will-change 提高页面滚动、动画等渲染性能
一、先来看一个例子
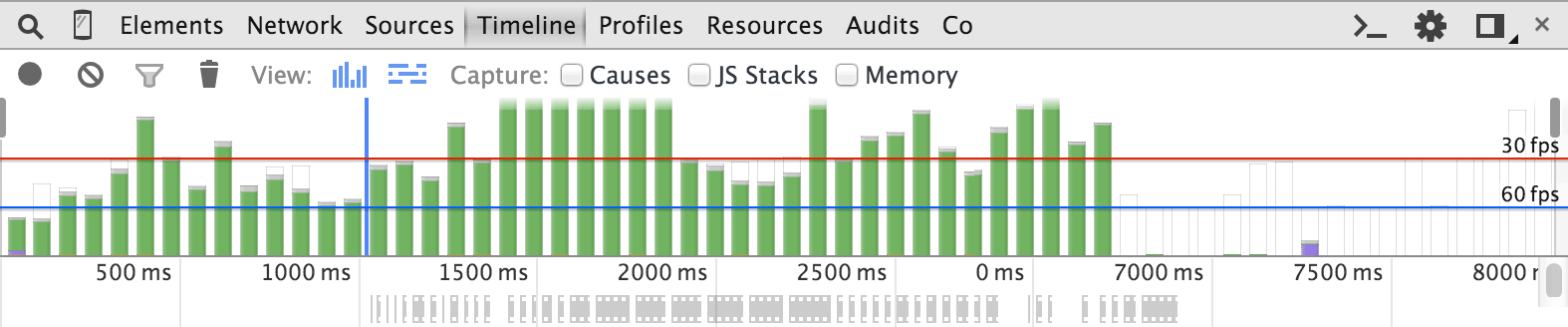
视差滚动现在不是挺流行的嘛,然后Chris Ruppel当其使用background-attachment: fixed实现背景图片不随滚动条滚动而滚动效果的时候,发现,页面的绘制性能掉到了每秒30帧,这种帧频人眼已经可以感觉到一定的顿挫感了。

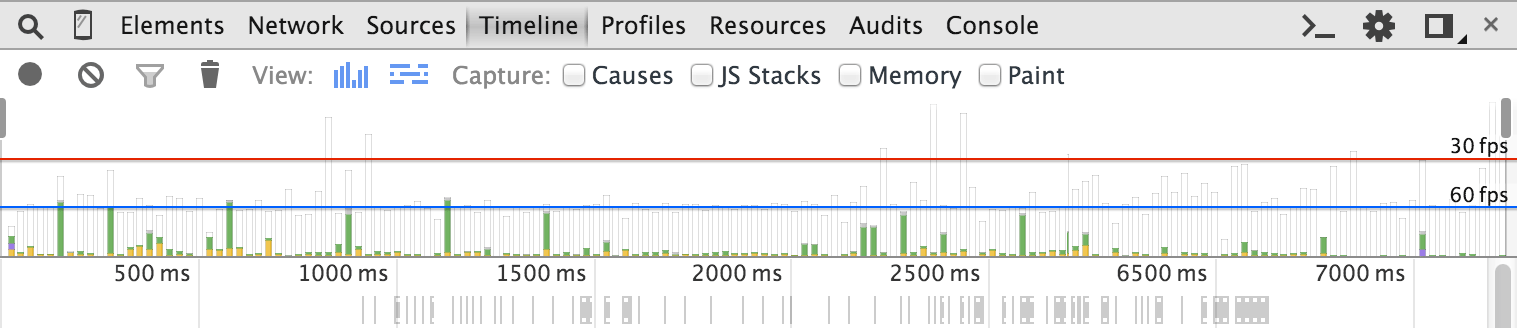
后来,参考一些其他同事还是同行的建议,做了一番优化,然后,页面的渲染性能——

大家肯定会好奇,这到底施了什么魔法,可以让渲染提升如此之显著。3个小tips:
background-attachment: fixed改成了position: fixed,因为前面这玩意滚动实时计算重绘;- 背景图片所在的元素替换为
::before伪元素; - 使用了CSS3
will-change加速;
相关代码如下(假设类名是front):
.front::before {
content: '';
position: fixed; // 代替background-attachment
width: 100%;
height: 100%;
top:;
left:;
background-color: white;
background: url(/img/front/mm.jpg) no-repeat center center;
background-size: cover;
will-change: transform; // 创建新的渲染层
z-index: -1;
}
OK, 主角粉墨登场了,就是will-change, 这是什么鬼?
二、CSS3 will-change粉墨登场
这个属性作用很单纯,就是“增强页面渲染性能”。那它是如何增强的呢?
我们可能听听说过,3D transform会启用GPU加速①,例如translate3D, scaleZ之类,但是呢,这些属性业界往往称之为hack加速法。我们实际上不需要z轴的变化,但是还是假模假样地声明了,欺骗浏览器,这其实是一种不人道的做法。
① GPU即图形处理器,是与处理和绘制图形相关的硬件。GPU是专为执行复杂的数学和几何计算而设计的,可以让CPU从图形处理的任务中解放出来,从而执行其他更多的系统任务,例如,页面的计算与重绘。
而will-change则天生为此设计,顾名思意“我要变形了”,礼貌而友好。
当我们通过某些行为(点击、移动或滚动)触发页面进行大面积绘制的时候,浏览器往往是没有准备的,只能被动使用CPU去计算与重绘,由于没有事先准备,应付渲染够呛,于是掉帧,于是卡顿。而will-change则是真正的行为触发之前告诉浏览器:“浏览器同学,我待会儿就要变形了,你心理和生理上都准备准备”。于是乎,浏览器同学把GPU给拉上了,从容应对即将到来的变形。
这其实很好理解的,对吧,提前预约从容不迫;突然造访手忙脚乱。
MDN上显示该属性语法如下:
/* 关键字值 */
will-change: auto;
will-change: scroll-position;
will-change: contents;
will-change: transform; /* <custom-ident>示例 */
will-change: opacity; /* <custom-ident>示例 */
will-change: left, top; /* 两个<animateable-feature>示例 */ /* 全局值 */
will-change: inherit;
will-change: initial;
will-change: unset;
其中:
auto
就跟width:auto一样,实际上没什么卵用,昨天嘛,估计就是用来重置其他比较屌的值。
scroll-position
告诉浏览器,我要开始翻滚了。
contents
告诉浏览器,内容要动画或变化了。
<custom-ident>
顾名思意,自定义的识别。非规范称呼,应该是MDN自己的称呼,以后可能会明确写入规范。比方说animation的名称,计数器counter-reset, counter-increment定义的名称等等。
上面展示了2个例子,一个是transform一个是opacity,都是CSS3动画常用属性。如果给定的属性是缩写,则所有缩写相关属性变化都会触发。同时不能是以下这些关键字值:unset, initial, inherit, will-change, auto, scroll-position, 或 contents.
<animateable-feature>
可动画的一些特征值。比方说left, top, margin之类。移动端,非transform, opacity属性的动画性能都是低下的,所以都是建议避免使用left/top/margin之流进行唯一等。但是,如果你觉得自己是margin属性奶大的,非要使用之,试试加个will-change:margin说不定也会很流畅(移动端目前支持还不是很好)。
就目前而言,使用的基本上都是:
.example {
will-change: transform;
}
三、CSS3 will-change使用注意事项
will-change虽然可以加速,但是,一定一定要适度使用。那种全局都开启will-change等待模式的做法,无疑是死路一条。尼玛,用脚趾头想想也知道,你让浏览器各个元素都随时GPU渲染加速待命,还是妥妥搞死!
说到这里,想到了移动端的GPU加速。很多自以为然的同学写CSS3动画的时候,或者静态属性的时候,动不动就把translateZ之类GPU hack属性写上。同学们啊,GPU这玩意提高页面渲染性能它是有代价的呀,什么代价呢,就是手机的电量。你真以为有“既要马儿跑,又要马儿不吃草”的好事情啊!
平时,我们一般地CSS动画,平常的渲染处理,手机都是可以比较流畅的。完全没有必要以牺牲其他东西来实现。手机上的电量弥足珍贵。如果发现(尤其Android)机子h5页面不流畅,找找看是不是动画属性使用问题,或者非可视动画层没隐藏等等原因。
回到will-change. 同样的,will-change的使用也要谨慎,遵循最小化影响原则,所以,一开始的例子,才使用伪元素去搞,独立渲染(虽然我没看出来这个梗在什么地方)。
sitePoint网站上的这篇文章展示了几个处理例子:
不要这样直接写在默认状态中,因为will-change会一直挂着:
.will-change {
will-change: transform;
transition: transform 0.3s;
}
.will-change:hover {
transform: scale(1.5);
}
可以让父元素hover的时候,声明will-change,这样,移出的时候就会自动remove,触发的范围基本上是有效元素范围。
.will-change-parent:hover .will-change {
will-change: transform;
}
.will-change {
transition: transform 0.3s;
}
.will-change:hover {
transform: scale(1.5);
}
如果使用JS添加will-change, 事件或动画完毕,一定要及时remove. 比方说点击某个按钮,其他某个元素进行动画。点击按钮(click),要先按下(mousedown)再抬起才出发。因此,可以mousedown时候打声招呼, 动画结束自带回调,于是(示意,不要在意细节):
dom.onmousedown = function() {
target.style.willChange = 'transform';
};
dom.onclick = function() {
// target动画哔哩哔哩...
};
target.onanimationend = function() {
// 动画结束回调,移除will-change
this.style.willChange = 'auto';
};
will-change 提高页面滚动、动画等渲染性能的更多相关文章
- [转] 使用CSS3 will-change提高页面滚动、动画等渲染性能 ---张鑫旭
一.先来看一个例子 下面这个例子来自某外文,我这里简单转述下. 视差滚动现在不是挺流行的嘛,然后Chris Ruppel当其使用background-attachment: fixed实现背景图片不随 ...
- 使用CSS3 will-change提高页面滚动、动画等渲染性能----------------------------引用
Chris Ruppel当其使用background-attachment: fixed实现背景图片不随滚动条滚动而滚动效果的时候, 大家肯定会好奇,这到底施了什么魔法,可以让渲染提升如此之显著.3个 ...
- wow.js+animate.css——有趣的页面滚动动画
今天偶然间发现了一个使用特别简单的页面动画效果,还挺不错的,玩了一个上午,现在介绍一下这个滚动动画: 一.使用方法: 1.下载animate.css 2.下载wow.js 3.引用文件,像这样: &l ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- scrollreveal(页面滚动显示动画插件支持手机)
scrollreveal.js是一款可以轻易实现桌面和移动浏览器元素随页面滚动产生动画的js插件.该插件通过配置可以在页面滚动,元素进入视口时产生炫酷的动画效果,同时还支持元素的3D效果,非常的实用. ...
- ScrollReveal-元素随页面滚动产生动画的js插件
简介 和 WOW.js 一样,scrollReveal.js 也是一款页面滚动显示动画的 JavaScript,能让页面更加有趣,更吸引用户眼球.不同的是 WOW.js 的动画只播放一次,而 scro ...
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- aos.js超赞页面滚动元素动画jQuery动画库
插件描述:aos.js 是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果.在页面往回滚动时,元素会恢复到原来的状态 ...
- 【特效】页面滚动到相应位置运行css3动画
请到我的个人博客网站上浏览此文章,欢迎评论和建议. 文章链接:http://www.xiaoxianworld.com/archives/87 现在css3动画很常见了,实际项目中经常应用,特别是那种 ...
随机推荐
- samba、nginx服务
一.部署samba Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成,Samba主要用于Linux或UNIX和Windows系统之间的文件共享. SMB( ...
- Node.js API学习笔记(一)
此文章已经发表于本人博客. Terminal(终端) 说起这个使用过linux系统的兄台一般都会知道的,本人理解:类似Putty这些ssh工具通过 软件来实现远程控制主机,对于我们使用者来说,它会显示 ...
- datagrid 用法
http://blog.csdn.net/xhhuang1979/article/details/8331682
- CSS 边距和填充
margin and padding are the two most commonly used properties for spacing-out elements. A margin is t ...
- GIT使用—一些概念
(1)Git版本库(repository) 一个简单的数据库,包括所有用来维护与管理项目的修订版本和历史的信息. Git维护两个主要的数据结构: 对象库(object store)-在复制操作时能进行 ...
- 8月份的To-Do List
1.汲取归纳<Effective Objective-C 2.0 >的知识点 2.回顾网易云课堂翁恺老师的C语言相关课程, 为学习算法做好准备 3.读完Kelly McGonigal的&l ...
- 异步消息postEvent更新界面
其实就是和Qt::QueuedConnection时的信号槽一样,属于异步的. 1.新建QEvent子类 ①.头文件 #ifndef MYEVENT_H #define MYEVENT_H #incl ...
- QMap的使用
1.定义 mapQMap<QString,QColor> map; 2.插入数据 map.insert("AA",RGB(255,0,0)); map.insert(& ...
- 不同vlan间通信的三种配置方式
1.单臂路由(图) 环境:一台路由器,一台二层交换机,两台pc机 二层交换机的配置 //创建vlan 和 vlan : Switch(config)#vlan Switch(config-vlan)# ...
- Spring混合配置
Spring混合配置 一.在JavaConfig中引入其他配置 在JavaConfig中引入JavaConfig配置 使用@Import({OtherConfig1.class,OtherConfig ...
