新人成长之入门Vue.js弹窗Dialog介绍(二)
前言
在上一篇博文中介绍了Vue.js的常用指令,今天总结归纳一下弹窗Dialog的使用,弹窗经常被使用在一些表单的增删改查啊,或者弹出一些提示信息等等,在保留当前页面状态的情况下,告知用户并承载相关操作。
之前做了表格的增删改查任务,其中用到了dialog弹窗,今天总结归纳一下Vue.js中几种弹窗Dialog的使用
基本用法
dialog弹出对话框
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button> <el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
dialog弹出对话框html部分
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
</script>
dialog弹出对话框JS部分
在上面的代码当中,一个dialog弹窗需要设置visible属性,它接收Boolean,当为true时显示 Dialog。Dialog 分为两个部分:body和footer,footer需要具名为footer的slot。title属性用于定义标题,它是可选的,默认值为空。最后,本例还展示了before-close的用法,before-close 仅当用户通过点击关闭图标或遮罩关闭 Dialog 时起效。如果你在 footer 具名 slot 里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入 before-close 的相关逻辑。
自定义弹窗内容
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面分别举例嵌套表单和表格
嵌套表格
eg:
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="球员信息" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="number" label="球衣号码" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="position" label="所打位置"></el-table-column>
</el-table>
</el-dialog>
dialog弹窗嵌套表格html部分
<script>
export default {
data() {
return {
gridData: [{
number: '23',
name: 'lebron',
position:'SF'
}, {
number: '3',
name: 'wade',
position:'SG'
}, {
number: '3',
name: 'paul',
position:'PG'
}, {
number: '7',
name: 'anthony',
position:'SF'
}],
dialogTableVisible: false,
};
}
};
</script>
dialog弹窗嵌套表格JS部分
嵌套表单
eg:
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button> <el-dialog title="增加球员" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="球员名称" :label-width="formLabelWidth">
<el-input v-model="form.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="球员位置" :label-width="formLabelWidth">
<el-select v-model="form.number" placeholder="请选择球员位置">
<el-option label="组织后卫" value="PG"></el-option>
<el-option label="得分后卫" value="SG"></el-option>
<el-option label="小前锋" value="SF"></el-option>
<el-option label="大前锋" value="PF"></el-option>
<el-option label="中锋" value="C"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
dialog弹窗嵌套表单HTML部分
<script>
export default {
data() {
return {
dialogFormVisible: false,
form: {
name: '',
region: '',
},
formLabelWidth: '120px'
};
}
};
</script>
dialog弹窗嵌套表单JS部分
嵌套的Dialog
如果需要在一个Dialog内部嵌套另外一个Dialog,则需要使用"append-to-body"属性
eg:
<template>
<el-button type="text" @click="outerVisible = true">点击打开外层 Dialog</el-button> <el-dialog title="外层 Dialog" :visible.sync="outerVisible">
<el-dialog
width="30%"
title="内层 Dialog"
:visible.sync="innerVisible"
append-to-body>
</el-dialog>
<div slot="footer" class="dialog-footer">
<el-button @click="outerVisible = false">取 消</el-button>
<el-button type="primary" @click="innerVisible = true">打开内层 Dialog</el-button>
</div>
</el-dialog>
</template>
嵌套Dialog之HTML部分
<script>
export default {
data() {
return {
outerVisible: false,
innerVisible: false
};
}
}
</script>
嵌套Dialog之JS部分
正常情况下,不建议使用嵌套的 Dialog,如果需要在页面上同时显示多个 Dialog,可以将它们平级放置。对于确实需要嵌套 Dialog 的场景,使用append-to-body属性。如上代码示例,将内层 Dialog 的该属性设置为 true,它就会插入至 body 元素上,从而保证内外层 Dialog 和遮罩层级关系的正确。
居中布局
标题和底部可水平居中
eg:
<el-button type="text" @click="centerDialogVisible = true">点击打开 Dialog</el-button> <el-dialog
title="提示"
:visible.sync="centerDialogVisible"
width="30%"
center>
<span>需要注意的是内容是默认不居中的</span>
<span slot="footer" class="dialog-footer">
<el-button @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="centerDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
dialog弹窗居中布局HTML部分
<script>
export default {
data() {
return {
centerDialogVisible: false
};
}
};
</script>
dialog弹窗居中布局JS部分
Dialog 的内容是懒渲染的,即在第一次被打开之前,传入的默认 slot 不会被渲染到 DOM 上。因此,如果需要执行 DOM 操作,或通过 ref 获取相应组件,请在 open 事件回调中进行。
如果 visible 属性绑定的变量位于 Vuex 的 store 内,那么 .sync 不会正常工作。此时需要去除 .sync 修饰符,同时监听 Dialog 的 open 和 close 事件,在事件回调中执行 Vuex 中对应的 mutation 更新 visible 属性绑定的变量的值。
dialog弹窗(Attributes)属性总结

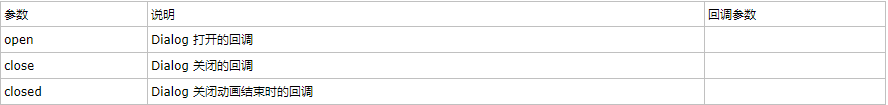
Dialog弹窗(Events)事件总结

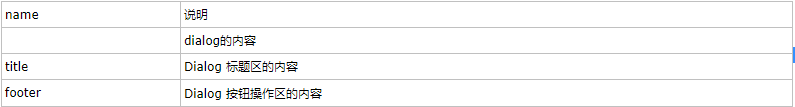
Dialog弹窗(slot)插槽总结(插槽决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性)

新人成长之入门Vue.js弹窗Dialog介绍(二)的更多相关文章
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Vue.js 入门 --- vue.js 安装
本博文转载 https://blog.csdn.net/m0_37479246/article/details/78836686 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据 ...
- 10分钟快速入门vue.js
Vue.js是一个轻巧.高性能.可组件化的MVVM库,一套用于构建用户界面的渐进式框架,上手简单,兼容强大. 官方文档:https://cn.vuejs.org/v2/guide/ 下面我们就直接来使 ...
- Vue.js教程—1.介绍和安装
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定 ...
- Vue.js学习笔记(介绍)
Vue语法也可以进行APP开发,需要借助weex Vue.js是一套构建用户界面的框架,只关注视图层,便于与第三方库或既有项目整合. 在Vue中的核心概念:让用户不能操作Dom元素(减少不必要的dom ...
- Vue.js学习笔记(二)
Vue.js不支持IE8及以下的版本,因为vue使用了IE8无法模拟的ECMAScript5的特性,它支持所有兼容ECMAScript5的浏览器. <!DOCTYPE html> < ...
- vue.js路由学习笔记二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
随机推荐
- js 显示 base64编码 的二进制流 图片
Data URI scheme.Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入.比如上面那串字符,其实是一张小图片,将这些字 ...
- mysql主键问题
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_22314145/article/details/80824660 MySQL主键 一. MyS ...
- Android已上线应用开源分享中(第一季)
这是我上线的第一个android应用,在百度.腾讯.豌豆荚等平台测试通过,也有了部分用户,还是可以的啊,哈哈.现在分享给大家,当然,源码我也会分享. 1.软件是一个管理wifi的小工具 (1)查询.连 ...
- 爬虫入门之Scrapy框架基础框架结构及腾讯爬取(十)
Scrapy终端是一个交互终端,我们可以在未启动spider的情况下尝试及调试代码,也可以用来测试XPath或CSS表达式,查看他们的工作方式,方便我们爬取的网页中提取的数据. 如果安装了 IPyth ...
- SQL-SERVER学习(二) 数据表的存储过程
在C语言的程序设计中,会把一个重复使用的功能提取出来,做成一个的函数,这样就可以减少冗余代码,且更方便维护.调用.在面向对象的设计语言中,会把一个重复使用的功能提取出来,做成一个类,同样也是为了减少冗 ...
- docker images存放路径指定
steps: 1. mkdir /home/docker(你想要docker存放image的目录) 2. systemctl stop docker 3. vi /usr/lib/systemd/sy ...
- shell逻辑运算符 1
逻辑卷标 表示意思 1. 关于档案与目录的侦测逻辑卷标! -f 常用!侦测『档案』是否存在 eg: if [ -f filename ] -d 常用!侦测『目录』是否存在 -b 侦测是否为一个『 bl ...
- QTimer掉坑出坑过程
最近遇到一个问题,就是关于QTimer设置了10ms,结果不生效,很头疼啊,查了快一天了,终于知道为什么了? 先说下QTimer的使用方法: m_delayHideTimer这是QTimer的对象. ...
- ZT UML 类与类之间的关系
1.聚合关系是关联关系的一种,是强的关联关系. 2.聚合是整体和部分之间的关系,例如汽车由引擎.轮胎以及其它零件组成. 3.聚合关系也是通过成员变量来实现的.但是,关联关系所涉及的两个类处在同 ...
- whoami
功能说明:显示当前登录的用户名,.
