Ajax实现验证码异步校验
验证码异步校验可以防止表单提交后因验证码不正确导致已填的其它项都清空。
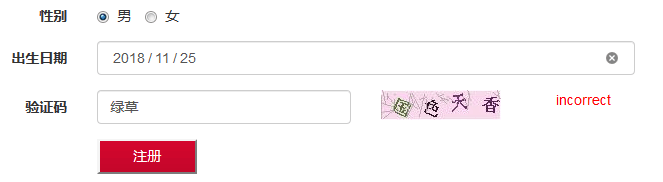
整个过程图如下

验证码输入框出代码
<div class="form-group">
<label for="date" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-3">
<input type="text" class="form-control" name="checkCode" id="checkCode" onblur="checkCodeFn()">
</div>
<div class="col-sm-2">
<img src="${pageContext.request.contextPath }/checkImg" onclick="changeImg(this)" />
</div>
<div id="checkCodeDiv"> </div> </div>
ajax异步校验代码
<script type="text/javascript">
function checkCodeFn() {
//alert(666);
var checkCode_client = $("#checkCode").val();
$.ajax({
"async":true,
"url":"${pageContext.request.contextPath}/checkCode",
"data":{"checkCode_client":checkCode_client},
"type":"POST",
"dataType":"json",
"success":function(data) {
$("#checkCodeDiv").html(data.info);
$("#checkCodeDiv").css("color","red");
}
});
}
</script>
进行验证码校验的servlet
package com.alphajuns.web.servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class CheckCodeServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 获得用户输入的验证码
String checkcode_client = request.getParameter("checkCode_client");
// 获得图片中生成的验证码
String checkcode_session = (String) request.getSession().getAttribute("checkcode_session");
// 比较生成的验证码和输入的验证码
if (!checkcode_client.equals(checkcode_session)) {
response.getWriter().write("{\"info\":\"incorrect\"}");
} else {
response.getWriter().write("{\"info\":\"\"}");
}
} public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
测试结果可行

Ajax实现验证码异步校验的更多相关文章
- 利用ajax异步校验验证码(转)
利用ajax异步校验验证码 示例结果如图所示 具体步骤如下: step1: jsp页面及js脚本 <%@page pageEncoding="utf-8" contentTy ...
- struts2中的Ajax异步校验
登录时验证码的异步校验: 1.验证码生成的是图片因此在struts.xml文件里面配置action 时,result标签中type 属性是stream 2.验证码图片的src的值为配置action名字 ...
- SSH实战 · AJAX异步校验
前台JS代码 /*异步验证用户名的输入格式以及是否存在*/ function CheckUsername(){ /*取到用户名输入框*/ var nametxt = documen ...
- 使用AJAX完成用户名是否存在异步校验
一.JSP代码: 1.事件触发:onblur 2.编写AJAX代码:向Action中提交,传递username参数 <script> function checkUsername(){ / ...
- SSH网上商城---使用ajax完成用户名是否存在异步校验
小伙伴在上网的时候,需要下载或者观看某些视频资料,更或者是在逛淘宝的时候,我们都需要注册一个用户,当我们填写好各种信息,点击确定的时候,提示用户名已经存在,小编就想,为什么当我们填写完用户名的时候,她 ...
- 问答项目---登陆账号密码登陆做AJAX异步校验
异步验证管理员帐号方法: /* 异步验证管理员帐号 */ public function checkAccount(){ if(!IS_AJAX){echo "页面不存在";die ...
- 【项目实战】---使用ajax完毕username是否存在异步校验
小伙伴在上网的时候.须要下载或者观看某些视频资料,更或者是在逛淘宝的时候.我们都须要注冊一个用户,当我们填写好各种信息,点击确定的时候.提示username已经存在.小编就想,为什么当我们填写完use ...
- day102:MoFang:后端完成对短信验证码的校验&基于celery完成异步短信发送&flask_jwt_extended&用户登录的API接口
目录 1.用户注册 1.后端完成对短信验证码的校验 2.基于celery实现短信异步发送 2.用户登录 1.jwt登录验证:flask_jwt_extended 2.服务端提供用户登录的API接口 1 ...
- javascript将异步校验表单改写为同步表单
同步表单校验的缺点 响应错误信息时,需要重新加载整个页面(虽然有缓存,客户端仍然需要通过http协议对比每个文件是否有更新,以保持文件最新) 服务器响应错误以后,用户之前所输入的信息全部丢失了,用户需 ...
随机推荐
- STL源码剖析(set/map)
SGI STL中set/map底层都是通过RB-tree实现的. 首先看看RB-tree结点的定义 typedef bool __rb_tree_color_type; const __rb_tree ...
- vi/vim 查找替换命令
vi/vim 中可以使用 :s 命令来替换字符串.该命令有很多种不同细节使用方法,可以实现复杂的功能,记录几种在此,方便以后查询. :s/vivian/sky/ 替换当前行第一个 vivian ...
- 如何使用Xcode进行高保真原型设计?
转载自:http://www.guimobile.net/xcode-high-fidelity-prototype-design.html Xcode不仅是开发者用来开发iOS Apps的开发工具, ...
- 【vue】[Vue warn]: $attrs is readonly. 只读
[Vue warn]: $attrs is readonly. 这个问题出现时,我自己都很懵逼,明明是在 data 内声明了一个 state ,我在页面渲染完成后去改变它,但是一改变就报错,而且是我 ...
- Incorrect integer value: '' for column 'mid' at row 11366Incorrect integer value: '' for column 'mid' at row 1,自增字段为空,添加记录时出错
在本地机器做测试时,数据可以正常添加,但是将代码放置到服务器上时,提示:Incorrect integer value: '' for column 'mid' at row 11366Incorre ...
- TCP网络传输, 数据类型的问题
转载: http://blog.csdn.net/highfly591/article/details/45309239 1.采用TCP传输时, 应用层为什么要做超时重传: tcp保证数据可靠传输,传 ...
- php对xml文件的增删改查
源文件<?xml version="1.0" encoding="utf-8"?><root> <endTime>2016 ...
- Exif.js获取图片的详细信息(苹果手机移动端上传图片旋转90度)
Exif.js插件介绍 http://code.ciaoca.com/javascript/exif-js/ iOS手机竖着拍的照片经过前端处理之后被旋转了90°的原因以及解决方案 https://w ...
- unity5, UI Button "On Button Down"
unity5自带的UI Button的Inspector面板中只有On Click事件,如果我们想让一个按钮响应On Button Down事件该怎么办呢?方法是: 点Add Component-&g ...
- Xml+Xslt测试工具
下载地址:http://download.csdn.net/detail/a497785609/5791359 说明:下载后,修改下Xslt部分的头部:<xsl:stylesheet versi ...
