js代码实现购物车效果
页面分上下两部分,上部分是所有的数据,下部分是购物车。通过在上面选择需要处理的数据添加进到购物车,实现对购物车数据的统一处理。
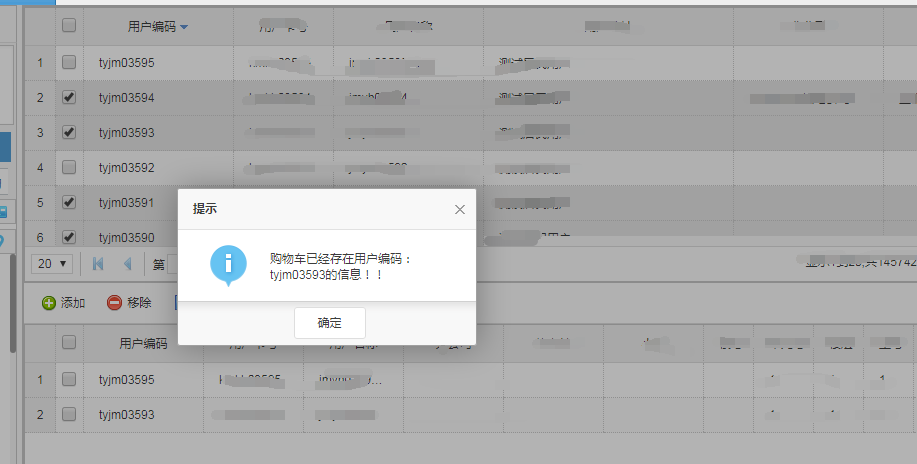
需要注意的有两点:①购物车数据可删除,且不能重复添加 ②响应时间考虑,购物车单次处理数据最多限制为200条

代码如下:
/**
*添加进购物车方法
*/
function addToDownGrid(){
var selRows = $("#basicInfoList").datagrid("getChecked");//选择的用户面积
if(selRows==null || selRows.length==0){
$.messager.alert('提示','未选中用户信息!','info');
return;
}
//加入下列表
var curRows = $("#ywCustomerGrid").datagrid("getRows");//已加入购物车的用户面积 //校验本次添加后购物车数量是否超出上限200
var maxSize = 200;
if(selRows.length + curRows.length > maxSize){
$.messager.alert('提示:','购物车剩余可添加'+(maxSize - curRows.length)+'条数据,本次选中'+selRows.length+'条,添加失败!','info');
return;
} var map = {};
$.each(curRows, function(index, curRow){
map[curRow.id] = curRow.id;
}) //校验重复,筛除重复选择的数据
for(var i = 0; i<selRows.length; i++){
var target = map[selRows[i].id];
if(target){
$.messager.alert("提示", "购物车已经存在用户编码:" + selRows[i].code + "的信息!!","info");
return ;
}
} $.each(selRows, function(index, selRow){
$("#ywCustomerGrid").datagrid("appendRow", selRow);
}) $.messager.alert('提示:','添加成功!','info');
//清空上列表选择
$("#basicInfoList").datagrid("uncheckAll");
} /**
*移出购物车方法
*/
function removeFromDownGrid(){
var customerRow = $("#ywCustomerGrid").datagrid("getSelected");
if(!customerRow){
$.messager.alert('提示:','未选中用户!','info');
return false;
}
var selRows = $("#ywCustomerGrid").datagrid("getChecked");
if(selRows!=null && selRows.length>0){
for(var i=0;i<selRows.length;i++){
var rowIndex = $("#ywCustomerGrid").datagrid("getRowIndex",selRows[i]);
$("#ywCustomerGrid").datagrid("deleteRow",rowIndex);
}
}
//清空购物车选择
$("#ywCustomerGrid").datagrid("uncheckAll");
}
js代码实现购物车效果的更多相关文章
- 如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码)
如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码) 一.总结 1.动画效果可能是 CSS 实现的,也可能是 JS 实现的. 2.直接Chrome的F12调试即可, ...
- js代码跑马灯效果-----轮播图字效果!
文字元素: <p id="yc-msg">你有本事来打我呀!</p> js执行代码: function ycMsg() { // 获取 标签 var pOb ...
- js代码实现放大镜效果
每当打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大的效果.在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是非常好理解.如下图展示所见: 很是常见,在此记载一下,毕 ...
- 圣诞节,把网站所有的js代码都压缩成圣诞树吧。
本文分两章节,分别讲解如何使用js2image这个库生成可以运行的圣诞树代码 和 js2image的原理. github地址:https://github.com/xinyu198736/js2ima ...
- js数组特定位置元素置空,非null和undefined,实现echarts现状图效果;谷歌格式化压缩js代码
一.想要实现eCharts线状图表的断点效果,如图(后来又查到数据格式为data:['-', 2, 3,'-' , 5, 6, 7]:也可以断点显示) 这种效果,在设置数据的时候应该是这样: data ...
- [JS,NodeJs]个人网站效果代码集合
上次发的个人网站效果代码集合: 代码集合: 1.彩色文字墙[鼠标涟漪痕迹] 2.彩色旋转圆环 [模仿http://www.moma.org/interactives/exhibitions/2012/ ...
- IE6-能让png图片有透明效果的js代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- [JQuery]用InsertAfter实现图片走马灯展示效果2——js代码重构
写在前面 前面写过一篇文章<[JQuery]用InsertAfter实现图片走马灯展示效果>,自从写过那样的也算是使用面向对象的写法吧,代码实在丑陋,自从写过那样的代码,就是自己的一块心病 ...
- js实现仿购物车加减效果
代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
随机推荐
- 第三十二章 elk(3)- broker架构 + 引入logback
实际中最好用的日志框架是logback,我们现在会直接使用logback通过tcp协议向logstash-shipper输入日志数据.在上一节的基础上修改!!! 一.代码 1.pom.xml < ...
- xml获取配置DataTable
在CSDN写博客时,经常遇到需要绑定数据源的时候,可是自己从数据库获取数据的函数都是已经封装好了的,这样别人复制你的代码,要想看到结果,还得修改修改,很是麻烦,博客实例,数据源简单点就好,这样别人写你 ...
- linux和windows时间同步问题(UTC&localtime)
Linux使用 UTC,但是windows默认使用localtime.解决的办法如下(重启后生效). 进入windows使用regedit写入DWORD值(设置成十六进制"1"): ...
- fatal error LNK1104: 无法打开文件“libc.lib”的问题 (转)
今天,编译程序的时候,意外遇到了一个错误,就是VS2008一直提示:fatal error LNK1104: 无法打开文件“libc.lib”,后来在网上查找了很多资料,终于知道原因了... 如果将用 ...
- windows钩子(转)
1. 消息钩子 提示: 如果要设置系统级钩子, 钩子函数必须在 DLL 中. SetWindowsHookEx( idHook: Integer; {钩子类型} lpfn: TFNHookP ...
- RNN(Recurrent Neural Networks)公式推导和实现
RNN(Recurrent Neural Networks)公式推导和实现 http://x-algo.cn/index.php/2016/04/25/rnn-recurrent-neural-net ...
- wget获取整站
wget -m -e robots=off https://www.baidu.com -m是克隆整个网站,-e robots=off是让wget忽视robots.txt 如果网站有中文路径,最好用以 ...
- [Canvas]用透明PNG图在背景上画前景能不遮挡背景
欲看动态效果请点击下载并用Chrome/Firefox浏览器打开index,html. 图例: 从效果可以明显的看到,五角星边缘和中心都没有对背景遮挡. 代码: <!DOCTYPE html&g ...
- linux 常用命令--------雪松整理
linux 常用命令--------雪松整理 博客: http://hi.baidu.com/quanzhou722/blog错误在所难免,还望指正!========================= ...
- Unity3D for Mac 破解
每次版本更新又忘记怎么搞了.干脆记下来! 1安装Unity 2安装成功后打开Applecation>Unity>Unity(右击显示包内容)>contents>MacOS 3用 ...
