css笔记 - 张鑫旭css课程笔记之 vertical-align 篇
支持负值的属性:
margin
letter-spacing
word-spacing
vertical-align
元素vertical-align垂直对齐的位置与前后元素都没有关系
元素vertical-align垂直对齐的位置与行高line-height没有关系。
vertical-align垂直对齐的位置只与font-size大小有关。
一、vertical-align支持的属性值及组成:
1.支持继承:
inherit 继承
2.其他四类属性值:
a. 线类:
baseline(vertical-align默认属性值)
top
middle
bottom
b. 文本类
text-top
text-bottom
c. 上标下标类
sub
super
d. 数值百分比类
20px
2em(1em相当于一个元素的font-size值)
20%
...
d-1: 数值类
d-2: 百分比类
数值类和百分比类的共同特点:
1. 都带数字
2. 都支持负值
其他支持负值的属性有:margin、letter-spacing、word-spacing、vertical-align
3. 行为表现一致
具体行为如下:
设置为数值时(20px\20em),元素基于vertical-align:baseline;对齐基础的位置上下偏移对应数值大小。正值向上偏移,负值向下偏移。比如vertical-align:1px;就是在baseline的基础上,向上移动1像素。
但是,设置为百分比值时,元素的vertical-align最终计算值是相对于行高line-height计算的。比如,一个父元素的line-height:0;那么子元素设置vertical-align:100%;那么最终就是0*100%
缺点:兼容性问题 - ie6/7下,vertical-align百分比值不支持小数line-height。
二、vertical-align起作用的前提(display值对垂直对齐的影响)
有时候设置vertical-align会发现根本不起作用,
第一个原因:是因为vertical-align只能应用于inline/inline-block水平以及table-cell元素
1. inline(或匿名inline)水平元素
img、span、strong、em、自定义元素(浏览器默认会当做inline水平)
2. inline-block
input(ie8+)、button(ie8+)(这俩元素在ie67中会被认为是inline水平)
3. table-cell
td

第二个原因:是因为行高/父元素高度根本不够

总结:
默认情况下,支持vertical-align的为图片、按钮、文字、单元格。
display设置时:更改元素的显示水平也会让其支持vertical-align
三、更改元素的显示水平
1. display属性设置:非inline、inline-block、table-cell等
2. css声明
float会让元素变成block水平
position:absolute会让元素变成block水平,且脱离文档流
四、vertical-align和line-height的关系
1. vertical-align的百分比值是相对于line-height的值计算的。
2. 普通情况下,图片和父元素底部有间隙
3. 对于内联元素,vertical-align和line-height虽然看不见,但实际上到处都是
空的inline-block、没有任何文字和图片的元素,或者本身有不为visible的overflow属性,其基线是margin的底边缘。
五、vertical-align线类属性值
baseline:基线,默认值
top:顶线
inline等元素设置vertical-aligntop并不能把元素提高。毕竟vertical-align不能改变元素的高度。
元素顶部和整行的顶部对齐
middle:中线
inline/inline-block元素,元素的垂直中心点和父元素基线(基线是x底部)上1/2 x-height处对齐。
table-cell元素,单元格填充盒子相对于外边的表格行居中对齐
字符有下沉特性
middle值的缺点:
1. 兼容性问题
2. 不是真正意义上的垂直居中效果。因为字符的下沉特性。
可以使用
bottom: 底线
inline/inline-block元素,元素底部和整行的底部对齐
table-cell元素,单元格底padding边缘和表格行的底部对齐
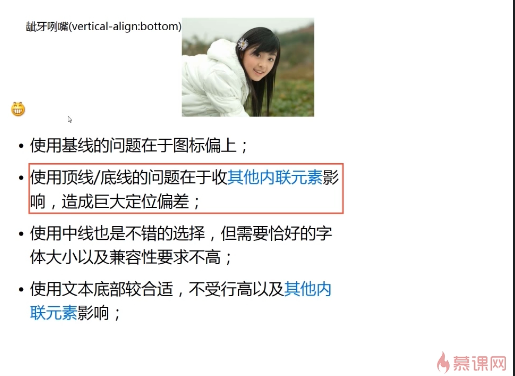
注意:顶线和底线是相对于父级内联 盒子顶部或底部 对齐。很容易受盒子的污染造成很大的偏差。
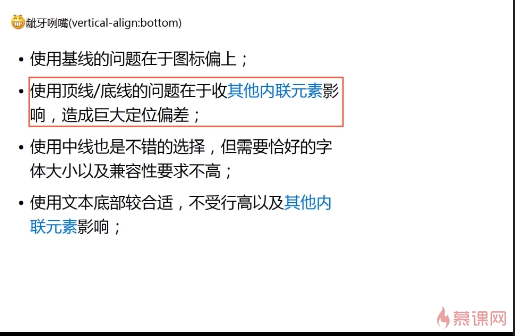
比如,正常情况下,这个小人图标底部对齐很正常:

但是,加入一个高度很大的元素将父级盒子撑高以后,小图标依旧要根据盒子底部对齐!就有了下边的现象:

六、vertical-align文本类属性值
text-top:
盒子的顶部和父级content area的顶部对齐
text-bottom:
盒子的底部和父级content area的底部对齐

content-area相当于文字所在区域
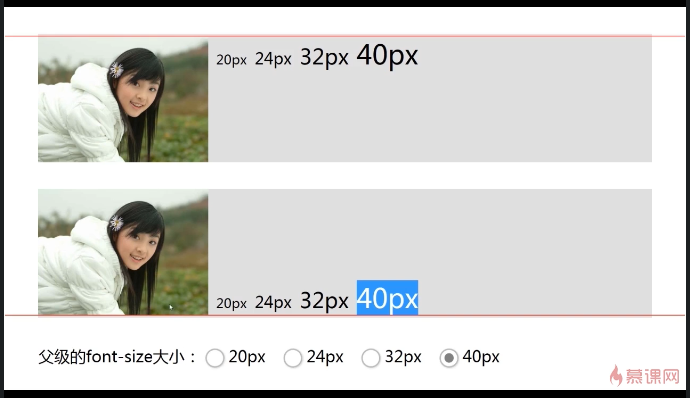
注意:因为是和父级的内容区域对齐,所以,**元素的vertical-align垂直对齐的位置与前后的兄弟元素都没有关系。**
再注意:又因为是和父级的content-area(内容区域)对齐,而内容区域的大小只与font-size有关。所以,**元素vertical-align垂直对齐的位置与行高line-height没有关系,只与字体大小font-size有关。**
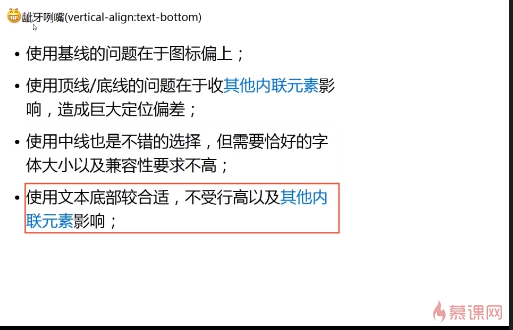
总结:vertical-align:text-bottom;(文本底部对齐)不受行高以及其他内联元素的影响。
vertical-align效果应用
1. 单个图片和多行文本垂直居中
css
.box {
padding: 10px;
border: 1px solid #eee;
margin: 5px 0;
/* 核心 */
width: 245px;
text-align: justify;
}
.box span {
width: 200px;
/* 核心 */
display: inline-block;
vertical-align: middle;
}
.box img {
/* 核心 */
vertical-align: middle;
}

元素vertical-align垂直对齐的位置与前后元素都没有关系
元素vertical-align垂直对齐的位置与行高line-height没有关系。
vertical-align垂直对齐的位置只与font-size大小有关。
2. 小图标和文字的对齐
<div class="box">
<img src="https://img1.mukewang.com/user/57a6f85b00013c7202090209-40-40.jpg" alt="">
xing.org1^我的头像
</div>
css:
.box{
display: inline-block;
padding: 30px;
margin: 30px;
border: 1px solid #eee;
}
img{
width: 20px;
height: 20px;
display: inline-block;
border-radius: 50%;
/* 核心 */
vertical-align: -5px;
}

3. 单个元素的绝对垂直居中对齐效果:
a: 大小不固定的图片的垂直居中
<div class="box">
<img src="https://img1.mukewang.com/user/57a6f85b00013c7202090209-100-100.jpg" alt="">
<span></span>
</div>
css:
.box{
height: 200px;
text-align: center;
background: #f5f5f5;
border: 1px solid #eee;
}
img{
/* 第一步,元素inline-block化,因为图片本身是所以省去。 */
/* display:inline-block; */
/* 第三步,图片和辅助元素同时垂直居中对齐 */
vertical-align: middle;
}
span{
/* 第二步,0宽度100%高度的辅助元素 */
display: inline-block;
height: 100%;
/* 第三步,图片和辅助元素同时垂直居中对齐 */
vertical-align: middle;
}

b : 大小不固定的文字的垂直居中
html:
<div class="box box2">
<span class="txts">
大小不固定的文字垂直居中
<br>
多行文本也可以哦!
</span>
<i></i>
</div>
css:
.box2{
height: 200px;
text-align: center;
background: #f5f5f5;
border: 1px solid #eee;
}
.box2 span.txts{
display: inline-block;
vertical-align: middle;
}
.box2 i{
display: inline-block;
height: 100%;
vertical-align: middle;
}
效果:

多行文本的垂直居中也实现了:

css笔记 - 张鑫旭css课程笔记之 vertical-align 篇的更多相关文章
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- css笔记 - 张鑫旭css课程笔记之 overflow 篇
overflow基本属性值 visible(默认值):超出依然显示 hidden :超出隐藏 scroll :超出,滚动显示.子元素不超出也会有滚动条的那条轨道. auto:如果超出,滚动显示.如果不 ...
- css笔记 - 张鑫旭css课程笔记之 line-height 篇
一.line-height line-height: 指两行文字基线之间的距离. 行高200px表示两行文字基线之间的距离是200px: 二.基线:baseline 字母x下边缘的位置 基线是任意线定 ...
- css笔记 - 张鑫旭css课程笔记之 padding 篇
[padding地址](https://www.imooc.com/learn/710) 一.padding与容器尺寸之间的关系 padding会影响元素的尺寸(通常情况下是通过增加/挤压内容区域) ...
- css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人! [margin地址](https://www.imooc.com/learn/680) 一.margin与容器尺寸的关系 relative可定位,但是不改变容器 ...
- css笔记 - 张鑫旭css课程笔记之 z-index 篇
一.z-index语法.支持的属性值等 z-index: 在支持z-index的元素上, z-index规定了元素(包括子元素)的垂直z方向的层级顺序, z-index可以决定哪个元素覆盖在哪个元素上 ...
- css笔记 - 张鑫旭css课程笔记之 relative 篇
relative地址 relative 对 absolute的限制作用 限制left/top/right/bottom(方位值)定位 限制描述:absolute设置了方位值时,这些方位值是相对于pos ...
- css笔记 - 张鑫旭css课程笔记之 absolute 篇
absolute地址 absolute绝对定位 绝对定位与浮动鲜为人知的兄弟关系 即是说,absolute后,元素和浮动元素的特性差不多,只不过absolute脱离文档流,元素飘在天上,float还在 ...
- css笔记 - 张鑫旭css课程笔记之 border 篇
border地址 border特性: 能形成BFC但是不能清除浮动.但是bfc也是把子元素的margin包裹进来,但是拿自己的margin穿透没办法的. 边框宽度不支持百分比 透明border可以突破 ...
随机推荐
- 多媒体开发之ftp---一个很现实的需求把ftp转换成rtmp协议做点播
http://www.dy2018.com/i/96131.html# http://www.hdpfans.com/thread-15684-1-1.html ftp://xc:xc@dz.dl12 ...
- Java对象序列化与RMI
对于一个存在于Java虚拟机中的对象来说,其内部的状态只保持在内存中.JVM停止之后,这些状态就丢失了.在很多情况下,对象的内部状态是需要被持久化下来的.提到持久化,最直接的做法是保存到文件系统或是数 ...
- Ubuntu 14.04 LTS 配置 Juno 版 Keystone
keystone配置概况 采用包安装方式安装的keystone,重要的文件结构有如下: /etc/keystone/ - 包含keystone所有的配置信息 /var/log/keystone/ - ...
- 联想服务器RD450 配置RAID5
实验环境: 1.服务器型号 ThinkServer RD450 2.四块1TB普通SATA硬盘 实验目的: 配置RAID 5 ,搭建公司文件共享服务器使用. 标注:本教程四块硬盘全做RAID 5,如果 ...
- unity3d Matrix4x4列为主序
unity3d的矩阵一直用,但是之前都是测试着用的,效果虽然正确,但是一直没搞清楚它是行矩阵还是列矩阵 今天测试了下 Matrix4x4 mat4 = Matrix4x4.Perspective(30 ...
- Android Studio 项目中,哪些文件应该忽略而不提交到svn的服务器中?
Android Studio 中建议过滤的文件: - .idea 文件夹 - .gradle 文件夹 - 所有的 build 文件夹 - 所有的 .iml 文件 - local.properties ...
- sparkSQL实际应用
提交代码包 /usr/local/spark/bin$ spark-submit --class "getkv" /data/chun/sparktes.jar 1.查询KV im ...
- 使用go,基于martini,和websocket开发简易聊天室
一.首先,需要了解一下websocket基本原理:here 二.go语言的websocket实现: 基于go语言的websocket也有不少,比如github.com/gorilla/websocke ...
- 【WP8】ScrollViewer滑动到底触发器(ListBox失效)
很多时候会有到底加载更多的需求,而ScrollViewer不支持继承,无法继承它进行扩展,只能通过触发器来控制到底的事件(当然,可以通过UserControl去扩展) 思路:定义一个Trigger,自 ...
- 解决win8.1电脑无法安装手机驱动问题
相信安装过win8.1的朋友都会有个问题,那就是自己的安卓手机怎么都连不上电脑,比如360助手.豌豆荚.91助手,都安不上驱动.下面几个简单步骤即可轻松解决. 1.首先声明,官方的驱动是完全支持win ...