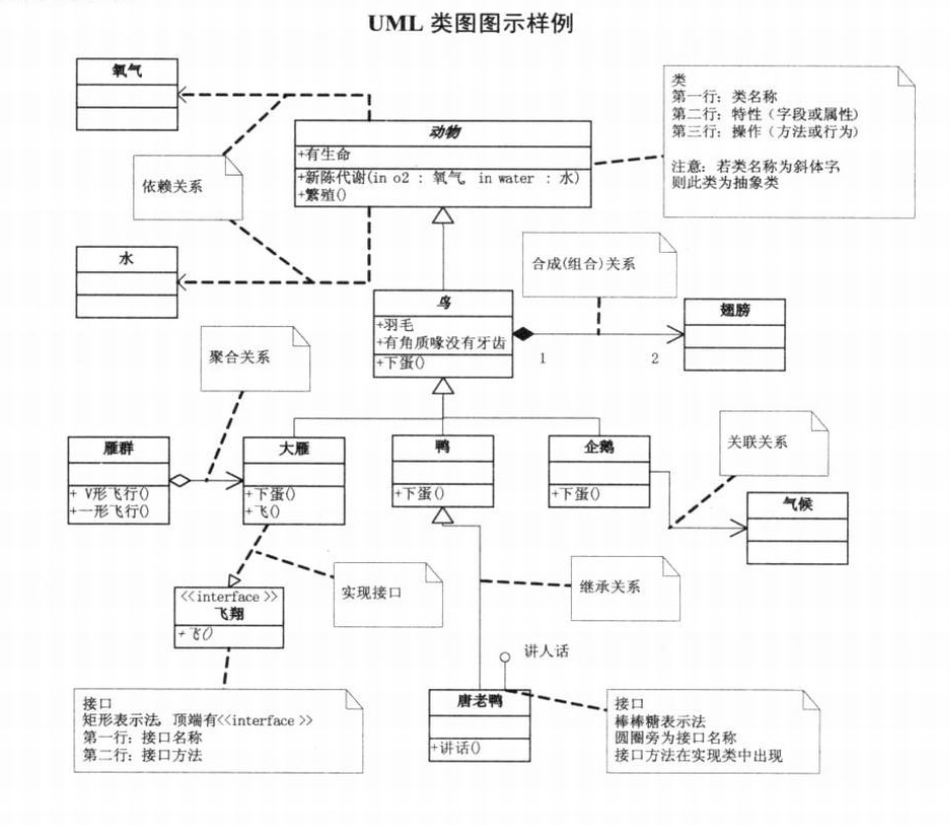
先看一张图,图片资源来自于大话设计模式,接下来我要跟着这本书一起走,如侵权,立即删除。

看见上图估计没学过或者不是本专业的没接触过的人,看这一堆估计就不想看了,但别怕一个一个分析.
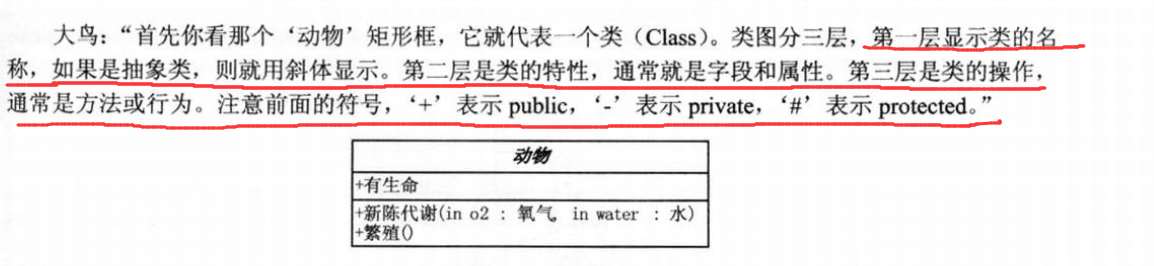
一.普通类表示 注意:类名字体斜体代表抽象类

二.接口表示 注意 : 两种表现形式

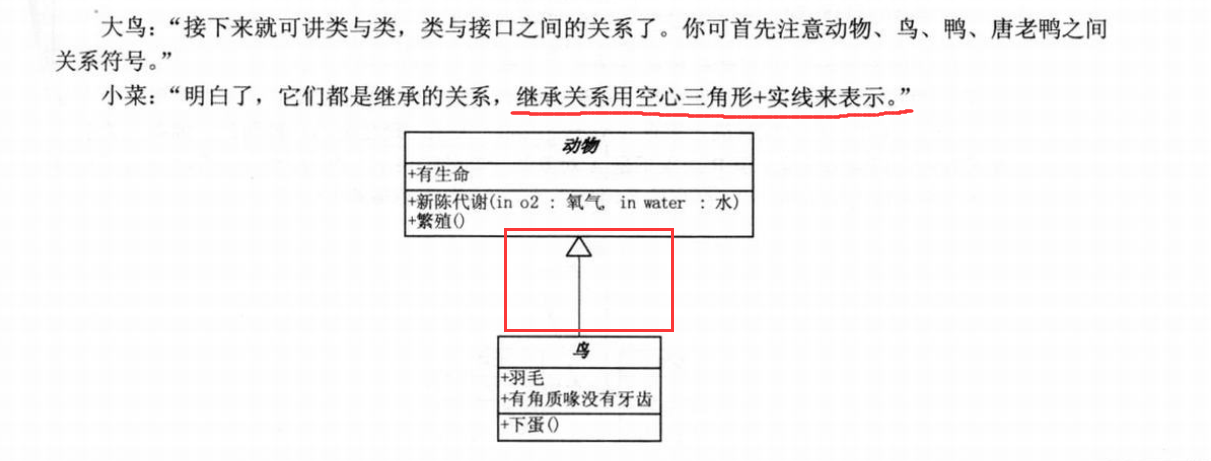
三.类的关系 - 继承关系 注意:空心三角+实线

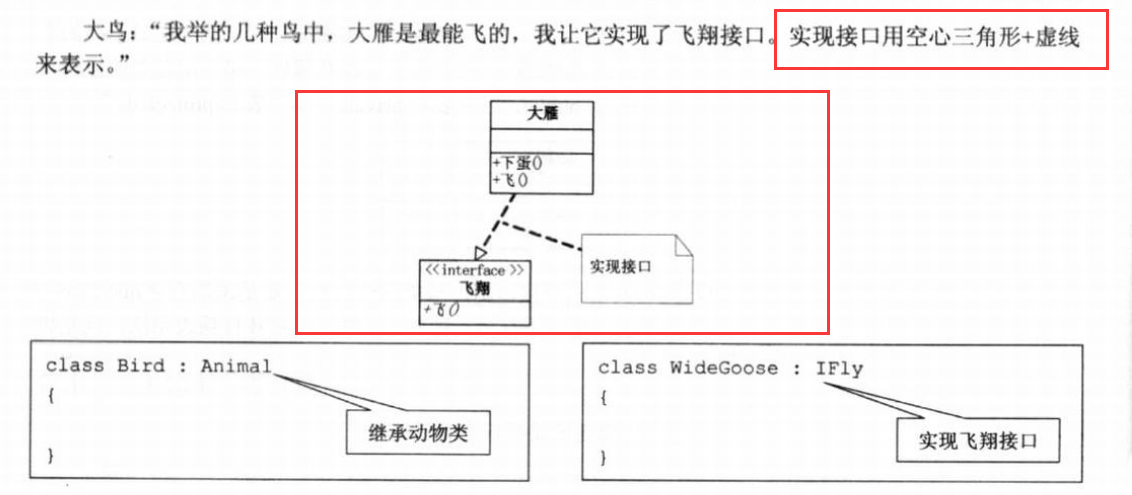
四.类的关系 - 实现接口 注意:空心三角形+虚线

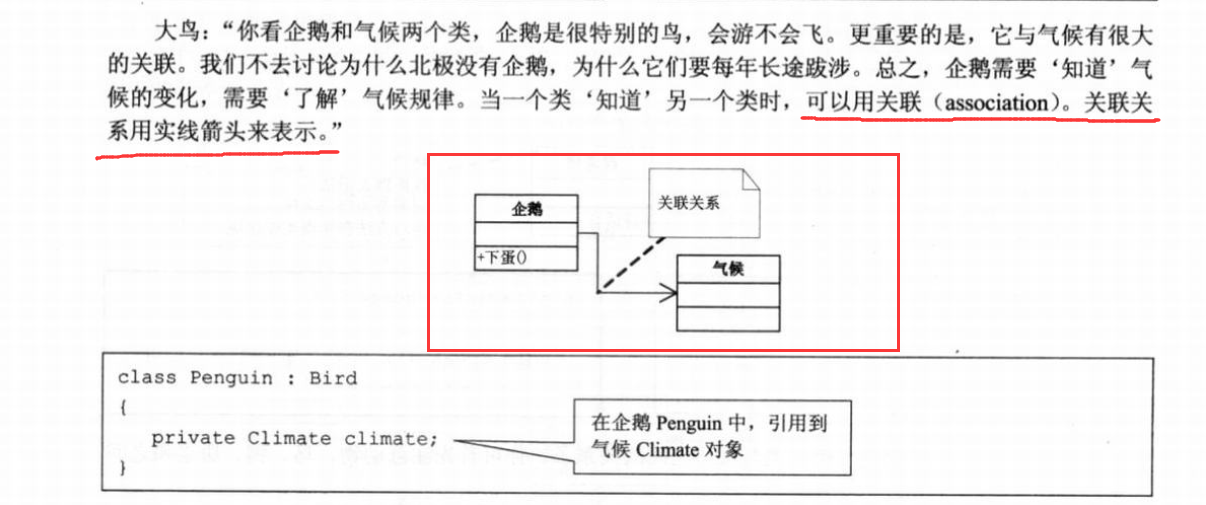
五.类的关系 - 关联关系 注意:实线箭头

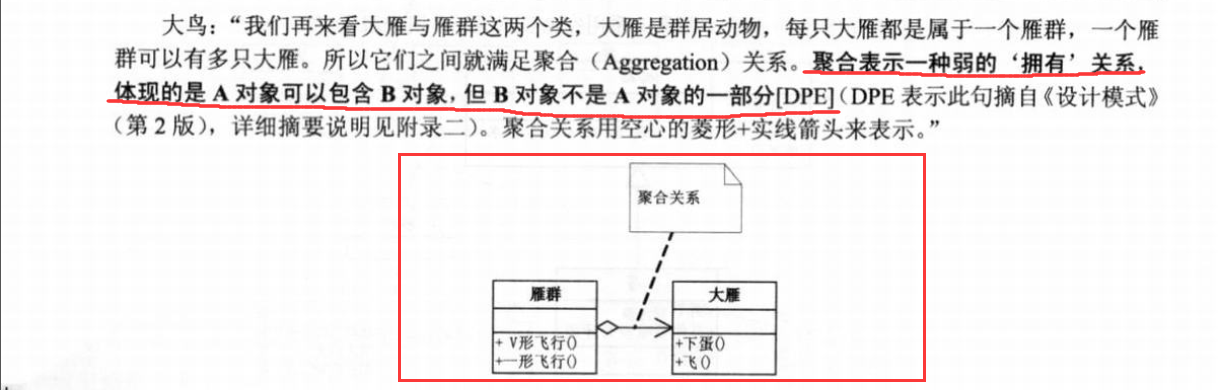
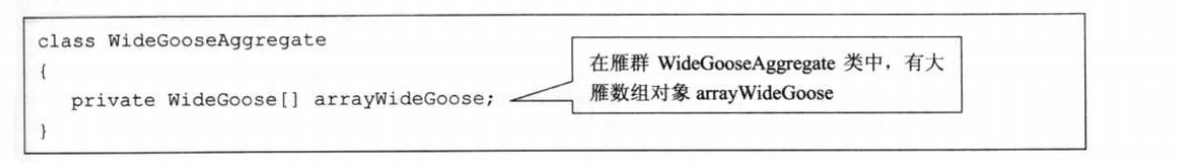
六.类的关系 - 聚合关系 注意:空心的菱形 + 实线箭头 下面加粗的说明,估计有些人还是有点懵,我的理解大概就是 B对象不一定是A对象的一部分,就像那是一群大雁,是由大雁组成的,我也是一只大雁,但我不一定在这个大雁群中。 所以说是一种弱拥有。


七.类的关系 - 组合关系 注意:实心的菱形 + 实线箭头 注意线下的基数代表含义 强拥有,没有就不行

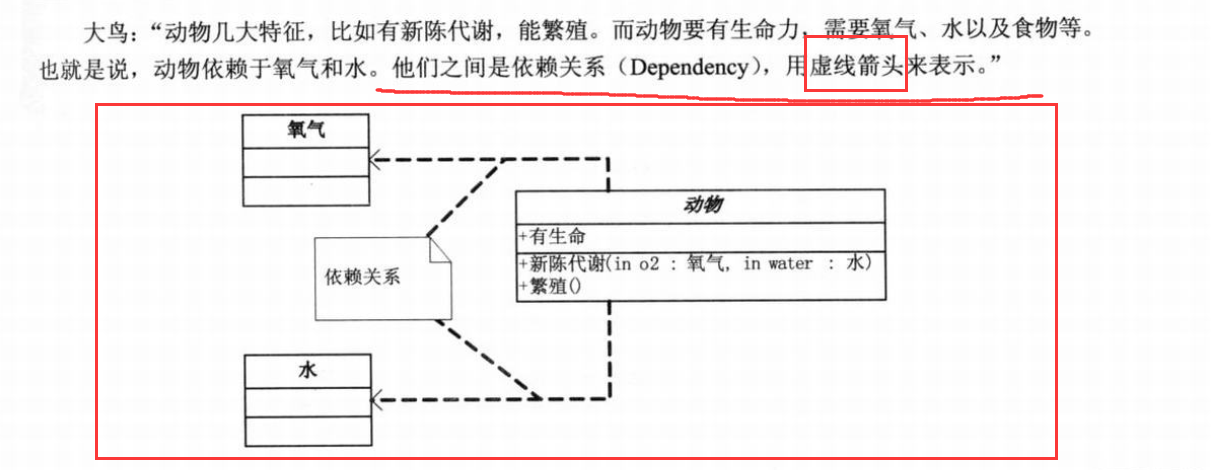
七.类的关系 - 依赖关系 注意:虚线箭头 个人理解更像是生存的环境关系

UML类图简单说明,学习编程思路的必会技能的更多相关文章
- UML类图简单学习 各种对象、关系UML表示法
<大话设计模式>上面的UML类图: 类的UML表示 动物 的矩形框 表示是一个类. 类图分为三层,第一层显示类的名称,如果是抽象类,则用斜体表示:第二层是类的特性,通常就是类的字段和属性: ...
- UML类图简单介绍
先上一张图: 概述 类图(Class Diagram)是面向对象系统建模中最常用和最重要的图,是定义其它图的基础.类图主要是用来显示系统中的类.接口以及它们之间的静态结构和关系的一种静态模型. 类图组 ...
- 设计模式学习笔记(详细) - 七大原则、UML类图、23种设计模式
目录 设计模式七大原则 UML类图 设计模式分类 单例模式 工厂设计模式 简单工厂模式 工厂方法模式(使用抽象类,多个is-a) 抽象工厂模式(使用接口,多个like-a) 原型模式 建造者模式 适配 ...
- 设计模式学习(二):面向对象设计原则与UML类图
一.UML类图和面向对象设计原则简介 在学习设计模式之前,需要找我一些预备知识,主要包括UML类图和面向对象设计原则. UML类图可用于描述每一个设计模式的结构以及对模式实例进行说明,而模式结构又是设 ...
- UML类图学习总结
1.首先来认识下类图?以及类图的作用 类图(Class diagram)由许多(静态)说明性的模型元素(例如类.包和它们之间的关系,这些元素和它们的内容互相连接)组成.类图可以组织在(并且属于)包中, ...
- 设计模式学习起点 UML类图笔记
UML类图笔记 大学开设的软件设计课程一般都会学习UML类图,大部分关于设计模式的描述都是使用的UML类图,可以说类图的表示是学习设计模式的起点.UML定义类之间的关系主要有六种:泛化关系.实现关系. ...
- 学习一之UML类图
前言 最近在学习程杰老师的<大话设计模式>,觉得非常不错,就做了一些学习笔记和总结.如果对设计模式很感兴趣的,可以直接阅读书籍,相信会有更多的收获. 本人小菜一枚,如果理解的不对的还请多多 ...
- 第一天:简单工厂模式与UML类图
何为简单工厂模式: 通过专门定义一个类,来负责创建其他类的实例,这些其它类通常具有共同的父类. 简单工厂模式的UML类图: 简单工厂模式中包含的角色和相应的职责如下: ...
- 【转】学习设计模式之前你必须掌握的-看懂UML类图
UML类图是UML(unified modeling language,标准建模语言)五种图示法中静态图的一种-用来描述系统中类的静态结构,不仅定义系统中的类,表示类之间的联系如关联.依赖.聚合等,也 ...
随机推荐
- HDUOJ A Mathematical Curiosity 1017
此题不难就是输出格式麻烦 #include<stdio.h> int main(){ int T; scanf("%d",&T); ...
- [Webpack] Detect Unused Code with Webpack and unused-files-webpack-plugin
As you refactor and modify applications, it's difficult to manage and keep track of files as they be ...
- WCF 之 初识WCF
在编程中服务的作用越来越大了,.net从2.0的 webservice,到3.5之后的WCF,服务的功能越来越强了.现在先从简单的看起,先看看WCF服务的发布. 现在来看看一步一步发布 WCF 服务. ...
- vue 不能检测数组长度 值变化原因解析
1.vue不能检测数组长度或者值的变化 (1)数组长度变化 未检测到 <!DOCTYPE html> <html lang="en"> <head&g ...
- css zoom与scale区别
转自:http://www.zhangxinxu.com/wordpress/2015/11/zoom-transform-scale-diff/ 1.zoom的缩放是相对于左上角的:而scale默认 ...
- 学 Vim 时希望早点知道的建议
来自wechat 从 2009 年开始,我就一直把 Vim 当做我的主要(唯一)文本编辑器.在过去的这些年,我学到了很多好用的 Vim 技巧,它们令我感觉相见恨晚,因为它们极大地提高了我的文本编辑效率 ...
- 为什么要用 SpringMVC 的 SessionStatus
我们可以在需要访问 Session 属性的 controller 上加上 @SessionAttributes,然后在 action 需要的 User 参数上加上 @ModelAttribute,并保 ...
- case when then 中的条件里面加上 and or 的处理方式
错误的方式: end 正确1: end 正确2,去掉括号: end
- chrome的input输入框填充后背景颜色变成黄色 (input:-webkit-autofill 导致的)
填写form表单时发现chrome的一个好坑啊! 当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东, 按理说,这没什么问题,很多时候为了方便,也需要它记录输入 ...
- spring中添加redis缓存
1.单机版的添加 spring里面配置 <bean id="redisClient" class="redis.clients.jedis.JedisPool&qu ...
