[freemarker篇]06.超级强大的自定义指令
Freemarker的自定义指令是很强大的,非常强大,在之后的教程中我会简单的做一个示例,让大家对其有所了解!如果做Freemarker编程,请好好看看API手册,可以说里面的内容很多!也是一门独立的语言!
开发Freemarker语言的作者,应该是不喜欢JSP吧!
直接上代码吧!
/**
* 测试研究题目为:
* 测试自定义指令
*/
@Test
public void 自定义指令() {
Map<String, Object> root = new HashMap<String, Object>();
// 3.生成HTML文件
fu.exportHtml("demo06.ftl", root, "自定义指令.html");
}
模板代码,这个代码请仔细的阅读以下,里面有相关的东西,好好的弄以下
<!DOCTYPE html>
<html>
<head>
<title>处理集合数据</title>
<meta charset="UTF-8">
</head> <body>
<!--使用自定义指令-->
<#macro hello>
<h2>我是胖先生,简单定义指令</h2>
</#macro>
<!-- 调用指令 -->
<@hello/> <!-- 设置参数固定参数的形式 -->
<#macro mytest01 nums txt >
<#list 0..nums as num>
<h2>设置定义指令的参数,循环次数${num}--${txt}</h2>
</#list>
</#macro>
<@mytest01 nums=5 txt="饿了"/> <!-- 给定义指令的设置默认值 -->
<#macro mytest02 nums=2 txt="吃不吃饭" >
<#list 0..nums as num>
<h2>设置定义指令的参数,循环次数${num}--${txt},含有默认值的参数一定放到最后面</h2>
</#list>
</#macro>
<@mytest02/> <!-- 强大的nested,官方文档,更强大! -->
<#macro mytest03>
<#nested 1 2 3/>
<#nested 4 5 6/>
<#nested />
</#macro> <@mytest03;a,b,c>
<h3>你好,该死!${a}-${b!"无"}-${c!"暂缺"}</h3>
</@mytest03>
</body>
</html>
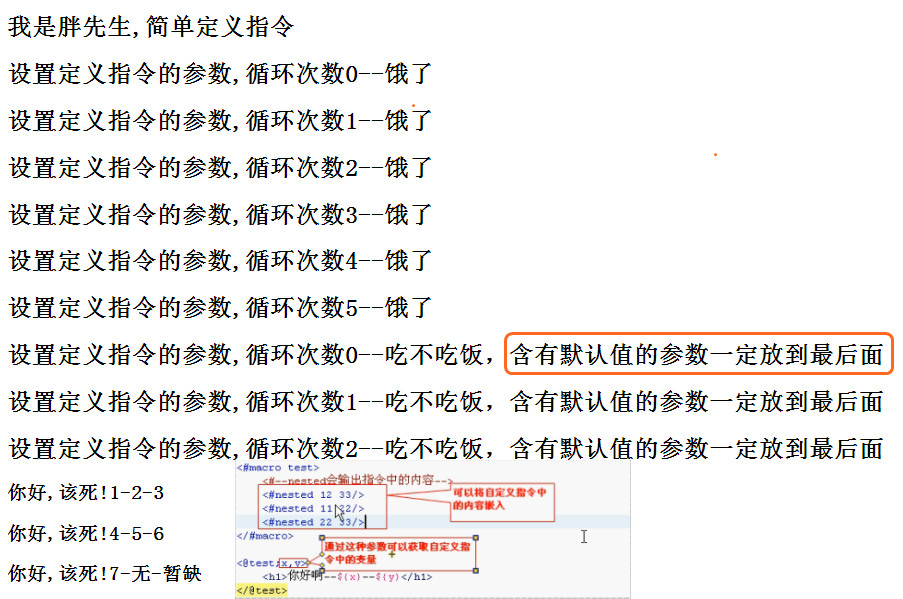
运行结果如下:

这篇文章,有一些水分,请见谅!!!
[freemarker篇]06.超级强大的自定义指令的更多相关文章
- 走进AngularJs(四)自定义指令----(中)
上一篇简单介绍了自定义一个指令的几个简单参数,restrict.template.templateUrl.replace.transclude,这几个理解起来相对容易很多,因为它们只涉及到了表现,而没 ...
- AngularJS学习笔记(五)自定义指令(1)
先来说说自定义指令 ng通过内置指令的方式实现了对html的增强,同时也赋予了我们自定义指令的功能,让我们根据实际需求进行指令的定制.自定义指令涉及到模板(template).作用域(scope).数 ...
- vue.js自定义指令详解
写在文本前:相信在做vue的项目,你肯定接触了指令,我们常用vue内置的一些指令,比如v-model,v-text,v-if,v-show等等,但是这些内置指令不在本文的讲解范畴,本文想说的是其自定义 ...
- 基于SSM3框架FreeMarker自定义指令(标签)实现
通过之前的Spring MVC 3.0.5+Spring 3.0.5+MyBatis3.0.4全注解实例详解系列文章,我们已经成功的整合到了一起,这次大象将在此基础上对框架中的FreeMarker模板 ...
- freemarker实现自定义指令和自定义函数
自定义指令: 1.指令在前台实现 <#macro name param1,param2,param3...paramN> </#macro> 2.指令在后台实现 1.实现Tem ...
- freemarker自定义指令
最近项目中使用了spring boot搭建项目,使用spring security管理项目中的权限,使用freemarker作为视图层.为了将权限控制到按钮上,因此考虑直接使用spring secur ...
- AngularJS高级程序设计读书笔记 -- 指令篇 之 自定义指令
2. 自定义指令(15-17 章) Module.directive(name, factory) 2.1 创建自定义指令的方法 Module.directive(name, factory) 示例 ...
- 第九十二篇:Vue 自定义指令
好家伙, 1.什么是自定义指令? vue官方提供了v-text,v-for,v-model,v-if等常用的指令.除此之外vue还允许开发者自定义指令. 2.自定义指令的分类 vue中的自定义指令分为 ...
- 走进AngularJs(三)自定义指令-----(上)
一.有感而发的一些话 在学习ng之前有听前辈说过,angular上手比较难,初学者可能不太适应其语法以及思想.随着对ng探索的一步步深入,也确实感觉到了这一点,尤其是框架内部的某些执行机制,其复杂程度 ...
随机推荐
- 将System.Drawing.Bitmap转换为Direct2D.D2DBitmap
最近在尝试Direct2D编程,挺好玩的. 但是有时候还是会用到GDI+来生成图片,但D2D绘图需要用到自己的D2DBitmap类. 因此需要转换,查阅了下网上的资料,写了这么一个方法: using ...
- ThinkPHP - 4 - 学习笔记(2015.4.12)
ThinkPHP D方法 D方法用于实例化自定义模型类,是ThinkPHP框架对Model类实例化的一种封装,并实现了单例模式,支持跨项目和分组调用,调用格式如下:D('[项目://][分组/]模型' ...
- js经典试题之原型与继承
js经典试题之原型与继承 1:以下代码中hasOwnProperty的作用是? var obj={} …….. obj.hasOwnProperty("val") 答案:判断obj ...
- C++ STL victor
一.介绍 vector是表示可变大小数组的序列容器. 就像数组一样,vector也采用的连续存储空间来存储元素.也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效.但是又不像数组,它 ...
- Oil Deposits(DFS连通图)
Description The GeoSurvComp geologic survey company is responsible for detecting underground oil dep ...
- Android游戏音效实现
1. 游戏音效SoundPool 游戏中会根据不同的动作 , 产生各种音效 , 这些音效的特点是短暂(叫声,爆炸声可能持续不到一秒) , 重复(一个文件不断重复播放) , 并且同时播放(比如打怪时怪的 ...
- iOS开发热更新JSPatch
JSPatch,只需在项目中引入极小的引擎,就可以使用JavaScript调用任何Objective-C的原生接口,获得脚本语言的能力:动态更新APP,替换项目原生代码修复bug. 是否有过这样的经历 ...
- iis7 appcmd命令
iis中提供了appcmd命令 可以通过命令行来配置iis appcmd.exe 默认路径在 c:\windows\system32\inetsrv\下 若要回收应用程序池,请使用以下语法: appc ...
- 实现一个可以实时提示的textarea组件
该组件输入.换行.变换光标可以实时给出提示 效果: textarea.vue <template> <div> <el-input id="user-input ...
- 关于__name__=='__main__
if __name__=='__main__' : 为了区分你是主动执行这个脚本,还是从别的地方把它当做一个模块去调用. 如果是主动执行,则执行.如果是调用的,则不执行主体. 里面存放的可能是一些测 ...
