应用Response.Write实现带有进度条的多文件上传
前几天,写过一篇随笔“使用RESPONSE.WRITE实现在页面的生命周期中前后台的交互”。说是交互,实际上也主要是在ASP.NET的页面周期中
从后台利用RESPONSE.WRITE向前台即时的推送内容。
该篇随笔算是对上一篇文章的实际应用,利用RESPONSE.WRITE的这个特性实现上传文件时实时进度的显示。如对
RESPONSE.WRITE/RESPONSE.FLUSH不甚了解,请先移步这里。
先附上示例代码MultiUploadProgressClassic。
提前声明一点,HTML发展到5,使用web API及jQuery upload插件能很好的实现很炫的上传进度条效果。但该随笔只针对那些不能支持HTML5
的浏览器,如IE8及以下,而又不想借助于Flash等来实现的场景。你也可以说今天要描述的方法有些过时了。至于HTML5下实现的方法,本人
近期有时间会另写一篇随笔。
言归正传。
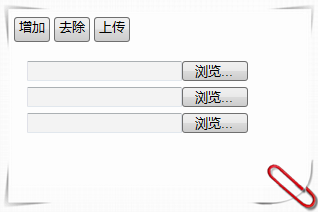
我们要实现的页面的基本布局是这样的。

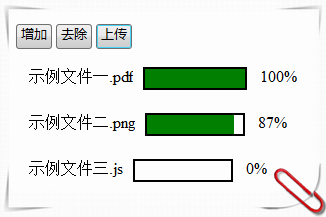
上传开始,便显示每文件的实时进度。如下图。

上传结束后,再次恢复页面基本布局。
在HTML5之前,通过web file控件上传的文件只有同步post到server端才可以被识别和读取。在此之前,client端是无法知晓文件内容的。所
以,文件上传的真实状态只能从后台传递到前端显示,这时,我们就要借助RESPONSE.WRITE了。
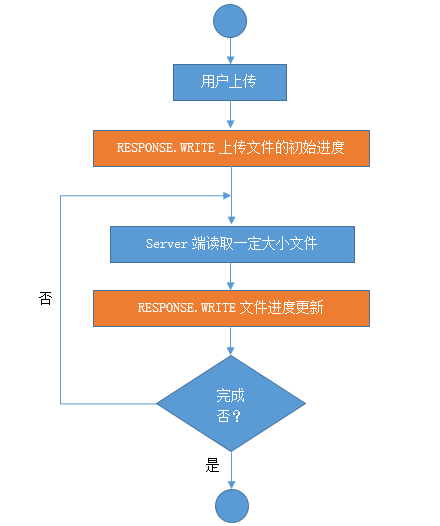
首先,在文件真正的被server端读取之前,要根据上传的情况向前端绘制初始进度(0%)。其次,在读取的过程中,周期性向前端推送进度
情况。主流程如下。

上传文件的初始进度
Request.Files携带着文件内容到达了server端,在开始读取之前,通过RESPONSE.WRITE向页面绘制初始状态。
- public void CreateProgress(HttpFileCollection fileCollection)
- {
- StringBuilder sbProgress = new StringBuilder();
- sbProgress.Append("<html><head></head> <body>"); //构造输出内容
- sbProgress.Append("<script src='FilesUpload.js' type='text/javascript'></script><table id='mainTable' border='0'>");
- for (int i = ; i < fileCollection.Count; i++)
- {
- string strProgressBarId = "progressBar" + i;
- string strPercentageId = "percentage" + i;
- string fileName = fileCollection[i].FileName;
- sbProgress.Append("<tr><td>");
- sbProgress.Append("<p style = 'float:left; margin-left:0px; margin-right:10px;'>" + fileName + "</p>");
- sbProgress.Append("<div style='background-color:White; width: 100px;height:12px; border-color:Black;border-width:thin;border-style:solid;float:left; margin-left:0px; margin-right:10px'>");
- sbProgress.Append("<div style='background-color:Green;height:12px;' id='" + strProgressBarId + "' ></div></div>");
- sbProgress.Append("<p float:left; margin-left:0px; margin-right:10px;'><div id='" + strPercentageId + "'></div></p>");
- sbProgress.Append("</td></tr>");
- }
- sbProgress.Append("</table>");
- for (int i = ; i < fileCollection.Count; i++)
- {
- sbProgress.Append("<script type='text/javascript'> SetProgressBarProgressAmount(" + i + ",0 );</script>");
- }
- sbProgress.Append("</body></html>");
- HttpContext.Current.Response.Write(sbProgress.ToString());
- HttpContext.Current.Response.Flush(); //强制输出内容
- }
初始进度绘制
文件进度更新
从上面的代码段可以看出,设置上传进度值是通过调用js方法SetProgressBarProgressAmount来实现的。在文件的读取过程中,实时的进度
也通过该方法更新到前端。
- public static void setProgressBar(int id, string progressAmount)
- {
- StringBuilder sb = new StringBuilder();
- sb.Append("<body><script type='text/javascript'>SetProgressBarProgressAmount(" + id + ",'" + progressAmount + "'); </script></body>");
- HttpContext.Current.Response.Write(sb.ToString());
- HttpContext.Current.Response.Flush();
- }
实时进度更新
更新进度方法是每读取完一定大小的文件内容后执行一次。
- while ((tripDownloadSize = stream.Read(b, , bufferSize)) > )
- {
- fs.Write(b, , tripDownloadSize);
- totalDownloadedSize += tripDownloadSize;
- Percentage = (int)(totalDownloadedSize * ) / totalUploadSize;
- setProgressBar(id, Percentage.ToString()); //更新进度
- System.Threading.Thread.Sleep();
- }
调用进度更新
最后,还有一点需要说明一下。我们把包含web file控件的区域放到一个新的页面里,并通过Iframe引用。这样做是为避免每次都post整个
页面。
好了,本篇完结。
应用Response.Write实现带有进度条的多文件上传的更多相关文章
- python实现进度条--主要用在上传下载文件
在python中进行socket上传文件的时候使用进度条,然后在网上找了好久,找寻相关的进度的条的使用,看了几个,发现总是无法进行调用,主要原因是在进行上传文件的时候,每次传送的数据量是固定的,数据的 ...
- DJANGO和UIKIT结合,作一个有进度条的无刷新上传功能
以前作的上传,在糙了,所以在用户体验上改进一下. 同时,结合DJANGO作定位上传. 这其中分两步进行,第一次上传到TMP目录下, 第二次,将TMP下的文件转移到标准目录下. form.py file ...
- HTML5矢量实现文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- 基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传.上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件 ...
- PHP中使用Session配合Javascript实现文件上传进度条功能
Web应用中常需要提供文件上传的功能.典型的场景包括用户头像上传.相册图片上传等.当需要上传的文件比较大的时候,提供一个显示上传进度的进度条就很有必要了. 在PHP .4以前,实现这样的进度条并不容易 ...
- springboot带有进度条的上传
一.说明 最近要做文件上传,在网上找了很久都没有一个全面的示例,特此记录下来分享给大家. 1.文件上传接口可按照springboot默认实现,也可用commons-fileupload组件,本示例使用 ...
- jQuery.uploadify-----文件上传带进度条,支持多文件上传的插件
借鉴别人总结的uploadify:基于jquery的文件上传插件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,控制文件上传大小,删除已上传文件. uploadify有两个版本,一个用f ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- atitit. 文件上传带进度条 atiUP 设计 java c# php
atitit. 文件上传带进度条 atiUP 设计 java c# php 1. 设计要求 1 2. 原理and 架构 1 3. ui 2 4. spring mvc 2 5. springMVC.x ...
随机推荐
- 【HDOJ 5726】GCD(RMQ+二分)
Problem Description Give you a sequence of N(N≤100,000) integers : a1,...,an(0<ai≤1000,000,000). ...
- C#远程连接postgresql数据库
第一次在项目中遇到远程访问postgresql数据库的,当时经常会出现连接数据库的错误,连接字符串出现乱码现象 解决方案 在配置文件中添加连接字符串 <add key="Informa ...
- java读写HDFS
package cn.test.hdfs; import java.io.IOException; import java.net.URI; import java.net.URISyntaxEx ...
- 5、GDB调试工具的使用
GDB是GNU发布的一款功能强大的程序调试工具.GDB主要完成下面三个方面的功能: 1.启动被调试程序. 2.让被调试的程序在指定的位置停住. 3.当程序被停住时,可以检查程序状态(如变量值). #i ...
- linux3.4.2之DMA驱动完整程序
/* *参考arch/arm/mach-s3c24xx/dma-s3c2410.c */ #include <linux/module.h> #include <linux/kern ...
- Verilog_Day3
内容为书中第5章 条件语句 条件语句必须在过程块语句中使用.所谓过程块语句是指由 initial 和 always 语句引导的执行语句集合.除这两种块语句引导的begin_end块中可以编写条件语句外 ...
- LeetCode初级算法的Python实现--链表
LeetCode初级算法的Python实现--链表 之前没有接触过Python编写的链表,所以这里记录一下思路.这里前面的代码是和leetcode中的一样,因为做题需要调用,所以下面会给出. 首先定义 ...
- java Arrays.asList
List<String> list = Arrays.asList("A B C D E F G H I J K L ".split(" ")); ...
- 【SpringCloud】第七篇: 高可用的分布式配置中心(Spring Cloud Config)
前言: 必需学会SpringBoot基础知识 简介: spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选. ...
- 一句话描述 Java 设计模式
Java 设计模式 设计模式是对应于不同的应用目的的. 适配:将特定功能接口适配需求方 桥接:面向两个接口,无关接口的实现: 抽象化与实现化解耦,使得二者可以独立变化:例:笔与图形,笔可以画图 ...
