H5商城,纯前端静态页面
概述
详细
一、前言
这是一个H5商城,以必要APP为原型,高仿的一套纯静态HTML页面。2年前给一个朋友做的,因为纯手写和部分引用jquery插件,js和css代码清晰简洁,仅这一套前端页面的价格是7000元,页面包含个人,商家,商品分类,详情,订单,登录注册,添加收货地址,提现等34个页面,后来已经改版,目前只是把第一版拿出来分享
做后端的小伙伴总是在抱怨前端较弱,接口写的再好,没有一个漂亮的前端,怎么能更好的展示自己的作品呢,想要去研究前端,从网上下载的前端模板代码复杂,想要修改个动态效果更是捉襟见肘,我也有经历过这种痛苦,苦于没有前端经验,又没有可以合伙一起做项目的前端,很多时候,都是自己在说服自己放弃一些提升自己的机会,现在好了,我分享的这套模板,基本上可以满足大家H5商城前端的需求,而且代码简介清晰,为自己动态绑定数据提供了很大的便利性
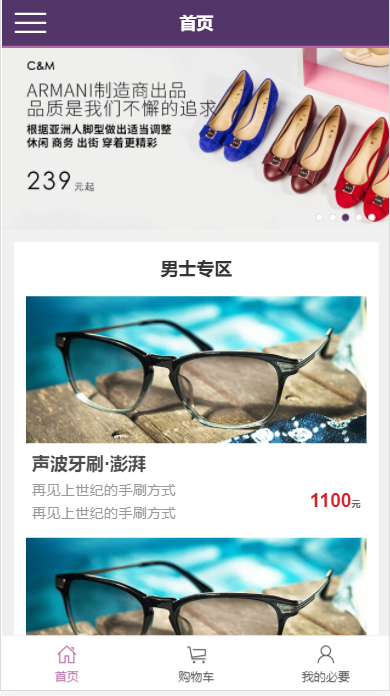
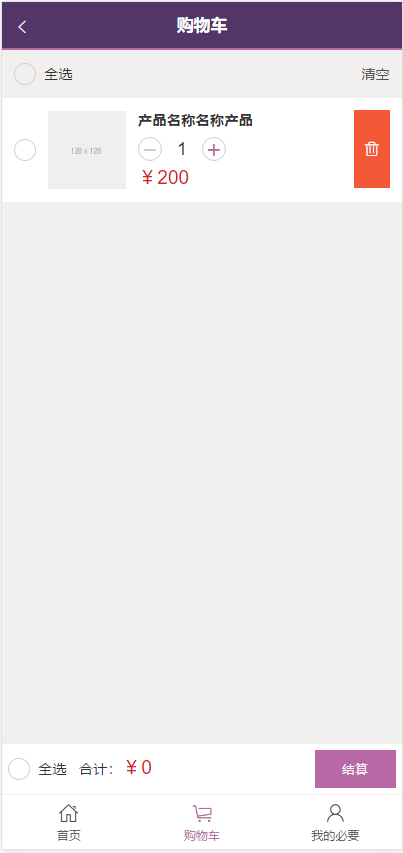
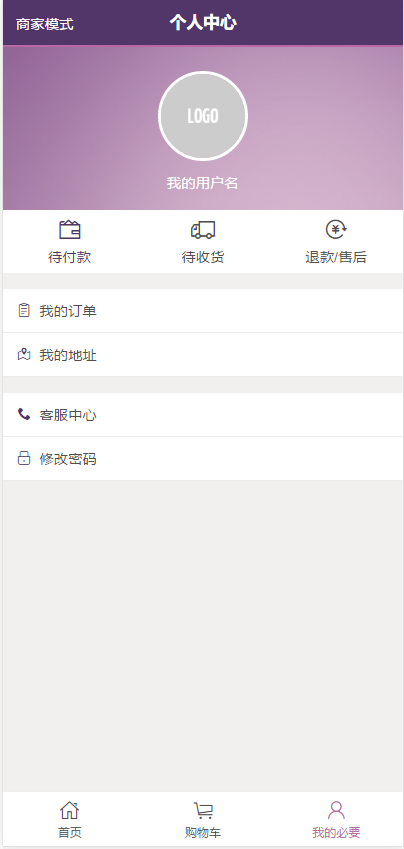
首先几张来张效果图:





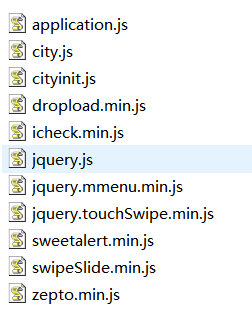
本案例主要用到了的js如下图

二、代码分析
下面抛出部分页面代码,全部样式使用外链的形式,页面简介,容易理解
购物车页面:使用原生js触发添加,删除等操作,icon使用字体形式,减少页面的占用体积
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<link href="css/sweetalert.css" rel="stylesheet">
<link href="css/application.css" rel="stylesheet">
<title>购物车</title>
</head>
<body>
<header>
<div>
<h1>购物车</h1>
<a href="index.html">
<span></span>
</a>
</div>
</header> <div>
<div class="medialist-header clearfix">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall"></div> <label for="checkall">全选</label>
<a onclick="emptycart()">清空</a>
</div>
<div>
<div><input type="checkbox" name="iCheck"></div>
<a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a>
<div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p>
</div>
<div>
<a><i></i></a>
</div>
</div>
<div>
<div><input type="checkbox" name="iCheck"></div>
<a class="productimg thumbnail"><img src="http://www.placehold.it/128x128/EFEFEF/AAAAAA" width="128" ></a>
<div>
<h4><span>产品名称名称产品</span></h4>
<div>
<input type="number" value="0"/>
</div>
<p><span data-value="200">¥200</span></p>
</div>
<div>
<a><i></i></a>
</div>
</div>
</div> <footer>
<div></div>
<div class="row footbar">
<div class="col-12 billing">
<div class="icheck pull-left"><input type="checkbox" name="checkall" class="iradio checkall" id="checkall2"></div> <label for="checkall2">全选</label>
<label>合计:<span class="prices total"> </span></label>
<a class="pull-right btn" href="order.html">结算</a>
</div>
<a class="col-4 text-center" href="index.html" ><span></span>首页</a>
<a class="col-4 text-center active" href="cart.html" ><span></span>购物车</a>
<a class="col-4 text-center" href="profile.html" ><span></span>我的必要</a>
</div>
</footer> <script src="js/jquery.js" type="text/javascript"></script>
<script src="js/swipeSlide.min.js" type="text/javascript"></script>
<script src="js/sweetalert.min.js" type="text/javascript"></script>
<script src="js/jquery.mmenu.min.js" type="text/javascript"></script>
<script src="js/icheck.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script src="js/application.js" type="text/javascript"></script>
<script>
var price = function(){
var sp = 0;
$(".media").each(function(){
var obj = $(this);
var state = obj.find(":checkbox")[0].checked;
if(state)
{
sp = sp + parseInt(obj.find(".spinners").val())*parseInt(obj.find(".prices").attr("data-value"))
}
})
$(".total").html("¥"+sp)
} //空的购物车
var emptycart = function(){
$(".billing").remove();
$(".medialist").html("<section><div class='text-center purple' style='font-size:5rem'><span></span></div><p >购物车为空</p></section>")
} $(function(){
$('input:checkbox').iCheck({
checkboxClass: 'iradio_square-purple',
increaseArea: '50%' // optional
}); $('.spinners').spinner({max:5}); //全选
$("#checkall2,#checkall").on('ifChanged',function(event){
$(":checkbox").iCheck(event.target.checked?"check":"uncheck");
}); //计价触发
$(":checkbox").on('ifToggled',function(event){
price();
});
$("button.increase,button.decrease").on("click",function(){
price();
}) $(".btn-del").on('click',function(){
if($(".media").length==1)
{
emptycart();
}else{
$(this).closest(".media").remove();
price();
} //购物车移除操作
// // // //
}) }) </script>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="user-scalable=no,width=device-width,initial-scale=1,maximum-scale=1">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<link href="css/sweetalert.css" rel="stylesheet">
<link href="css/application.css" rel="stylesheet">
<title>个人中心</title>
</head>
<body>
<header>
<div>
<h1>个人中心</h1>
<a href="profile-business.html">
<!--<span class="icon-more_m pull-left"></span> -->商家模式
</a>
</div>
</header>
<section>
<div>
<img src="http://fakeimg.pl/120x120/ccc/fff/?text=LOGO">
</div>
<p>我的用户名</p>
<div class="row rmenu-3">
<div ><a href="my-order-pay.html"><span></span>待付款</a></div>
<div ><a href="my-order-delivery.html"><span></span>待收货</a></div>
<div ><a href="my-order-empty.html"><span></span>退款/售后</a></div>
</div>
</section> <section class="wrapper cart">
<div>
<p> </p>
<div>
<a href="my-order.html"><i ></i>我的订单</a>
</div>
<div>
<a href="address.html"><i ></i>我的地址
</a>
</div>
<p> </p>
<div>
<a href="customerservice.html"><i ></i>客服中心
</a>
</div>
<div>
<a href="password.html"><i ></i>修改密码
</a>
</div>
</div>
</section> <footer>
<div></div>
<div class="row footbar">
<a class="col-4 text-center" href="index.html" ><span></span>首页</a>
<a class="col-4 text-center" href="cart.html" ><span></span>购物车</a>
<a class="col-4 text-center active" href="profile.html" ><span></span>我的必要</a>
</div>
</footer> <script src="js/jquery.js" type="text/javascript"></script>
<script src="js/swipeSlide.min.js" type="text/javascript"></script>
<script src="js/sweetalert.min.js" type="text/javascript"></script>
<script src="js/jquery.mmenu.min.js" type="text/javascript"></script>
<script src="js/icheck.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script>
<script src="js/application.js" type="text/javascript"></script>
</body>
</html>
小结
HTML看似简单,但是想要写出一套代码漂亮的前端,还是需要有一定功底的
三、文件截图以及运行操作
1、文件截图

2、运行操作:
双击index.html即可看到效果。
四、浏览器兼容性
目前兼容 微信浏览器,Chrome,firefox,360浏览器等主流浏览器
五、其他补充
此程序是静态页面,页面上的数据都是写死的,仅用作前端展示使用,动态数据需要自己单独对接
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
H5商城,纯前端静态页面的更多相关文章
- Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(上篇——纯前端多页面)
Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(上篇--纯前端多页面) @(HTML/JS) 一般来说,使用vue做成单页应用比较好,但特殊情况下,需要使用多页面也有另外 ...
- 仿新浪首页、主题、详情页,纯html静态页面
仿新浪首页.主题.详情页.纯html静态页面,下载地址: http://download.csdn.net/detail/sweetsuzyhyf/8085535
- 使用 gulp-file-include 构建前端静态页面
前言 虽然现在单页面很流行,但是在 PC 端多页面还是常态,所以构建静态页面的工具还有用武之地.最近也看到了一些询问如何 include HTML 文件的问题. 很多时候我们在写静态页面的时候也希望能 ...
- 安卓内嵌H5只展示部分静态页面
问题: 安卓内嵌H5在华为P9部分机型只展示h5静态页面无法展示接口返回渲染的页面 解决办法: Android 关闭硬件加速 android:hardwareAccelerated=" ...
- Web前端静态页面示例
目录结构: Web25\ |—css\ reset.css.common.css.index.css.login.css.reg.css |—js\ jquery-3.3.1.js.index.js. ...
- iviewUI 前端静态页面实现增删改查分页
完整代码部分 (仅供参考哈): <template> <div> <label prop="name"> 姓名: </label> ...
- vue前端静态页面Github Pages线上预览实现
一.前期准备之项目编译 此处记录如何解决vue2.0 打包之后,打开index.html出现空白页的问题,附上@参考地址 打包之前修改三个文件 第一步,找到build文件,在webpack.prod. ...
- H5系列一、静态页面总结
1.img父标签设置高度,如果容器没有设置高度的话,图片会默认把容器底部撑大几像素 -- 大概3px,给容器设置高度. 2.input标记换行后默认有一个间隙,设置float属性.input标记默认还 ...
- DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
一.DataTables 个人觉得学习一门新的插件或者技术时候,官方文档是最根本的,入门最快的地方,但是有时候看完官方文档,一步步的动手写例子,总会出现各种莫名其妙的错误,需要我们很好的进行研究出错 ...
随机推荐
- springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定
springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定 标签: springmvc springmvc学习笔记13-springmvc注解开发之集合类型參数绑定 数组绑定 需 ...
- N体运动的程序模拟
这依然是与<三体>有关的一篇文章.空间中三个星体在万有引力作用下的运动被称之为三体问题,参见我的上一篇文章:三体运动的程序模拟.而这一节,对三体问题进行了扩展,实现了空间中N个星体在万有引 ...
- Exchange 2013与 Office Web Apps 整合
好久没写什么新文章了,这里有关Office Web Apps 的部署我就省略了,只是在创建web场我一般 会创建2个url, 如: New-OfficeWebAppsFarm -InternalUrl ...
- 用非递归、不用栈的方法,实现原位(in-place)的快速排序
大体思路是修改Partition方法将原本枢数的调整放到方法结束后去做.这样因为数组右侧第一个大于当前枢数的位置就应该是未划分的子数组的边界.然后继续进行Partition调整.这种写法照比递归的写法 ...
- 什么是L2 frame?
The data link layer or layer 2 is the second layer of the seven-layer OSI model of computer networki ...
- Git-忽略规则.gitignore生效
Git中如果忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改根目录中 .gitignore 文件的方法,如下这个文件每一行保存了一个匹配的规则例如,忽略单个文件或者整个目录的文件: *.css ...
- 如何三招帮你排查Linux中的硬件问题
下列贴士帮助你更快速更轻松地为Linux中的硬件排查故障.许多不同的因素可能导致Linux硬件出现问题:在你开始尝试诊断之前,了解最常见的问题以及最有可能找到原因的环节是明智之举. Linux服务器在 ...
- Altium Designer 基本封装
1. 按键的绘制和封装怎么画?如下图: 回答:注意元件的画法不要看错了,封装采用Miscellaneous Devices.IntLib[Footprint View]中的DPST-4 2.蜂鸣器的绘 ...
- Effective JavaScript Item 63 注意异步调用中可能会被忽略的异常
异常处理是异步编程的一个难点. 在同步的代码中,异常可以非常easy地通过try catch语句来完毕: try { f(); g(); h(); } catch (e) { // handle an ...
- Pandas DataFrame笔记
1.属性方式,可以用于列,不能用于行 2.可以用整数切片选择行,但不能用单个整数索引(当索引不是整数时) 3.直接索引可以使用列.列集合,但不能用索引名索引行 用iloc取行,得到的series: d ...
