CentOS7.5字体美化
背景知识
有衬线 (Serif) 无衬线 (Sans Serif) 和等宽 (Monospace) 字型
1 有衬线 (Serif) 字型是比较正式的字体,比划粗细不一,在笔划的边缘有装饰部分(我的理解是有笔锋)。英文当中比较有名的包括 Times New Roman, Georgia, 而中文当中则是包括大名鼎鼎的宋体,明体(繁体宋体在港台的叫法)。Serif font 的好处是看起来比较容易辨认,我自己觉得读起来速度会快。
2 无衬线 (Sans Serif) 是比较活泼一些的字体,比划粗细一致。。英文当中包括 Arial, Helvetica, Tahoma, Verdana 等,而中文则是包括黑体,幼圆,仿宋好像也算是 sans serif。要注意的是,这里的” 黑体” 有时会造成歧义,如要表达 Bold 的字体,可能粗体是更恰当。Sans Serif 的好处,据说字体小的时候看起来比较舒服。
3 等宽 (Monospace) 字型顾名思义就是每个字母的宽度相同。通常显示代码的时候用等宽的字体会比较整齐. 另外命令行 (Console) 里面也用等宽字体比较好看。比较有名的是 Courier。 我是 Dejavu Sans Mono 的忠实粉丝。
DPI
DPI=Dots per inch. 在显示器里可以理解为一英寸长要多少像素。Windows 以及 Firefox (all platform) 里的默认值为 96。以前的话这个值是和大多数显示器差的不会太远。但是很多现在的显示器可以支持到更高(比如我的 Macbook Pro 的 LCD 就是 110)。那么如果还设定 DPI=96,相应的字体就会显小。所以可以首先确定自己系统里设定的 DPI 是否正确。
字体的单位
Font 的大小分为 pointsize(单位是 pt 磅) 和 pixelsize(单位是 px 像素). 两者换算的关系可参考 http://www.emdpi.com/fontsize.html . 简单说来关于磅和像素这两个单位的换算关系是:1 磅=1/72 英寸,而 1 英寸 = DPI 像素。 所以一个 X pt 的字,折合 X*DPI/72 px.
Linux 系统里面容易混淆的地方是不同地方的设置用的不同的单位. 比如 GNOME 桌面设置字体的时候,单位是磅 (pt) 而而 Firefox 当中字体的设置用的是像素 (px).
GNOME 设置字体
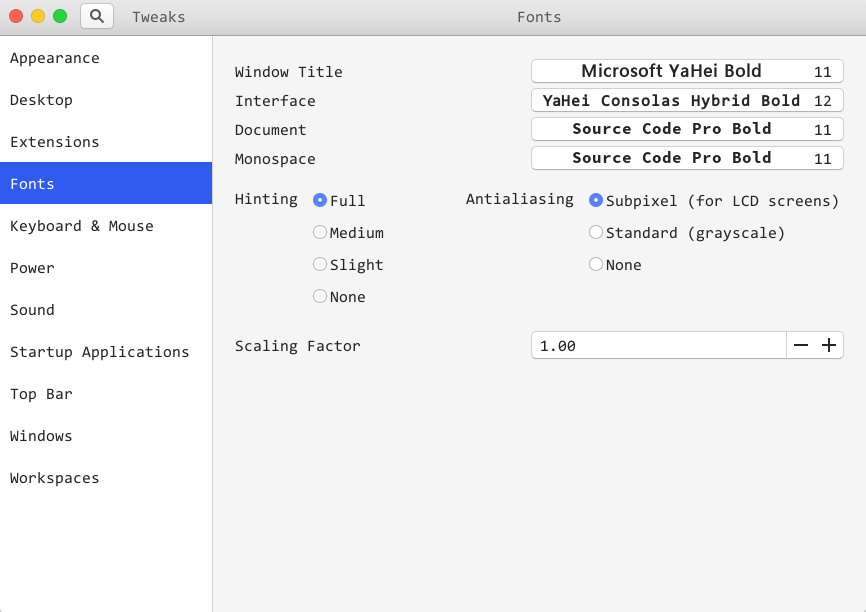
首先在桌面左上角 ->'applications->'Utilities'->'Tweak Tool',会出现如下的面板:
fontconfig 设置字体
设置 fontconfig 的作用在于你可以手动设置系统什么时候用什么中文字体. 比如系统知道自己要显示一段 Sans Serif 的文字, 英文部分好说, 咣咣弄好了, 但是中文部分它不知道得用什么字体. 于是你可以在 fontconfig 里设置, 使得它可以用微软雅黑 (Microsoft YaHei) 来显示那部分中文, 这就是字体替换。
YaHei Consolas Hybrid字体安装
看了下网上很多人都会用YaHei Consolas Hybrid这个字体,正好有人上传到Github上面了,并且写了一个安装方法,那么我们就“借(chao)鉴(xi)”一下吧
git clone https://github.com/yakumioto/YaHei-Consolas-Hybrid-1.12
mkdir /usr/share/fonts/Chinese
cp Yahei-Consolas-Hybrid /usr/share/fonts/Chinese
chmod 644 /usr/share/fonts/Chinese/Yahei-Consolas-Hybrid-1.12
cd /usr/share/fonts/
mkfontscale
mkfontdir
fc-cache -fv
adobe字体字体安装
yum -y install adobe-source-code-pro-fonts
微软雅黑字体安装
http://www.zitixiazai.org/weiruanzitixiazai/3461.html
cp MSYH.TTF /usr/share/fonts/
cd /usr/share/fonts/
mkfontscale
mkfontdir
fc-cache
fc-list :lang=zh
monoca字体安装
git clone https://github.com/cstrap/monaco-font.git
cd monaco-font
./install.sh http://jorrel.googlepages.com/Monaco_Linux.ttf
后面的url可以替换为http://www.gringod.com/wp-upload/software/Fonts/Monaco_Linux.ttf或者https://gist.github.com/epegzz/1634235#file-monaco_linux-powerline-ttf
利用tweak-tool调整系统字体

谷歌浏览器字体美化
--文章的正文,如果有很多内容,为了提高辨识率,用Serif,另外,使用Serif会也会让人感觉更加的正式(如: "Times New Roman" 宋体)。
--文章的标题,字体较大,字少,或者正文内容很少,用Sans Serif(如:Verdana 圆体)。
--编辑的字体使用Monospace等宽字体(如: "Century Schoolbook Mono BT" "Lucida Console" ProggySquareSZ )
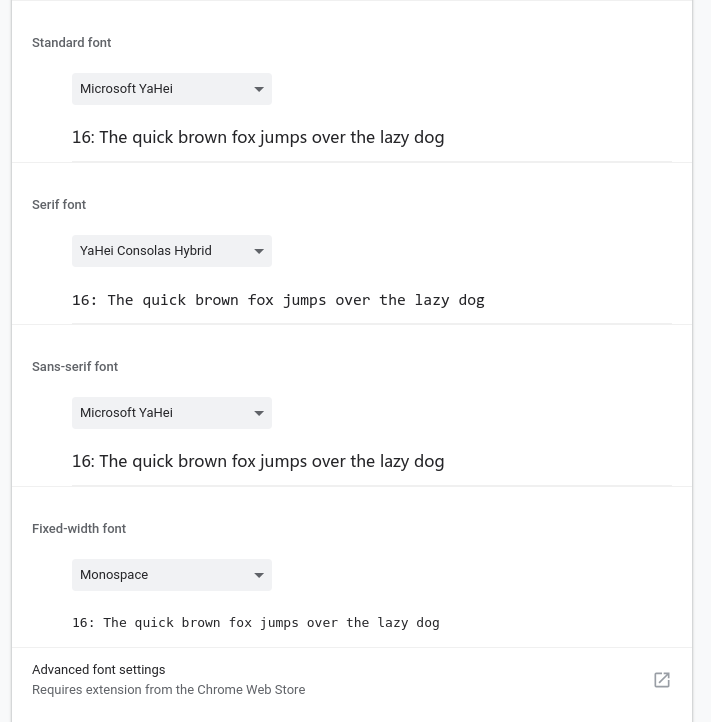
普通美化

高级美化
在谷歌商店安装Advanced Font Settings扩展
然后在https://www.google.com/get/noto/下载Noto字体
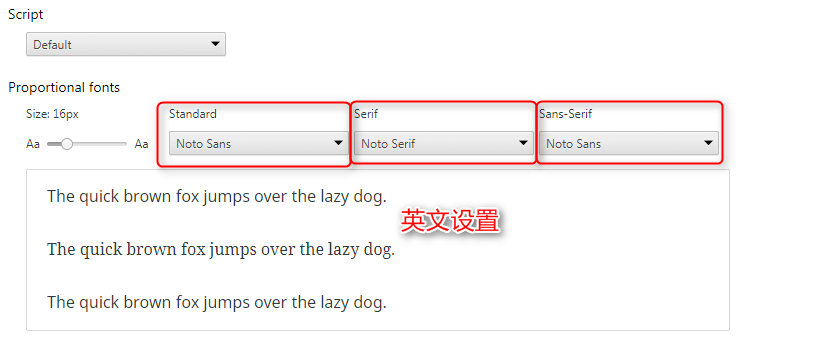
最后打开谷歌浏览器的字体设置,先选择 Script,默认的 default 是英文

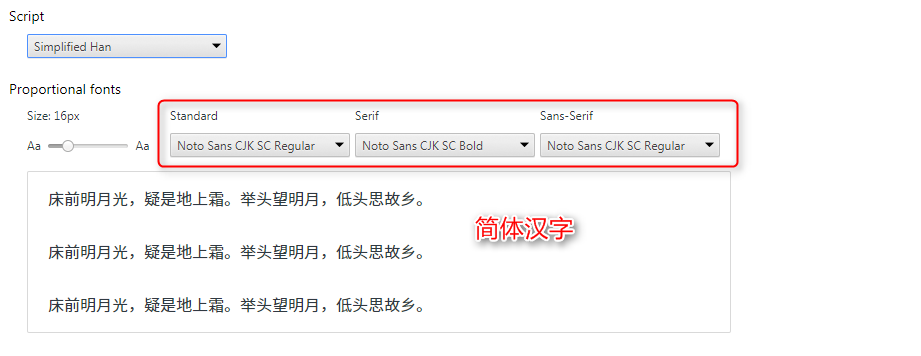
点击应用后再选择 Simplified Han,这样就都适配了

如果你想更进一步,可以在谷歌商店直接搜索"替换字体的中文部分为雅黑"和"Custom CSS"两个插件,会获得更好的视觉效果
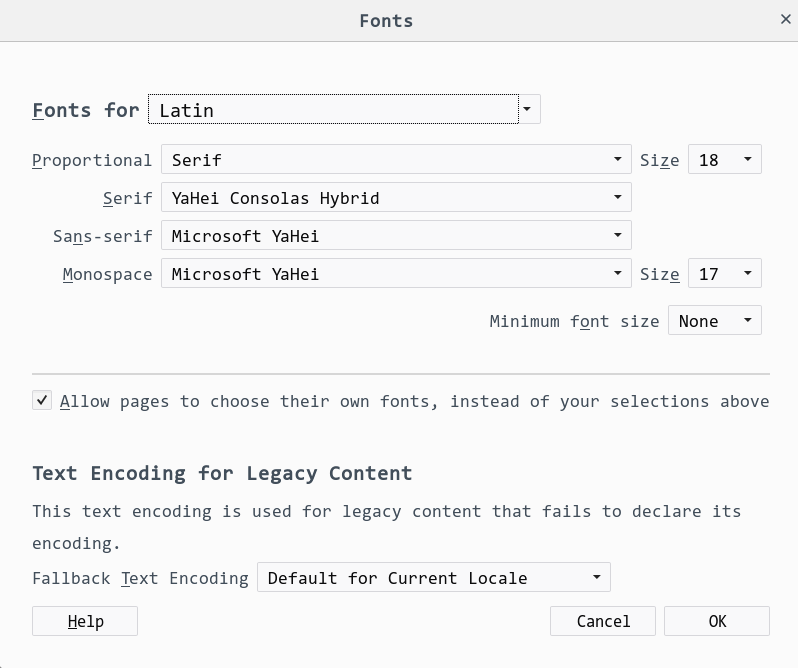
火狐浏览器字体设置

CentOS7.5字体美化的更多相关文章
- 【crunch bang】字体美化
中文字体美化是个很讨厌的事情,无数初学者在这里面浪费了无数时间,做了无数没有意义的事情.但这也是不得不做的,我把 Debian/Ubuntu 所需要的中文字体美化操作步骤详细记录在这里,希望能节约大家 ...
- LINUX CentOS7安装字体库
LINUX CentOS7安装字体库 2017年12月26日 17:06:07 q260996583 阅读数:4866更多 个人分类: linux JAVA画图时常用到Font 类对象 这样的对象 ...
- Windows下的字体美化
转自HJK的博客 许多人钟情于Mac很大一部分是因为Mac优雅的字体渲染,Windows原生的效果很难做得到,即便是开启了CleartType效果也不尽如人意.不论是微软本身的审美原因还是历史包袱,与 ...
- Ubuntu 所需要的中文字体美化操作步骤
中文字体美化是个很讨厌的事情,无数初学者在这里面浪费了无数时间,做了无数没有意义的事情.但这也是不得不做的,我把 Debian/Ubuntu 所需要的中文字体美化操作步骤详细记录在这里,希望能节约大家 ...
- Linux字体美化实战(Fontconfig配置)(转)
原文地址:http://www.jinbuguo.com/gui/linux_fontconfig.html 本文的主题是Linux环境下的字体美化,但是首先得要有字体,然后才能谈美化.所以第一件事就 ...
- Ubuntu 14.04 64位字体美化(使用黑文泉驿)
Ubuntu 14.04安装和升级后,,斜体字体变得很难看,昨天,我得到一个晚上,最终,管理一个线索,这里整洁. 在线调研后,.一致的观点是,,使用开源字体库文泉驿理想的黑色字体效果,效果甚至没有丢失 ...
- [CrunchBang]中文字体美化
安装必要的字体包 sudo apt-get install ttf-droid ttf-wqy-zenhei xfonts-wqy ttf-wqy-microhei ttf-arphic-ukai t ...
- Centos7 安装字体库&中文字体
1.概述 在安装一些服务的时候,会涉及到字符编码与字体的问题,字符编码一般在数据库或代码级别设置,字体一般是在系统级别设置.如安装使用jira或confluence的时候,使用一些宏的时候经常会出现乱 ...
- Centos7个性化桌面美化
个人电脑系统由Windows转Kali(Linux)再转Windows,工作后因为都是接触的Centos7系统,再加上厌烦年Win10,于是再次投回LInux的怀抱,将电脑系统直接重装为Linux系统 ...
随机推荐
- UVALive - 5713 最小生成树
题意: 秦始皇修路,已知n个城市的坐标以及该城市的人口数,修路的费用是两个城市之间的欧几里得距离,其中可以有一条路不用花费代价但是要求这条路连接的两个城市的人口之和A/B尽量大,其中B是修路的总费用. ...
- CAS 逻辑流程图
- 【LibreOJ】#538. 「LibreOJ NOIP Round #1」数列递推
[题意]LibreOJ [算法]乱搞 [题解]容易发现数列最后一定单调,最后单调递增则最大值赋为最后一个,反之最小值赋为最后一个,然后处理一些细节就可以AC,要注意以下几点: 1.数列连续三项以及数列 ...
- 获取天气api
http://wthrcdn.etouch.cn/WeatherApi?citykey=101010100通过城市id获得天气数据,xml文件数据,当错误时会有<error>节点http: ...
- CursorFileManager对cursor文件的读写
public class CursorFileManager implements CursorManager{public void write(String key, LongCursor cur ...
- TensorFlow两种方式计算Cross Entropy
sparse_softmax_cross_entropy_with_logits与softmax_cross_entropy_with_logits import tensorflow as tf y ...
- mysql where/having区别
mysql> select 2-1 as a,password from mysql.user where user='root' having a>0; +---+----------- ...
- python面向对象进阶(下)
一.item系列:就是把字典模拟成一个字典去操作(操作字典就用item的方式) obj[‘属性’]的方式去操作属性时触发的方法 __getitem__:obj['属性'] 时触发 __setitem_ ...
- Vue组件-动态组件
动态组件 通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,可以让多个组件使用同一个挂载点,并动态切换: <div id="app6"& ...
- Linux后台研发面试题
本系列给出了在复习过程中一些C++后台相关面试题,回答内容按照笔者的知识点掌握,故有些问题回答较为简略 1.信号的生命周期 一个完整的信号生命周期可以用四个事件刻画:1)信号诞生:2)信号在进程中注册 ...
