VUE系列三:实现跨域请求(fetch/axios/proxytable)
1. 在 config/index.js 配置文件中配置proxyTable
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = {
dev: { // Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/apis': {
// 测试环境
target: 'http://www.thenewstep.cn/', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}
}, // Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- /**
* Source Maps
*/ // https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map', // If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true, cssSourceMap: true
}, build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'), // Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/', /**
* Source Maps
*/ productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map', // Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
2. fetch实现跨域请求
在根组件App.vue里面发送请求
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<!-- 使用路由实现跳转 注意:to里面写的是路由的名字 -->
<ul>
<li><router-link to="/">home</router-link></li>
<li><router-link to="/Users">Users</router-link></li>
</ul>
<!-- 进入首页默认加载的路由 -->
<router-view></router-view>
</div>
</template> //2. 行为:处理逻辑
<script> export default {
name: 'App',//组件App.vue的名字
data () {
return { }
},
//实现跨域请求
created(){
//fetch实现跨域请求
fetch("/apis/test/testToken.php",{
method:"POST",
headers:{
token:"f4c902c9ae5a2a9d8f84868ad064e706" },
body:JSON.stringify({username:"lgs",password:"123"})
}).then(result=>{
// console.log(result)
//解析数据
return result.json()
}).then(data =>{
//打印数据
console.log(data);
}) }
}
</script> //3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
响应结果:

3. axios实现跨域请求
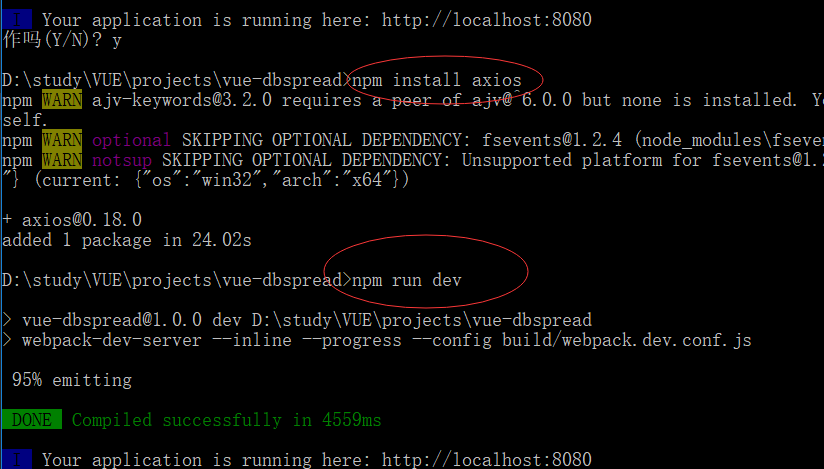
3.1 停止项目,安装axiosnpm install axios,然后重启项目npm run dev

3.2 在main.js里面引入axios,配置全局使用axios,设置token和请求头
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入vue
import VueRouter from 'vue-router' //引入路由
import VueResource from 'vue-resource' //引入vue-resource
import axios from 'axios' //引入axios
import App from './App' //导入根组件App.vue
import Users from './components/Users'//导入组件Users.vue
import Home from './components/Home'//导入组件Users.vue //全局使用axios
Vue.prototype.$axios = axios
//设置token
axios.defaults.headers.common['token'] = "f4c902c9ae5a2a9d8f84868ad064e706"
//设置请求头
axios.defaults.headers.post["Content-type"] = "application/json" Vue.config.productionTip = false
//引入路由后使用路由,这样就可以在任何组件中使用路由了
Vue.use(VueRouter)
//引入vue-resource后使用vue-resource,这样就可以在任何组件中使用http了
Vue.use(VueResource)
//配置路由
const router = new VueRouter(
{
routes : [
//配置路由跳转到Home这个组件
{path:"/",component:Home},
//配置路由跳转到Users.vue这个组件
{path:"/Users",component:Users}
],
//去掉地址栏的"/#/"
mode : "history"
}
) /* eslint-disable no-new */
new Vue({ //实例化一个vue对象
router,//使用路由
el: '#app', //index.html的根元素app
components: { App },//注册根组件App.vue才能使用
template: '<App/>'//VUE模板使用,可以是组件、html标签等
})
3.2 在根组件App.vue里面发送请求
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<!-- 使用路由实现跳转 注意:to里面写的是路由的名字 -->
<ul>
<li><router-link to="/">home</router-link></li>
<li><router-link to="/Users">Users</router-link></li>
</ul>
<!-- 进入首页默认加载的路由 -->
<router-view></router-view>
</div>
</template> //2. 行为:处理逻辑
<script> export default {
name: 'App',//组件App.vue的名字
data () {
return { }
},
//实现跨域请求
created(){
//fetch实现跨域请求
// fetch("/apis/test/testToken.php",{
// method:"POST",
// headers:{
// token:"f4c902c9ae5a2a9d8f84868ad064e706" // },
// body:JSON.stringify({username:"lgs",password:"123"})
// }).then(result=>{
// // console.log(result)
// //解析数据
// return result.json()
// }).then(data =>{
// //打印数据
// console.log(data);
// })
//axios实现跨域请求
this.$axios.post("/apis/test/testToken.php",{
username:"lgs",password:"123"
}).then(data=>{
console.log(data)
}) }
}
</script> //3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
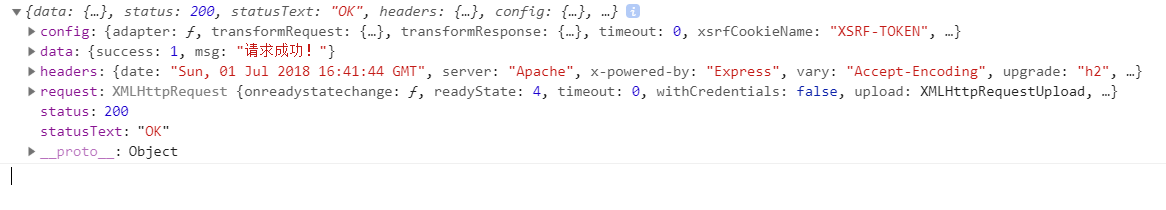
响应结果:

VUE系列三:实现跨域请求(fetch/axios/proxytable)的更多相关文章
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- vue-cli3中axios如何跨域请求以及axios封装
1. vue.config.js中配置如下 module.exports = { // 选项... // devtool: 'eval-source-map',//开发调试 devServer: { ...
- Vue.js 2.0 跨域请求数据
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了 axios .接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的 ...
- web三种跨域请求数据方法
以下测试代码使用php,浏览器测试使用IE9,chrome,firefox,safari <!DOCTYPE HTML> <html> <head> < ...
- flask插件系列之flask_cors跨域请求
前后端分离在开发调试阶段本地的flask测试服务器需要允许跨域访问,简单解决办法有二: 使用flask_cors包 安装 pip install flask_cors 初始化的时候加载配置,这样就可以 ...
- 基于vue移动音乐webapp跨域请求失败的问题解决
在学习一位vue大牛的课程<VUE2.0移动端音乐App开发>时,由于vue的版本原因遇到了一些问题 这是其中之一,花费了很多的时间去解决 虽然搞定了这个问题,但是很多东西理解也不是很到位 ...
- Django 跨域请求 解决 axios 未完待续
import django import os # os.environ.setdefault("DJANGO_SETTINGS_MODULE", "untitled5. ...
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
- spring boot跨域请求访问配置以及spring security中配置失效的原理解析
一.同源策略 同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源. 同源策略是浏览器安全的基石. 什么是源 源[orig ...
随机推荐
- .NET Core 中读取appsettings.json配置文件的方法
appsettings.json配置文件结构如下: { "WeChatPay": { "WeChatApp_ID": "wx9999998999&qu ...
- Asp.Net MVC分页PageList
1.mvc网站右键->管理nuget程序包->安装下边两个组件 2.controller public dbModel db = new dbModel(); public ActionR ...
- 无线投屏PC投电视
http://www.waxrain.com/index.html 电脑投到电视上,看看PPT,显示电脑屏幕完全ok.
- 3. sklearn的K-Means的使用
1. K-Means原理解析 2. K-Means的优化 3. sklearn的K-Means的使用 4. K-Means和K-Means++实现 1. 前言 在机器学习中有几个重要的python学习 ...
- C#防止内存泄露的方法
一般程序员()都会这样认为:用C#这样的语言编程的一个好处就是无需再考虑内存的分配和释放.你只需创建对象,然后通过一种叫做垃圾收集的机制来处理这 些对象,也就是说:当它们不再被应用程序需要的时候来自动 ...
- Android 仿微信的朋友圈发布(1)
想自己做一个APP,然后等做到类似发布朋友圈的,微博状态的时候,遇到问题了,完全不知道咋下手. 什么访问相册,列出照片,选择照片进行回传,完全不懂,咋办,自己写?自己写是不可能自己写的,打屎都不可能自 ...
- kafka0.10
整理kafka相关的常用命令创建主题(4个分区,2个副本)bin/kafka-topics.sh --create --zookeeper localhost:2181 --replication-f ...
- 【Unity】制作简易定时器(Timer)
最近开始学习Unity,也想开始学习写一些简单的博客. 在网上学习了一些关于定时器的写法,在此简单总结一下,方便自己以后用到时查阅. 需求:制作定时器,运行3秒后执行第一次,之后每隔3秒执行一次操作. ...
- HttpWebRequest、HttpWebResponse获取网页
1,通过HttpWebRequest.HttpWebResponse获取一个流 request = (HttpWebRequest)System.Net.WebRequest.Create(this. ...
- Drupal Nginx伪静态设置方法
location ~ ^.*/files\/styles\/.*$ { access_log off; expires 45d; error_page @drupal; } location @dru ...
