cocos2d-js V3.0 V3.1使用DragonBones
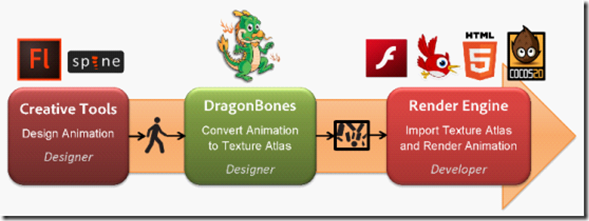
DragonBones是Adobe支持的一个开源项目,用于制作和播放骨骼动画,官网地址是:http://dragonbones.effecthub.com/。DragonBones首先在Flash和Starling引擎上使用,后续继续推广支持多个游戏引擎,现在已经能很好的支持HTML5和cocos2d-x。

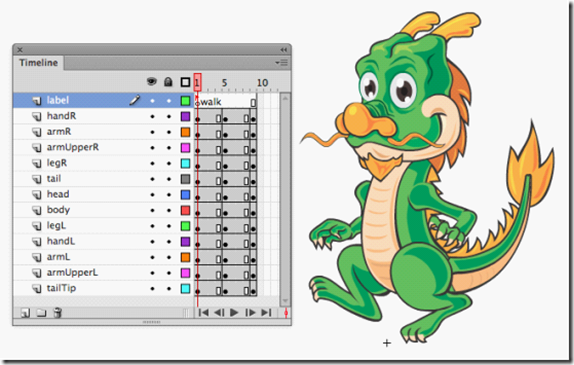
DragonBones提供了Flash的插件,用于生成骨骼动画文件,称为DragonBonesDesignPanel,结合Flash和DragonBonesDesignPanel可以很方便的完成骨骼动画制作。相对而言,DragonBones在制作上比Cocos Studio的动画编辑器更方便,也更符合设计师的使用习惯,因为大部分设计师都有Flash使用经验。
由于cocos2d-js V3.1只支持2.0到2.2版本的DragonBonesDesignPanel,所以我们不能直接使用官网提供的最新版DragonBonesDesignPanel。我们只能使用cocos团队修改过的DragonBonesDesignPanel V2.0,访问http://www.cocoachina.com/bbs/read.php?tid=154886下载。说起这个2.0版本的下载地址,一把辛酸泪啊。只相隔那么一年,cocos的论坛由于做了合并,原来的帖子地址都变了,而DragonBones这种外来物种,没有足够地位,cocos团队都忘记这个DragonBonesDesignPanel V2.0了。笔者我好不容易才翻箱倒柜找到这个下载地址。
另外,网上也有高手(zrong)制作了专门支持cocos2d的DragonBonesDesignPanel V2.2版本,下载地址是:https://github.com/zrong/dragonbones-for-cocos2d-x/tree/master/build。
额外提醒一下,安装DragonBonesDesignPanel后,这个插件会自动升级,如果过一段时间发现cocos2d-js无法加载DragonBonesDesignPanel导出的文件,就要拿出旧版的安装文件重新安装了。
另外,由于DragonBones和Cocos2d-js都是开源的, 所以如果还有进一步问题,我们可以学习一下zrong,自己动手修改代码。当然,你需要知道怎么用Flash builder。。。说到DragonBones源代码也是一个纠结的事,官方并没有放出所有历史版本,害得我也是累死累活的才找到V2.2和V2.0的版本回来做比较。分享给大家:
只需要按照DragonBones的制作规范制作动画,再使用修改版的DragonBonesDesignPanel,就可以轻松在cocos2d-js加载DragonBones骨骼动画。
如果使用zrong的版本,导出时直接选择cocos2d版本,导出的是plist、大图和xml;而cocos提供的2.0版本则导出碎图+xml,我们还需要另行把碎图变成Spritesheet。
加载的代码很简单:
ccs.armatureDataManager.addArmatureFileInfo("res/dragonbones/skeleton.png", "res/dragonbones/skeleton.plist", "res/dragonbones/skeleton.xml");
var armature = new ccs.Armature("Dragon");
armature.getAnimation().play("stand");
armature.getAnimation().setSpeedScale(24/60);
播放时,大家可能会发现卡顿或跳动的情况,那是因为在cocos2d-js中使用DragonBones,还有一个额外的规范。每个动作的最后一帧需要把所有的部件回位,否则就出现跳动。因为最后一帧到第一帧这个过程,DragonBones自己的运行库会做平缓过度,而cocos2d-js解析则没有这个过度,所以我们就要自己动手加一帧了。

凑合着,还是可以用起来了。不过,cocos2d-js肯定比不上DragonBones官方自己的运行库了,而现在DragonBones已经有C++版本了:https://github.com/DragonBones/DragonBonesCPP,说白了就是为了支持cocos2d-x。我们可以考虑自行加上js绑定,从而让cocos2d-js也用上最新版的DragonBones。咳咳,当然,这个工作得有需求推动啊,如果有时间的话,笔者也许会尝试一下吧。
cocos2d-js V3.0 V3.1使用DragonBones的更多相关文章
- FineUI(专业版)v3.0.0 发布,手机、平板和桌面全支持!
FineUI(专业版)v3.0.0 已经正式发布,全面支持手机.平板和桌面! 自 2008 年 4 月发布第一个版本,我们持续更新了 126 个版本,拥有 16000 多位注册用户,130 ...
- RDIFramework.NET ━ .NET快速信息化系统开发框架钜献 V3.0 版本强势发布
继上个版本“RDIFramework.NET V2.9版本”的推出,受到了重多客户的认可与选择,V2.9版本是非常成功与稳定的版本,感谢大家的认可与长期以来的关注与支持.V3.0版本在V2.9版本的基 ...
- 知道创宇研发技能表v3.0
知道创宇研发技能表v3.0 2015/8/21 发布 by @知道创宇(www.knownsec.com) @余弦 & 404团队 后续动态请关注微信公众号:Lazy-Thought 说明 关 ...
- Cocos2d-JS v3.0 alpha
Cocos2d-JS是整合了Cocos2d-html5 v3.0 alpha和Cocos2d-x JSBinding的新JS引擎仓库.整合之后的核心优势在于Html5和JSB的开发流程及API现在变得 ...
- Cocos2D-X v3.0 alpha1环境搭建
周末看了下Cocos2D,感觉用起来还是挺爽的样子,跨平台,支持Windows, Linux, Mac, IOS, Android,WP...N多平台..还是C++开源滴,果断下下来研究下.. 最新版 ...
- 【cocos2d-js官方文档】二十五、Cocos2d-JS v3.0中的单例对象
为何将单例模式移除 在Cocos2d-JS v3.0之前.全部API差点儿都是从Cocos2d-x中移植过来的,这是Cocos2d生态圈统一性的重要一环.可惜的是,这样的统一性也在非常大程度上限制了C ...
- 【cocos2d-js公文】十八、Cocos2d-JS v3.0物业风格API
1. 新的API风格 我们直接来看看你能够怎样使用Cocos2d-JS v3.0: 曾经的API 新的API node.setPosition(x, y); node.x = x; node.y = ...
- 固定底部导航菜单-续集(BottomMenu-移动端V3.0)
固定底部导航菜单-续集(BottomMenu-移动端V3.0) 适应在客户端,点击弹出二级菜单.因为手机不支持hover.所以使用click点击实现弹出菜单,并且一级菜单聚焦变色,变化背景图片 核心c ...
- Centos下堡垒机Jumpserver V3.0环境部署完整记录(1)-安装篇
由于来源身份不明.越权操作.密码泄露.数据被窃.违规操作等因素都可能会使运营的业务系统面临严重威胁,一旦发生事故,如果不能快速定位事故原因,运维人员往往就会背黑锅.几种常见的运维人员背黑锅场景:1)由 ...
随机推荐
- [DEFCON全球黑客大会] 针对CTF,大家都是怎么训练的?
https://www.zhihu.com/question/30505597 https://www.zhihu.com/question/42067737
- PHP Unit资料收集
ThinkPHP Unit https://github.com/gaoermai/ThinkPHPUnit PHPUnit入门http://blog.csdn.net/fly_heart_yuan/ ...
- django的权限认证:登录和退出。auth模块和@login_required装饰器
在settings.py中配置LOGIN_URL参数: # 用户访问带有(@login_required)标签的页面(view)时,如果没有登录,就会跳转到LOGIN_URL(即登陆url). LOG ...
- TortoiseSVN 和 VisualSVN
ylbtech-Miscellaneos:TortoiseSVN 和 VisualSVN 1. TortoiseSVN 百科返回顶部 1-1.百科 TortoiseSVN 是 Subversion 版 ...
- 0mq 入门 (转)
最近做后台发现很多地方需要队列,我用东西一般有两个要求: 1) 够傻够简单. 2) 有源码,能看又能改. 最后相中了0mq,下面介绍如何安装和写个简单的例子.一. linux平台: ...
- Gray Code leetcode java
题目: The gray code is a binary numeral system where two successive values differ in only one bit. Giv ...
- SQL操作查漏补缺
SQL教程地址:http://www.w3school.com.cn/sql/index.asp TOP 子句 TOP 子句用于规定要返回的记录的数目. 对于拥有数千条记录的大型表来说,TOP 子句是 ...
- 十个 Laravel 5 程序优化技巧
性能一直是 Laravel 框架为人诟病的一个点,所以调优 Laravel 程序算是一个必学的技能. 接下来分享一些开发的最佳实践,还有调优技巧,大家有别的建议也欢迎留言讨论. 这里是简单的列表: 配 ...
- jquery操作select(取值,设置选中)(转)
http://www.cnblogs.com/liaojie970/p/5210541.html 比如<select class="selector"></sel ...
- 【转】深入理解line-height
原文: http://www.cnblogs.com/dolphinX/p/3236686.html https://www.cnblogs.com/yangjie-space/p/4858132.h ...
