Selenium图片上传
方式1:
如果是input类型的标签则可直接赋值

部分代码:
driver.find_element_by_name("file").send_keys("E:\\test.jpg")
*************
多种图片上传时路径与路径之间用“,”分开,只限于统一路径下
*************
方式2:
利用AutoIT实现
1、AutoIT介绍
AutoIT是一个类似脚本语言的软件,利用此软件我们可以方便的实现模拟键盘、鼠标、窗口等操作,实现自动化。
2、实现原理
利用AutoIT编写合适的脚本,然后将脚本编译成可执行文件,在自动化实现时,直接调用此脚本实现文件上传。
备注:编写脚本和编译,需要借助AutoIT提供的工具,但是脚本编译成可执行文件后,可以直接使用,不再需要安装AutoIT。
3、自动化调用
AutoIT脚本编译成可执行文件后,放到本地的某一个目录下
自动化实现过程中,需要上传图片时,首先定位到【上传】字样文本,点击此按钮
执行编辑后的可执行文件,实现文件上传
4.安装后的工具介绍

AutoIT Window Info用来识别Windows控件,根据识别的控件信息编写脚本;
Complie Script to .exe,用来将利用AutoIt编写的脚本,编译成可执行文件;
Run Script 用来执行AutoIT的脚本信息;
SciTE Script Editor用来编写AutoIt脚本。
接下来就是利用以上四种工具,来编写AutoIT脚本,然后编译成可执行文件
5.操作
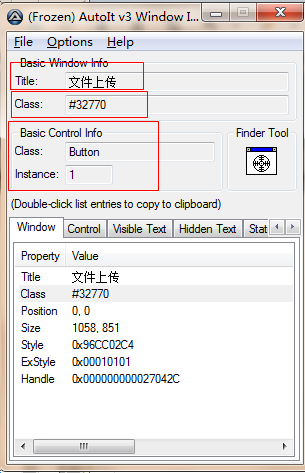
1) AutoIt Window Info
打开此工具,利用此工具来识别Windows控件信息,如输入框、按钮等。

用鼠标拖住工具上的Finder Tool的图标(即图中蓝色圈圈部分)到要识别的控件上,控件的唯一标识信息会显示在工具的左侧部分(图中红框标出的部分)。
从显示的结果得知,此控件的Title=“打开”,Class为Button,Instance=1。我们就是利用控件的这些信息,定位控件,编写脚本。
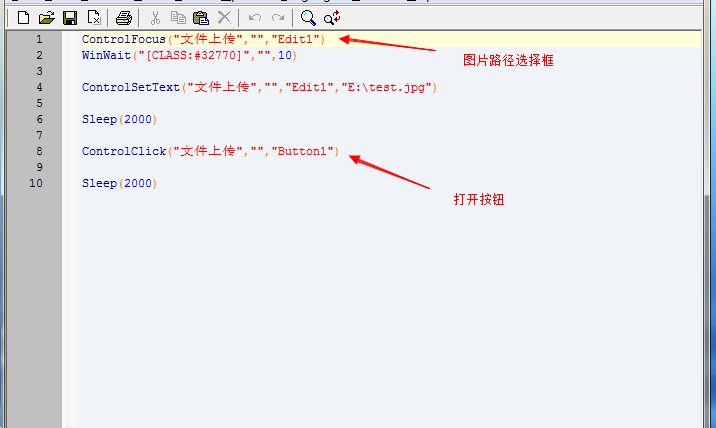
2) SciTE Script Editor
根据以上所识别的空间信息,利用此编辑器,利用此软件根据AutoIT的语法编写脚本。
附实现文件上传需要的几个方法:
ControlFocus ( "窗口标题", "窗口文本", 控件ID) 设置输入焦点到指定窗口的某个控件上
WinWait ( "窗口标题" [, "窗口文本" [, 超时时间]] ) 暂停脚本的执行直至指定窗口存在(出现)为止
ControlSetText ( "窗口标题", "窗口文本", 控件ID, "新文本" ) 修改指定控件的文本
Sleep ( 延迟 ) 使脚本暂停指定时间段
ControlClick ( "窗口标题", "窗口文本", 控件ID [, 按钮] [, 点击次数]] ) 向指定控件发送鼠标点击命令
其中,title即AutoIt Window Info识别出的Title字段,controlID即AutoIt Window Info识别出的Class和Instance的拼接,如上图拼接后的结果应为:Button1

AutoIT脚本编写完成后,可以通过菜单栏“Tools”-->“Go” 运行一下脚本。注意,运行的时候,上传窗口需处于打开状态。
3)AutoIT脚本编译成可执行文件
脚本编辑运行无误后,将其保存。然后打开Complie Script to .exe工具,将保存的脚本编译成exe可执行文件。

点击“Browse”选择保存的脚本文件,点击“Convert”将其生成exe文件。
至此,利用AutoIT实现图片上传的流程结束。
4)代码引用
需先导入os
import os

以下方法为网上搜索的,未实践
1.
win32gui
代码:
# -*- coding: utf-8 -*-
from selenium import webdriver
import win32gui
import win32con
import time
dr = webdriver.Firefox()
dr.get('http://sahitest.com/demo/php/fileUpload.htm')
upload = dr.find_element_by_id('file')
upload.click()
time.sleep(1)
# win32gui
dialog = win32gui.FindWindow('#32770', u'文件上传') # 对话框
ComboBoxEx32 = win32gui.FindWindowEx(dialog, 0, 'ComboBoxEx32', None)
ComboBox = win32gui.FindWindowEx(ComboBoxEx32, 0, 'ComboBox', None)
Edit = win32gui.FindWindowEx(ComboBox, 0, 'Edit', None) # 上面三句依次寻找对象,直到找到输入框Edit对象的句柄
button = win32gui.FindWindowEx(dialog, 0, 'Button', None) # 确定按钮Button
win32gui.SendMessage(Edit, win32con.WM_SETTEXT, None, 'd:\\baidu.py') # 往输入框输入绝对地址
win32gui.SendMessage(dialog, win32con.WM_COMMAND, 1, button) # 按button
print upload.get_attribute('value')
dr.quit()结果:
baidu.py在这里你需要一个非常重要的小工具:Spy++,百度一下有很多,当然你也可以用autoIT自带的工具,不过没有这个好用,建议去下一个吧。
而且,你得安装pywin32的库,你可以到这里找到对应你python版本的库,注意32位还是64位一定要和你安装的Python版本对应。
安装完成之后在【开始菜单Python的文件夹】里看到PyWin32的文档【Python for Windows Documentation】,你能从中找到对应的方法API。
简单介绍几个用到的:
win32gui.FindWindow(lpClassName=None, lpWindowName=None):
- 自顶层窗口开始寻找匹配条件的窗口,并返回这个窗口的句柄。
- lpClassName:类名,在Spy++里能够看到
- lpWindowName:窗口名,标题栏上能看到的名字
- 代码示例里我们用来寻找上传窗口,你可以只用其中的一个,用classname定位容易被其他东西干扰,用windowname定位不稳定,不同的上传对话框可能window_name不同,怎么定位取决于你的情况。
win32gui.FindWindowEx(hwndParent=0, hwndChildAfter=0, lpszClass=None, lpszWindow=None)
- 搜索类名和窗体名匹配的窗体,并返回这个窗体的句柄。找不到就返回0。
- hwndParent:若不为0,则搜索句柄为hwndParent窗体的子窗体。
- hwndChildAfter:若不为0,则按照z-index的顺序从hwndChildAfter向后开始搜索子窗体,否则从第一个子窗体开始搜索。
- lpClassName:字符型,是窗体的类名,这个可以在Spy++里找到。
- lpWindowName:字符型,是窗口名,也就是标题栏上你能看见的那个标题。
- 代码示例里我们用来层层寻找输入框和寻找确定按钮
win32gui.SendMessage(hWnd, Msg, wParam, lParam)
- hWnd:整型,接收消息的窗体句柄
- Msg:整型,要发送的消息,这些消息都是windows预先定义好的,可以参见系统定义消息(System-Defined Messages)
- wParam:整型,消息的wParam参数
- lParam:整型,消息的lParam参数
- 代码示例里我们用来向输入框输入文件地址以及点击确定按钮
至于win32api模块以及其他的方法,这里不进行更多描述,想要了解的自行百度或看pywin32文档。
2.
SendKeys
首先要安装SendKeys库,可以用pip安装
pip install SendKeys
代码示例:
代码:
# -*- coding: utf-8 -*-
from selenium import webdriver
import win32gui
import win32con
import time
dr = webdriver.Firefox()
dr.get('http://sahitest.com/demo/php/fileUpload.htm')
upload = dr.find_element_by_id('file')
upload.click()
time.sleep(1)
# SendKeys
SendKeys.SendKeys('D:\\baidu.py') # 发送文件地址
SendKeys.SendKeys("{ENTER}") # 发送回车键
print upload.get_attribute('value')
dr.quit()结果:
baidu.py通过SendKeys库可以直接向焦点里输入信息,不过要注意在打开窗口是略微加一点等待时间,否则容易第一个字母send不进去(或者你可以在地址之前加一个无用字符),不过我觉得这种方法很不稳定,不推荐。
3.
keybd_event
win32api提供了一个keybd_event()方法模拟按键,不过此方法比较麻烦,也不稳定,所以很不推荐,下面给出部分代码示例,如果想要研究,自己百度去学习吧。
# 先找一个input框,输入想要上传的文件的地址,剪切到剪贴板
video.send_keys('C:\\Users\\Administrator\\Pictures\\04b20919fc78baf41fc993fd8ee2c5c9.jpg')
video.send_keys(Keys.CONTROL, 'a') # selenium的send_keys(ctrl+a)
video.send_keys(Keys.CONTROL, 'x') # (ctrl+x)
driver.find_element_by_id('uploadImage').click() # 点击上传按钮,打开上传框
# 粘贴(ctrl + v)
win32api.keybd_event(17, 0, 0, 0) # 按下按键 ctrl
win32api.keybd_event(86, 0, 0, 0) # 按下按键 v
win32api.keybd_event(86, 0, win32con.KEYEVENTF_KEYUP, 0) # 升起按键 v
win32api.keybd_event(17, 0, win32con.KEYEVENTF_KEYUP, 0) # 升起按键 ctrl
time.sleep(1)
# 回车(enter)
win32api.keybd_event(13, 0, 0, 0) # 按下按键 enter
win32api.keybd_event(13, 0, win32con.KEYEVENTF_KEYUP, 0) # 升起按键 enter
是不是很麻烦,当然,你甚至可以用按键把整个路径输入进去,不过,我想没人愿意这么做的。而且在此过程中你不能随意移动鼠标,不能使用剪贴板,太不稳定了,所以非常不建议你用这种办法。
Selenium图片上传的更多相关文章
- selenium 图片上传方法。
找到图片上传的input标签: 直接使用send_keys()传值 browser.find_element_by_class_name("upload-pic").send_ke ...
- selenium 图片上传
WebElement file = driver.findElement(By.name("filename")); 给此元素设置值:file.sendKeys("E: ...
- selenium 文件上传
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决: 另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方 ...
- 自动化测试基础篇--Selenium文件上传send_keys
摘自https://www.cnblogs.com/sanzangTst/p/8358165.html 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一 ...
- Selenium文件上传
转自:https://www.cnblogs.com/miaojjblog/p/9679915.html Web上本地上传图片,弹出的框Selenium是无法识别的,也就是说,selenium本身没有 ...
- 《手把手教你》系列技巧篇(五十三)-java+ selenium自动化测试-上传文件-上篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- 《手把手教你》系列技巧篇(五十四)-java+ selenium自动化测试-上传文件-中篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- 《手把手教你》系列技巧篇(五十五)-java+ selenium自动化测试-上传文件-下篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
随机推荐
- Entity Framework6 with Visual Studio 2013 update3 for Oracle 11g
2014年7月的时候,写了一篇关于EF5 with visual studio 2010 for oracle 11g的博文 原文地址 :http://www.cnblogs.com/HouZhiHo ...
- java线程总结1--线程的一些概念基础以及线程状态
在编程中,很多时候,我们需要计算机同时处理多件事情,例如说,就拿我相对最熟悉的web服务来说,web程序必须支持多用户访问,要不然如果你的用户只能支持一个用户在线访问,其他用户只能以排队的形式等待,估 ...
- 初探Spring源码之Spring Bean的生命周期
写在前面的话: 学无止境,写博客纯粹是一种乐趣而已,把自己理解的东西分享出去,不意味全是对的,欢迎指正! Spring 容器初始化过程做了什么? AnnotationConfigApplication ...
- mysql存储过程优化
示例 WHILE s <> 1 DO select xxx; insert into xxx; END WHILE; 执行耗时27秒 优化点1: 添加事物 START TRANSACTIO ...
- 关于iframe中使用fixed定位的一些问题
先来看看position: fixed:的定义:生成绝对定位的元素,相对于浏览器窗口进行定位: 但是在iframe中使用fixed定位,实际上是相对于iframe窗口进行定位,原因在于iframe类似 ...
- Maven pom.xml 常用打包配置
<build> <!-- 指定JAVA源文件目录 --> <sourceDirectory>src</sourceDirectory> <!-- ...
- go的编译与重启
ps -ef|grep pro-name| grep -v grep|awk '{print $2}'|xargs kill -9 > /dev/null go build nohup ./xe ...
- Java的异常处理throw和throws的区别
区别一: throw 是语句抛出一个异常:throws 是方法抛出一个异常: throw语法:throw <异常对象> ...
- (C# 正则表达式)判断匹配, 提取字符串或数值
string s = "if ( \"ch\" == \"os\" ) "; string pattern = @"if\s*\( ...
- C# 程序启动最小化至任务栏及闪烁
主要功能: C#让窗体最小化至任务栏,同时在系统托盘区的图标点击左键能显示窗体,并使窗体闪烁. 首先: 创建窗体应用程序,并添加控件NotifyIcon及ContextMenuStrip控件 Noti ...
