CSS之float vs position:absolute
补充:ul 应该设置下 list-style: none;
题外话:看了张鑫旭的视频,这家伙把简单的css玩出了新花样,绝对大神级的存在。膜拜下先~
float的作用前面一章已经说过了,但没考虑过的是 position:absolute 作用与float极其类似。
二者都是将自身浮空(垂直于屏幕) -- 其实是将其容器高度塌陷。
不同点在于:float会改变位置,但 position:absolute 则会保存其原有位置!!!
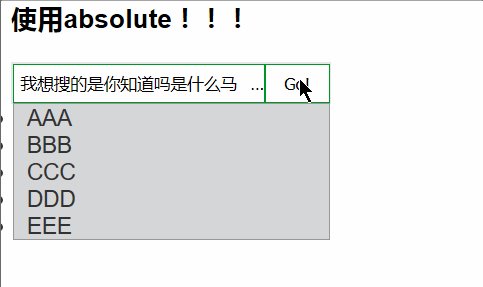
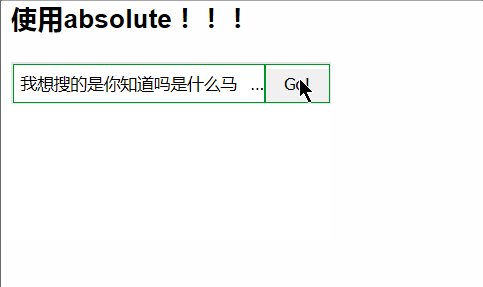
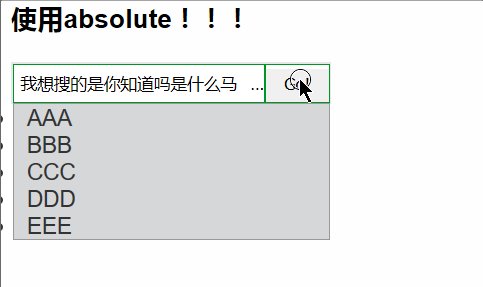
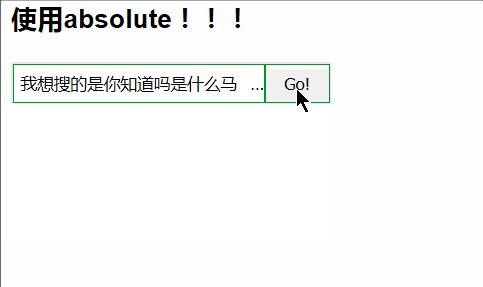
利用 position:absolute 的这个特性,我们可以更好的实现一个搜索框的功能:
代码如下,
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>POSITION:ABSOLUTE vs FLOAT</title> <style>
ul,
li,
input,
button {
padding: 0;
margin: 0;
} .box,
section {
width: 254px;
height: 32px;
border: 1px solid #e6e8e9;
box-sizing: content-box;
overflow: hidden;
} input {
width: 200px;
height: 30px;
border: 1px solid #009527;
box-sizing: content-box;
/*padding-left: 5px;*/
text-indent: 5px;
text-overflow: ellipsis;
} button {
width: 50px;
height: 30px;
border: 1px solid #009527;
box-sizing: content-box;
}
ul{
color: #333;
border: 1px solid #999;
margin-top: -1px;
margin-left: 1px;
/*transition: all 1.25s;*/
}
li{
width: 252px;
background-color: #d5d7d9;
text-indent: 10px;
}
</style>
</head> <body>
<h3>使用absolute!!!</h3>
<div class="box">
<section>
<input type="text" name="key" placeholder="Anything you wanna know..."><button type="button">Go!</button>
</section>
<div>
<ul>
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
<li>DDD</li>
<li>EEE</li>
</ul>
</div>
</div>
</body>
<script>
var count=0;
var btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
count++;
var ul = document.getElementsByTagName('ul')[0];
if(count%2)
ul.style.position = 'absolute';
else
ul.style.position = 'static';
}
</script> </html>
其效果如下:

CSS之float vs position:absolute的更多相关文章
- float和position:absolute脱离文本流的区别
float和position:absolute脱离文本流的区别原创 paediatrician 最后发布于2016-09-19 10:43:05 阅读数 5375 收藏展开 文档流:将窗体自上而下分成 ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- CSS绝对定位和相对定位 position: absolute/relative
absolute(绝对定位): 会把对象拖离HTML文档流,并通过top, left, right, bottom确定对象的具体位置,这个四个位置属性至少要设置一个,否则无法激活对象的absolute ...
- css的float和position属性
(1)float的简单用法 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 关于css float 属性以及position:absolute 的区别。
1.float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素.div一个典型的块 ...
- 【总结】我所整理的float, inline-block还有position:absolute
这篇主要写了一下几个知识点: 浮动和inline-block的概念和选择 浮动和position:absolute对于脱离文档流的区别 这篇文章参考了一下几个链接: https://www.zhihu ...
- 解决CSS的position:absolute中left效果
有时候css中设置了position:absolute,left:100px,但是如果我们不想要这个left怎么办呢,当然你直接删除就可以,但是如果是框架的css,你直接删除就有问题了,这时候该怎么办 ...
- 【CSS】 布局之浮动float和绝对定位absolute的选择
浮动float: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样.(W3C) 绝对定位 ...
- 浅谈position: absolute和position:relative
一.在此先说一下文档流的概念: 1,文档流定义: 百度百科定义:文档流是文档中可显示对象在排列时所占用的位置. 大多网友的理解:元素的位置由元素在 (X)HTML 中的位置决定.将窗体自上而下分成一行 ...
随机推荐
- Linux系统性能监控之6个vmstat和6个iostat命令
这篇文章主要介绍一些Linux性能检测相关的命令. vmstat和iostat的两个命令可以运行在主流的Linux/Unix操作系统上. 如果vmstat和iostat命令不能再你的电脑上运行,请安装 ...
- windows 定时任务:schtasks,定时关闭网易云音乐
大部分属于转载和粘贴. 使用命令:schtasks windows 定时任务 使用样例: 每天定时关闭网易云音乐: 每天22:20关闭网易云音乐: schtasks /create /tn &qu ...
- DIOCP3-关于TIOCPConsole和编码解码器
TIOCPConsole是继承至TIocpTcpServer,做了管理和调用编码和解码器器的功能.可以通过向他注册编码和解码器可以忽略粘包的问题. 这样如果TIOCPConsole客户端必须按照一 ...
- Linux下golang开发环境搭建
对于golang开发来说,Windows下可以用vscode或者liteide都不错,但是Linux下的开发也就只有vim了,所以怎么搞笑的利用vim进行golang开发呢? 参考官方推荐的一个插件: ...
- mysql 系统表的作用
mysql 的系统表记录了所有数据库表(包括视图的定义语句)的字段列,顺序,类型等等,知道这些的话可以做些抽取模板淫荡的操作吧 嘿嘿 public void shuaxinglb() { try { ...
- JAVA-JSP内置对象之out对象
相关资料:<21天学通Java Web开发> out对象1.out对象用来向网页输出信息. 方法 返回值 方法说 ...
- IOS 地图移动中心点获取
MKMap显示地图后,如果用户移动了地图,自己定义的数据就需要刷新了,所以这个时候,中心点的经纬度就比较重要了. 本文演示如何获取经纬度 在MKMapViewDelegate里有个方法 - (void ...
- Web基础 HTML CSS JS JQuery AJAX
1. Web基础 网页的骨骼HTML 什么是HTML超文本标记语言:Hyper Text Markup Language 这都不重要,重要的是:HTML是Web网页的基本组成部分HTML中定义的元素, ...
- WPF重写Button样式
首先指定OverridesDefaultStyle属性为True: 然后添加样式: 重写ControlTemplate: <Window.Resources> <Style x:Ke ...
- MT29F8G08ABACA nandflash 参数记录
跟踪 MT29F8G08ABACA datasheet ,记录里面有关软件的参数 首先,硬件上的特征,page size , oob , block size [](http://images2017 ...
