bootstrap中日历组件只显示年月
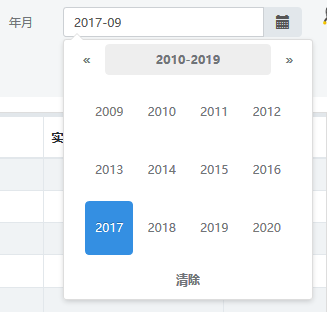
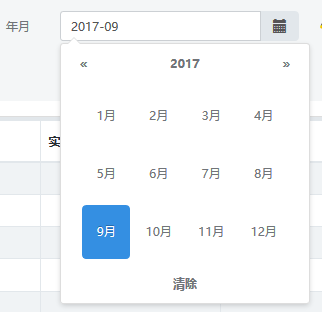
大多数情况下日历组件我们使用的都是yyyy-mm-dd的日历格式,但是有时候需求不需要我们精确到日,而是最小单位到月份(yyyy-mm),网上找了很多方法,但是都没有我想要的效果,一些属性的设置都没有起到相应的效果,最后自己查了一些资料自己改了改,起到了相对应的效果,记录一下,效果图如下,


代码js如下:
function Timeinit() {
// 时间初始化
$("#dateTime").datepicker({
startView: 'years', //起始选择范围
maxViewMode:'years', //最大选择范围
minViewMode:'months', //最小选择范围
todayHighlight : true,// 当前时间高亮显示
autoclose : 'true',// 选择时间后弹框自动消失
format : 'yyyy-mm',// 时间格式
language : 'zh-CN',// 汉化
// todayBtn:"linked",//显示今天 按钮
clearBtn : true,// 清除按钮,和今天 按钮只能显示一个
});
}
html代码如下:
<div class="col-md-1 control-label text-right">年月</div>
<div class="col-md-3">
<div class="input-group date" id="dateTime">
<input type="text" class="form-control form_datetime_2 input-sm bg-white"
id='dateVal' readonly /> <span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
相对应的代码引入的css和js如下,以下assets是我的路径,你们修改你们相对应的路径即可
<!--引入 css -->
<link href="../../assets/common/commonCss.css" rel="stylesheet" />
<link href="../../assets/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css" rel="stylesheet" />
<link href="../../assets/plugins/bootstrap-datepicker/css/bootstrap-datepicker3.css" rel="stylesheet" />
<!-- 引入js-->
<script src="../../assets/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
<script src="../../assets/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script src="../../assets/plugins/bootstrap-daterangepicker/moment.js"></script>
<script src="../../assets/plugins/bootstrap-eonasdan-datetimepicker/build/js/bootstrap-datetimepicker.min.js"></script>
还有你自己要引入的你页面对应的js
bootstrap中日历组件只显示年月的更多相关文章
- vue 日历组件只显示本月和下个月 -- 多选日期
效果就是上图 代码贴出 1.在components > calander > index.vue <template> <div class="page&quo ...
- easyui datebox时间控件如何只显示年月
easyui datebox控件,只显示年月,不显示年月日 需要的效果图如下: 具体的js代码: <script> $(function(){ intiMonthBox('costTime ...
- easyui的datebox只显示年月
要求点击easyui的datebox时只显示年月,隐藏日,之前百度了好多,发现有的好麻烦,有的使用没效果,也许自己没理解,改不了.最后老员工帮我搞定了,添加一个fomatter和一个parser函数就 ...
- 自定义一个只显示年月的DatePicker(UIDatePicker无法实现年月显示)
HooDatePicker 介绍(introduction) ==================================================项目需要一个DatePicker,只显 ...
- easyui datebox 扩展 只显示年月
http://blog.csdn.net/zhaobao110/article/details/47755445 一个日期控件只显示年月是很正常的事情.可是easyui datebox 不支持这种格式 ...
- bootstrap课程5 bootstrap中的组件使用的注意事项是什么
bootstrap课程5 bootstrap中的组件使用的注意事项是什么 一.总结 一句话总结: 1.img-responsive的作用是什么(其实还是要多看手册)? 看起来像width=100%的效 ...
- zui框架配置日期控件只显示年月
zui框架配置日期控件datetimepicker只显示年月 <!DOCTYPE html> <head> <script src="~/Scripts/jqu ...
- 转 EasyUi日期控件datebox设置,只显示年月,也只能选择年月
1.引入Jquery和easyui,注低版本的Jquery和easy不能使用,这里使用的Jquery是1.8.2easyui是1.6.1.1.easyui下载地址:http://www.jeasyui ...
- JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日
标题问题的答案在OSChina中 http://www.oschina.net/question/2282354_224401?fromerr=lHJTcN89 我还是把这个记录下来 ======== ...
随机推荐
- 4.0docker部署
设置容器的端口映射 -P :容器暴露的所有端口映射 -p :指定映射容器暴露的端口 Nginx部暑流程 docker run -p 80 --name web -t -i ubuntu /bin/b ...
- 2.0 docker安装
问题列表: Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again 解:处 ...
- mouseover/mouseenter/mouseout/mouseleave的区别
mouseover:鼠标指针穿过被选元素或其子元素,均会触发事件 mouseenter:鼠标指针穿过被选元素时才触发事件 mouseout:鼠标指针离开被选元素或其子元素则触发事件 mouseleav ...
- SSH 登录失败:Host key verification failed 的处理方法
原因就是你之前已经登录过这个服务器了然后改系统啥的了.导致目标主机 key 值不正确.直接把本机的key文件删除即可 sudo rm /home/yourname/.ssh/known_hosts
- JS中类型检测方式
在js中的类型检测目前我所知道的是三种方式,分别有它们的应用场景: 1.typeof:主要用于检测基本类型. typeof undefined;//=> undefined typeof 'a' ...
- 用JavaScript校验日期的合法性
校验表单时可能会遇到校验日期是否正确.可以利用JS的内置对象Date帮助我们完成日期校验. 思路是首先用被校验日期(假设为A,可能为字符串或数字)创建一个Date对象(假设为B). 然后判断A和B的年 ...
- javascript 实现图片放大镜功能
淘宝上经常用到的一个功能是利用图片的放大镜功能来查看商品的细节 下面我们来实现这样一个功能吧,原理很简单: 实现一个可以随鼠标移动的虚框 在另外一个块中对应显示虚框中的内容 实现思路: 虚框用css中 ...
- IIS 7浏览网站出错,错误编码 http 503 service unable
由于重新装了Microsoft Visual Studio 2010,结果运行出错,检查发现应用程序池该项目已停止. 解决办法: 1.打开IIS:开始菜单>运行 2.输入“inetmgr”回车 ...
- Science14年的聚类论文——Clustering by fast search and find of density peaks
欢迎转载,转载请注明:本文出自Bin的专栏blog.csdn.net/xbinworld. 这是一个比较新的聚类方法(文章中没看见作者对其取名,在这里我姑且称该方法为local density clu ...
- redis之(二)redis单机的安装,配置,启动,关闭
[1]下载redis压缩包,解压,编译
