shiro控制登陆成功后跳回之前的页面
登陆之后跳回之前的页面是在做登陆注册模块时遇到的一个需求,也是很有必要的。若用户直接访问登陆页面,那可以控制它直接到首页,但是要用户没有登陆直接访问自己的购物车等需要经过身份认证的页面,或者因为session超时,用户需要重新登陆,那么这个时候跳回之前的页面就是一件提升用户体验的事情了。实现这一功能,暂时想到两种方法,一是用ajax的方式登陆,这样直接在当前页面弹窗让用户登录既可,二是把用户未登录前的url存在session中,login成功之后先检查session中是否存在这样的一个url。
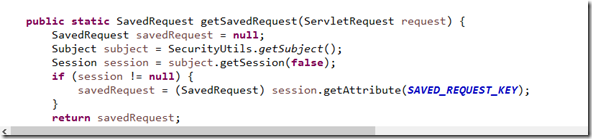
项目中集成了shiro,里面就有这么个功能,放在WebUtils工具类里面。


废话了这么多,其实网上也有人写过这么一篇关于这个功能实现的的博文,这个大神写的shiro教程也是蛮值得一看的,只不过我在使用
SavedRequest savedRequest = WebUtils.getSavedRequest(request);的时候,savedRequest 对象一直为空,囧了一段时间,后面再群里遇到高人指点,发现是自己的配置文件没写好,即shiroFilter中的filterChainDefinitions,所需要拦截的url没有写完全,像下面这段配置
<!-- Shiro的Web过滤器 -->
<bean id="shiroFilter" class="org.apache.shiro.spring.web.ShiroFilterFactoryBean">
<property name="securityManager" ref="securityManager" />
<property name="loginUrl" value="/user-web/login" />
<property name="unauthorizedUrl" value="/unauthorized " />
<property name="filters">
<util:map>
<entry key="authc">
<bean
class="org.apache.shiro.web.filter.authc.PassThruAuthenticationFilter" />
</entry>
</util:map>
</property>
<property name="filterChainDefinitions">
<value>
# 无需认证便可以访问的的文件放在前面
/js/* = anon
/css/* = anon
/img/* = anon
/images/* = anon /user-web/login = anon
/logout = logout /user-web/* = authc
/backend-web/* = authc
</value>
</property>
</bean>
只有/user-web/* (除去login,这里url的匹配使用短路机制,即最先匹配原则)和/backend-web/ 后面的url,才会被允许存入到session中,这样,当用户没有登陆就去访问包含以上两种链接前缀的时候,登陆成功后就会跳转到之前的界面了。
shiro控制登陆成功后跳回之前的页面的更多相关文章
- Shiro的FormAuthenticationFilter登陆成功不跳转
http://jinnianshilongnian.iteye.com/blog/2024723 张开涛的这个配置信息有误,导致默认authc登陆成功后无法跳转 FormAuthenticationF ...
- 针对shiro框架authc拦截器认证成功后跳转到根目录,而非指定路径问题
一.针对shiro框架authc拦截器认证成功后跳转到根目录,而非指定路径问题 首先,我们先来了解一下authc登录拦截器工作原理 authc拦截器有2个作用: 1>登录认证 请求进来时 ...
- django @login_required登录限制(2)-返回登陆成功后的页面
本次要实现的功能是,访问未登录的视图函数,需要先跳转到登录页面,登陆成功在跳转回来. 之前在网上找了很多资料,都没有找到解决方案. 跳转到登录页面很好弄,就是登陆成功跳转回来出了问题,原因是登录后的p ...
- 关于WordPress登录后跳转到指定页面
前面在写模版的时候,有朋友要求网站登录后要跳转的到指定的页面.这个从前还真没遇到过.于是就用万能的搜索(很少百度)找了下,方法基本上就是一个,代码如下: <?php // Fields f ...
- magento产品成功添加到购物车后跳转到不同页面 添加 add to cart 按钮
1 添加产品到购物车成功后是跳转到购物车页面或不跳转.这个在后台可以设置 system -> configuration -> After Adding a Product Redirec ...
- vue 做登陆页面 ( 登陆成功后去掉注册和登陆按钮 显示用户名)
1.当登陆成功 显示用户名且去掉登陆和注册按钮 2.data里声明 后 就在登陆的方法里调用啦 下面说一下登陆的方法. 1.登陆的按钮代码在第一张图片里 2.登陆的弹出框 3.方法 ps:另一种 ...
- 在表单中使用ajax,成功后跳转指定页面 出现Provisional headers are shown 解决办法
问题回顾: 在表单里面,有个button按钮,在点击这个button的时候,我发送了ajax请求,然后请求成功的话,就使用window.location.href = xxx,跳转到其他页面 但是,一 ...
- intellij代码跳转后跳回
跳转快捷键: ctrl+b 跳回的快捷键默认为 ctrl+alt+left 然而在我的电脑上并没有卵用,所以自己设置回退的快捷键,设置位置为: File/Setting/Keymap 选择 Main ...
- flutter中显现登录页面成功后跳转的方法
最近在实现页面输入账号跟密码之后跳转到初始页面,一开始用 Navigator.of(context).push(new MaterialPageRoute(builder: () { return n ...
随机推荐
- 解决IDEA打印到控制台的中文内容乱码
File-->Settings-->Editor-->File Encodings->将图中内容均设置为UTF-8--->点击+号选中自己的项目->Apply--& ...
- PHP对接QQ互联,超级详细!!!
SDK下载
- PHP文档生成器(PHPDoc)的基本用法
目录 PHP文档生成器(PHPDoc)的基本用法 PHPDoc概述 安装 PHPDoc注释规范 页面级别的注释 代码级别的注释 生成API文档 额外软件 PHP文档生成器(PHPDoc)的基本用法 P ...
- 关于php中数字0与其他变量的相等判断
在实践过程中,经常需要做`==`判断,有时候会把0当做false一样用,但是0和false在用来做比较的时候还是不一样的, false false==0 等于true false=='0' 等于tru ...
- PTA基础编程题目集7-4 BCD解密
BCD数是用一个字节来表达两位十进制的数,每四个比特表示一位.所以如果一个BCD数的十六进制是0x12,它表达的就是十进制的12.但是小明没学过BCD,把所有的BCD数都当作二进制数转换成十进制输出了 ...
- STM32 USB设备描述符、配置描述符、端点描述符含义
查了一整天的资料,自己把不懂的全部试了一遍 一下是程序以及注释 /* USB设备描述符*/ const uint8_t CustomHID_DeviceDescriptor[CUSTOMHID_SIZ ...
- Java基础——NIO(二)非阻塞式网络通信与NIO2新增类库
一.NIO非阻塞式网络通信 1.阻塞与非阻塞的概念 传统的 IO 流都是阻塞式的.也就是说,当一个线程调用 read() 或 write() 时,该线程被阻塞,直到有一些数据被读取或写入,该线程在 ...
- 20145202马超 2016-2017-2 《Java程序设计》第二次实验
去年完成的一部分(http://www.cnblogs.com/tuolemi/p/5728826.html) 今年我又从新做的,这是分别5个问题做出来的结果 下面这个是去年没有做的,是用来建模的,感 ...
- 北京Uber优步司机奖励政策(12月11日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 成都Uber优步司机奖励政策(3月1日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
